html5利用canvas繪畫二級樹狀結構圖
canvas
html
html5
這篇文章主要介紹了html5利用canvas繪畫二級樹形結構圖的範例的相關資料,非常具有實用價值,需要的朋友可以參考下
上週需要做一個把頁面左側列表內容拖曳到右側區域,並且繪製成關係樹的功能。
看了設計圖,第一個反應是用canvas繪製關係線。
吭哧吭哧搞定這個功能後,發現用canvas繪圖,有一個很嚴重的缺陷。那就是如果左側關係特別多,需要繪製成百上千條時,而canvas畫布的寬高在寫dom的時候就已聲明。關係很多的情況下,無法使用canvas。
不過還是記錄一下研究成果。
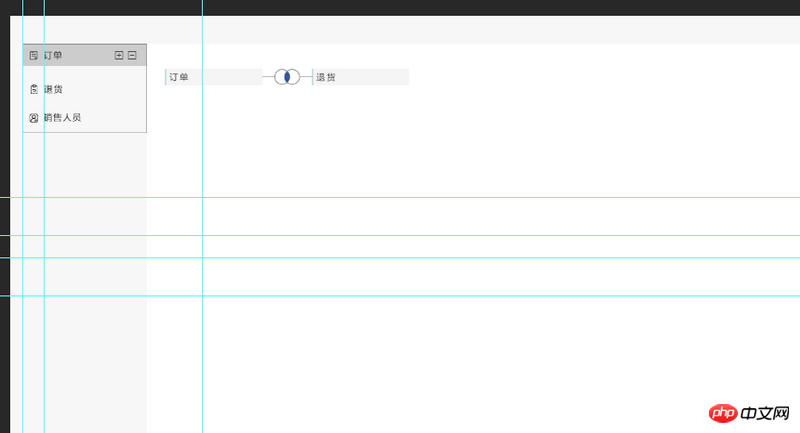
下面是設計圖:

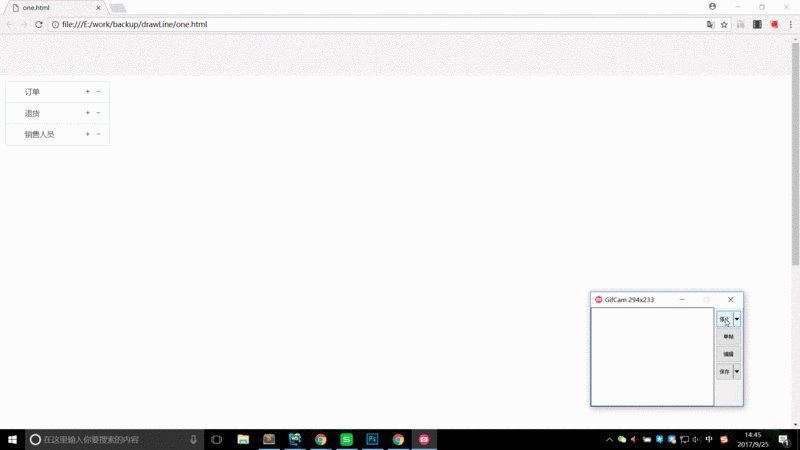
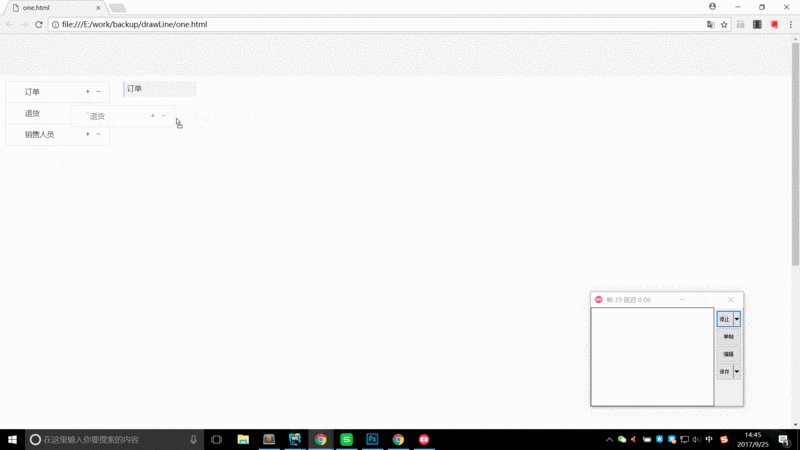
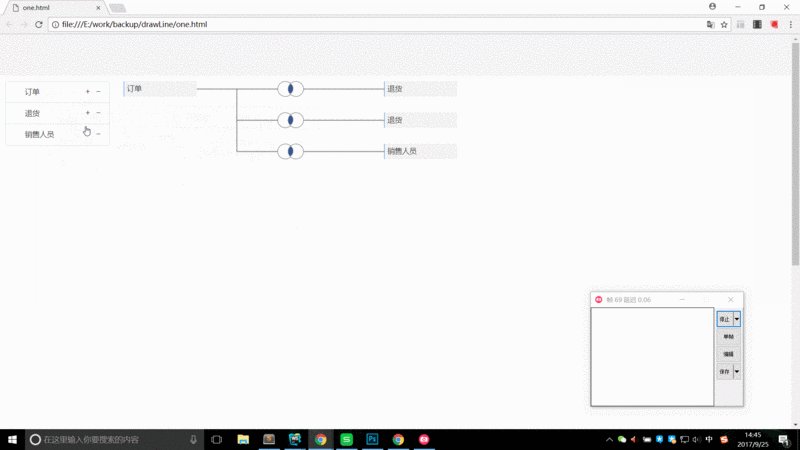
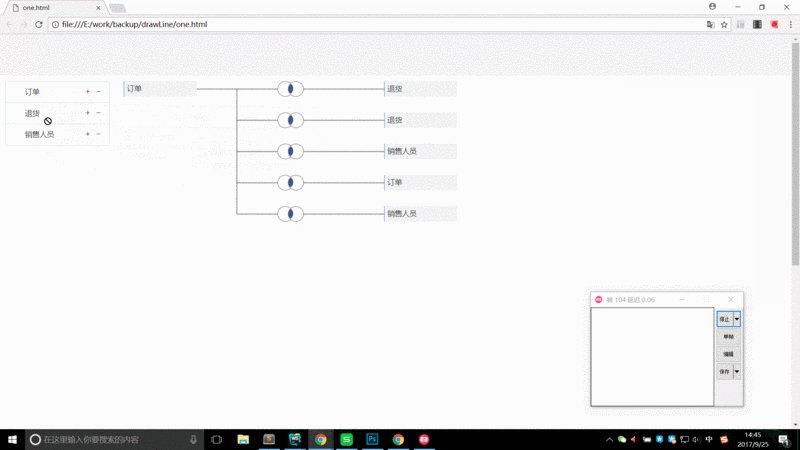
做出效果如下:

function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}登入後複製
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}登入後複製
以上是html5利用canvas繪畫二級樹狀結構圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














