這篇文章主要介紹了vue 設定路由的登入權限的方法,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下
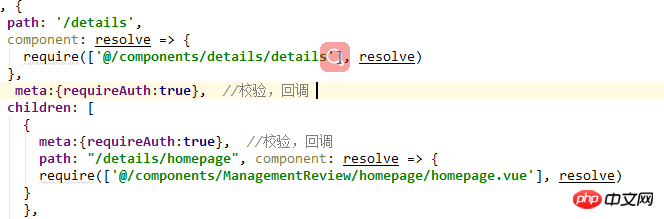
index.js
將需要登入權限的路由設定meta屬性

meta:{requireAuth:true},main.js
在main.js內直接寫對路由的驗證
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
if (sessionStorage.getItem("access_token")) { // 判断当前的token是否存在
next();
}
else {
next({
path: '/manage',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}
else {
next();
}
});以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是vue 設定路由的登入權限的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




