利用Canvas模仿百度貼吧客戶端loading小球的方法
這篇文章主要為大家介紹了關於利用Canvas模仿百度貼吧客戶端loading小球的實現方法,實現後的相關非常相似,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考價值,需要的朋友來一起學習學習吧。
前言
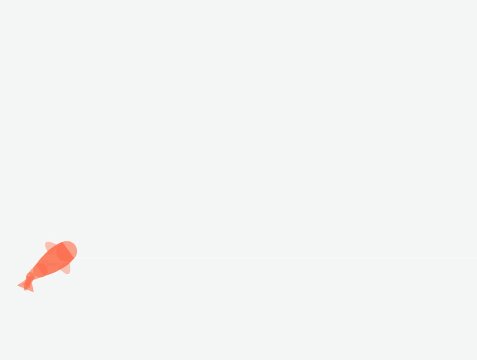
最近看到兩個好玩的demo,效果圖如下:


今天趁著週末有空,用H5 的Canvas 仿了一下。這篇文章只實現第一個效果圖。
這是我實作的效果:

#實作原理
#實現原理是參考簡書的那篇文章,這裡不再重述。現在我們來一步一步實現這樣的效果。
第零步驟:畫一個圓形
源碼如下:
運行效果如下:
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度贴吧客户端Loading小球</title>
<style>
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var grid = canvas.width / 4
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, grid / 2, 0, 2 * Math.PI)
}
circle()
ctx.stroke()
</script>
</body>
</html>
第一步:繪製藍色的「貼」字
使用ctx.fillText,在圓的中心繪製一個藍色的「帖」字。文字粗體、水平居中。
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
text('#29a3fe')
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()#效果如下:

curve() ctx.clip() text('#f00')
#第一句程式碼
curve() 建立了一個波浪形狀的路徑,和第三步不同的是,這裡並沒有使用ctx.fill() 填充路徑,而是使用了ctx.clip() 裁剪路徑,這樣的話,後面繪製的路徑(包括文字)只有在剪裁區域內才能顯示。 為了和背景色區分開來,我把「貼」字改成紅色。
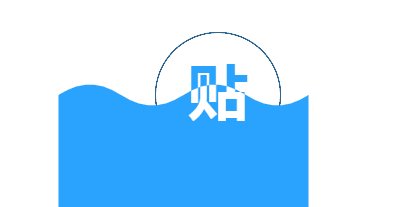
效果如下:

function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.stroke()
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
ctx.restore()
requestAnimationFrame(loop)
}
loop()效果如下:

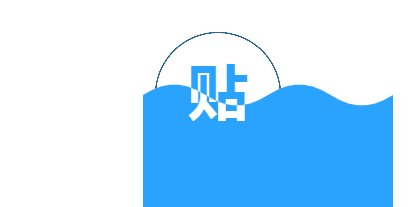
效果如下:

