Javascript實作商品秒殺倒數計時(時間與伺服器時間同步)的解析
這篇文章主要介紹了關於Javascript實現商品秒殺倒數計時(時間與伺服器時間同步)的解析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
在有些購物商城常看到有很多商品做秒殺活動,也就是倒數計時,這篇文章給大家介紹Javascript實現商品秒殺倒數計時(時間與伺服器時間同步),需要的朋友可以了解下
現在有很多網站都在做秒殺商品,而這其中有一個很重要的環節就是倒數計時。
關於倒數計時,有以下幾點要注意:
1.應該使用伺服器時間而不是本地時間(本地時間存在時區不同、使用者自行設定等問題)。
2.要考慮網路傳輸的耗時。
3.取得時間時可直接從AJAX的回應頭讀取(透過getResponseHeader('Date')來取得),伺服器端不需要專門寫時間產生腳本。
流程分析:
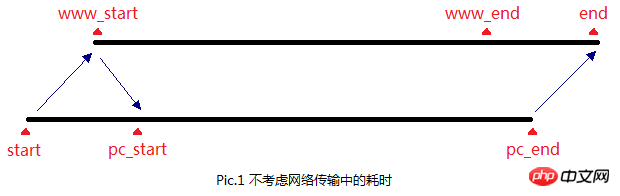
1.從伺服器讀到一個時間戳記之後便開始計時,不考慮網路傳輸的耗時:

圖中的各項標註分別是(上面的時間軸採用標準時間,與伺服器和頁面的時間均無關):
start-頁面項目伺服器發起AJAX請求時的時間。
www_start-伺服器回應頁面的請求並傳回時間戳給頁面的時間。
pc_start-頁面接受到伺服器傳回的時間戳記並開始計時的時間。
www_end——伺服器倒數結束的時間。
pc_end-頁面倒數結束的時間,同時也是使用者在倒數計時結束那一刻點擊按鈕的時間。
end——伺服器接收到使用者點擊訊息的時間。
可以看出,即使在倒數結束的那一刻(也就是秒殺開始那一刻)用戶就立即點擊滑鼠,也會比實際開始搶拍的時間(www_end,即伺服器倒數結束的時間)晚一點(可以很容易的看出,這個時間差剛好等於pc_start - start,也就是AJAX從開始傳送到接收到回應訊息的耗時)。如果有些內行人在頁面倒數結束前用腳本發送請求,那麼其他用戶可就虧大了。所以,我們要解決掉這個時間誤差的問題。
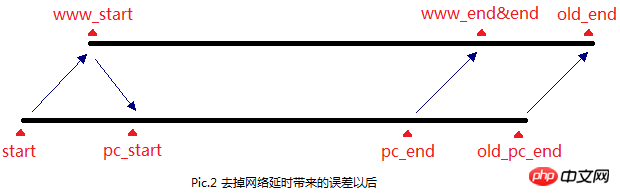
2.為了解決時間誤差的問題,我們將把頁面倒數計時的時間縮短一小截(由上面的分析可以得出,這一小截正好等於pc_start - start),使得用戶在倒數計時結束時發送給伺服器的搶拍資訊正好在伺服器倒數結束時被接收到:

#圖中的各項標註與Pic.1相同(時間軸採用標準時間,與伺服器和頁面的時間均無關),新增的兩個標註的意義如下:
old_pc_end-在未對網路傳輸耗時處理的情況下pc_end的時間。
old_end-在未對網路傳輸耗時處理的情況下end的時間。
由Pic.2可見,網路傳輸耗時造成的時間誤差已經完全被彌補了,彌補的方法是「將倒數結束的時間提前pc_start - start」。但是解決了網路傳輸耗時造成的誤差問題,還有用戶電腦時間和伺服器時間不相同的問題,下面我們繼續討論。
3.使用者的電腦時間和伺服器時間一定是有差異的,甚至差幾個時區,要怎麼解決這個問題呢?方法的重點如下:
A. 當頁面接收到伺服器回傳的時間戳記www_t時,立即開始計時。
B. 當頁面接收到伺服器回傳的時間戳www_t時,立即計算本地時間和伺服器回傳的時間戳記的時間差t=new Date().getTime() - www_t*1000。
C. 仍然使用new Date().getTime()來計時,而不是使用setInterval()函數(計時器很不穩定,誤差也很大),但時間的顯示與程式的邏輯必須基於本地時間和上一步(B中)求得的時間偏差t。
結論要點:
頁面從接收到伺服器回應的時間戳開始計時,計時的長度應減掉AJAX從發送到接收整個過程的耗時,計時過程則使用本地時間來實現(本地時間時間偏差)。
有任何疑問或建議請留言,謝謝!
javascript小技巧:同步伺服器時間、同步倒數
之前在網路上看到有人提問,如何在頁面上同步顯示伺服器的時間,其實實作方法有幾種,可能一般人立刻就想到可以使用Ajax每隔一秒去請求伺服器,然後將伺服器取得到時間顯示在頁面上,這樣雖然能夠實現,但存在一個很大的問題,那就是每隔一秒去請求伺服器,這樣如果用戶多了,伺服器就會崩潰(記憶體佔用率會很大),所以在我看來,這種方法不可行,我在這裡給出一個解決方案,能夠實現同步伺服器時間、同步倒數計時,卻不佔用伺服器太多資源,下面我給寫實現的思路
第一步,當使用者第一次瀏覽頁面時,伺服器首先取得目前時間並顯示在頁面上(例如:顯示在ID為timebox span)
第二步,設定一個每隔一秒就計算新的時間(新時間以伺服器時間為初始值,然後每隔一秒累加一秒並產生新的時間)
#第三步,顯示第二步計算的時間
是不是很簡單,總結成一句話就是:以伺服器時間為初始值,然後在頁面上自動每隔一秒就累加一秒生成新時間,這樣就能保證與伺服器時間同步了,誤差基本上在幾秒內,應該沒關係了,好了看一下實現的程式碼:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>程式碼很簡單在此就不多作說明(我上面只顯示時分秒,大家也可以加上日期,加上日期可在當h==0時,直接從伺服器取得一個日期或完整的時間,作為一次時間的校對),不懂的可以在下面評論,我會及時回覆的,然後按照這種思路來實現一下同步倒數計時,首先說明一下,什麼是同步倒數計時,就是類似秒殺一樣,設置一個結束時間,然後計算當前時間與結束時間之間間隔,而且必需保證在不同的電腦、瀏覽器上顯示的倒數時間均相同,實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>為了保證倒數計時的精確度,我採用了先將倒數時間間隔統一計算成秒,然後減1秒再重新生成時間格式,當然也可以按照上面時間同步的例子,直接進行時間減少,方法很多,我這個不一定是最優的,歡迎大家交流,謝謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
如何解決vue awesome swiper非同步載入資料出現的bug問題
#
以上是Javascript實作商品秒殺倒數計時(時間與伺服器時間同步)的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