把第零步驟的:
circle() ctx.stroke()
改成:
circle() ctx.clip()
這樣就能把圓形外面的形狀剪裁掉,然後就大功告成了。
最後,附上完整原始碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
height: 100%;
}
canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script>
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d')
canvas.width = 500
canvas.height = 500
var size = canvas.width / 4 // 圆的大小
var cx = canvas.width / 2 // 圆中心点 x 坐标
var cy = canvas.height / 2 // 圆中心点 y 坐标
var waveSize = size / 6 // 波浪大小
var x = 0 // 波浪位置偏移大小
function circle() {
ctx.beginPath()
ctx.arc(cx, cy, size / 2, 0, 2 * Math.PI)
}
function curve() {
ctx.beginPath()
ctx.moveTo(cx - size + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size / 4 + x + size / 2, cy - waveSize, cx - size + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx - size + size * 3 / 4 + x + size / 2, cy + waveSize, cx - size + size + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size / 4 + x + size / 2, cy - waveSize, cx + size / 2 + x + size / 2, cy)
ctx.quadraticCurveTo(cx + size * 3 / 4 + x + size / 2, cy + waveSize, cx + size + x + size / 2, cy)
ctx.lineTo(cx + size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, canvas.height)
ctx.lineTo(cx - size + x + size / 2, cy)
ctx.closePath()
}
function text(fillStyle) {
var fontSize = size / 250 * 120
ctx.font = 'bold ' + fontSize + 'px Arial'
ctx.textAlign = 'center'
ctx.fillStyle = fillStyle
ctx.fillText('贴', cx, cy + fontSize * 0.3)
}
function loop(){
ctx.clearRect(0, 0, canvas.width, canvas.height)
x -= 1.5
x = x % size
ctx.save()
circle()
ctx.clip()
text('#29a3fe')
ctx.fillStyle = '#29a3fe'
curve()
ctx.fill()
curve()
ctx.clip()
text('#fff')
ctx.restore()
requestAnimationFrame(loop)
}
loop()
</script>
</body>
</html>#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
html5使用html2canvas實作瀏覽器截圖HTML5 canvas繪製五角星的方法html5使用canvas實作跟隨遊標跳動的火焰效果以上是利用Canvas模仿百度貼吧客戶端loading小球的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![VMware Horizon Client無法開啟[已修復]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client無法開啟[已修復]
Feb 19, 2024 pm 11:21 PM
VMwareHorizon用戶端可協助您便利地存取虛擬桌面。然而,有時虛擬桌面基礎架構可能會遇到啟動問題。本文將討論當VMwareHorizon客戶端未能成功啟動時,您可以採取的解決方法。為什麼我的VMwareHorizon客戶端無法開啟?在設定VDI時,如果未開啟VMWareHorizon客戶端,可能會發生錯誤。請確認您的IT管理員提供了正確的URL和憑證。如果一切正常,請按照本指南中提到的解決方案解決問題。修復未開啟的VMWareHorizon用戶端如果您的Windows電腦上未開啟VMW
![VMware Horizon客戶端在連線時凍結或停滯[修復]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
VMware Horizon客戶端在連線時凍結或停滯[修復]
Mar 03, 2024 am 09:37 AM
在使用VMWareHorizon用戶端連線到VDI時,我們可能會遇到應用程式在驗證過程中凍結或連線阻塞的情況。本文將探討這個問題,並提供解決這種情況的方法。當VMWareHorizon用戶端出現凍結或連線問題時,您可以採取一些措施來解決這個問題。修復VMWareHorizon用戶端在連接時凍結或卡住如果VMWareHorizon客戶端在Windows11/10上凍結或無法連接,請執行下面提到的解決方案:檢查網路連接重新啟動Horizon用戶端檢查Horizon伺服器狀態清除客戶端緩存修復Ho
 PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
PHP MQTT客戶端開髮指南
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)是一種輕量級的訊息傳輸協議,通常用於物聯網設備之間的通訊。 PHP是一種常用的伺服器端程式語言,可以用來開發MQTT客戶端。本文將介紹如何使用PHP開發MQTT客戶端,並包含以下內容:MQTT協定的基本概念PHPMQTT客戶端程式庫的選取和使用實例:使用PHPMQTT客戶端發布和
 百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
百度網盤網頁無法啟動客戶端怎麼解決?
Mar 13, 2024 pm 05:00 PM
許多朋友下載檔案會先在網頁上瀏覽,然後轉入客戶端下載。但有時使用者會遇到百度網盤網頁無法啟動客戶端的問題。針對這個問題,小編為大家準備了百度網盤網頁無法啟動客戶端的解決辦法,有需要的小夥伴可以參考一下哦。 解決方法 1、可能百度網盤不是最新版,手動打開百度網盤客戶端,點擊右上角的設定按鈕,再點擊版本升級。 如無更新,則會有以下提示,若有更新,請依照提示進行更新。 2、可能禁用了百度網盤的檢測服務程序 有可能使我們自己手動或使用安全軟體自動禁用了百度網盤的檢測服務程序。 請查看一下
 百度貼吧怎麼刪除自己的貼文 刪除自己的貼文方式一覽
Mar 12, 2024 pm 05:25 PM
百度貼吧怎麼刪除自己的貼文 刪除自己的貼文方式一覽
Mar 12, 2024 pm 05:25 PM
我們在使用這款平台的時候應該都對於上面的一些功能都有了解,無論是在哪一些方面我們都能看到上面是擁有著超多的一些帖子的出現,當然我們自己也是可以在上面發布一些帖子什麼的,所以每一次都會讓你們感受到不同方面的一些選擇都是可以的,所以今日小編為了能夠更好的知道上面的功能運用,也為了保障我們對於帖子方面的一些質量,直接就來刪除掉上面的一些帖子什麼的都是可以的,不過你們不知道操作的話,今日小編就來給你們好好的講解一下如何去進行刪除,有興趣想法的朋友們,現在就和小編一起來看看吧,我相信你會喜歡的。 刪
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas






