React Native使用Flexbox佈局的介紹
React中引入了flexbox概念,flexbox是屬於web前端領域CSS的一種佈局方案,以下這篇文章主要給大家介紹了關於React Native基礎入門之初步使用Flexbox佈局的相關資料,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考下
#前言
在上篇中,筆者分享了部分安裝並調試React Native應用過程裡的一點經驗,如果還沒看過的同學請點擊《React Native基礎&入門教學:調試React Native應用的一小步》。
在本篇裡,讓我們一起來了解一下,什麼是Flexbox佈局,以及如何使用。
一、長度的單位
在開始任何佈局之前,讓我們來首先需要知道,在寫React Native元件樣式時,長度的不含單位的,它表示「與設備像素密度無關的邏輯像素點」。
這個怎麼理解呢?
我們知道,螢幕上一個發光的最小點,對應著一個pixel(像素)點。
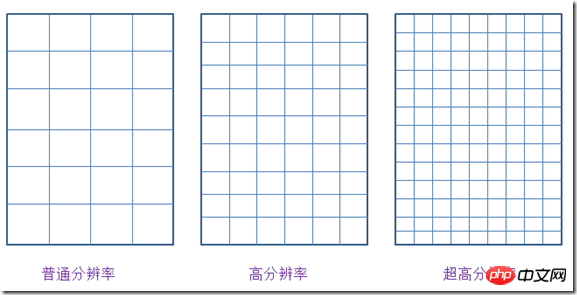
假設下面三個矩形,代表三個螢幕大小一樣的設備,但是,它們擁有的解析度(resolution)不同:

圖1 .相同尺寸的設備不同的解析度
圖上的每一個小格子,其實就代表了一個像素(pixel)。可以看到,一個像素點的大小,在這個三個物理尺寸一樣但擁有不同解析度的裝置上,是不一樣的。
如果我們以像素為單位來設定一個介面元素的大小,比如說2px的高度,那麼這2px的長度上面的裝置中就會是下面這個樣子:

圖2.不同解析度下的2px實際高度
它們真實顯示出的長度是不一樣的。
我們想要一種長度單位,在同樣物理尺寸大小的螢幕上(不論解析度誰高誰低,只要物理尺寸大小一樣即可),1個單位的長度所代表的物理尺寸是一樣的。這種單位就應該是獨立於解析度的,把它取一個名字叫做 density-independent pixels,簡稱dp。這其實就是Android系統中所使用的長度單位。
舉例來說,2dp寬,2dp高的內容,在不同解析度但螢幕尺寸一樣的裝置上所顯示出的物理大小是一樣的。 (一個題外話:有些Android開發者建議所有可點擊的按鈕,寬高都不應該少於48dp。)

圖3. 2dp * 2dp大小的內容在同樣尺寸的畫面中所佔據的物理大小一致
Android中字體大小使用另一個單位,叫做scale independent pixels,簡稱sp。這個單位和dp很類似,不過它通常是用在字體大小的設定。透過它所設定的字體,可以根據系統字體大小的變化而變化。
pixel與dp存在一個公式:px = dp * (dpi/160)。
dpi表示dot per inch,是每吋上的像素點,它也有自己的計算公式,具體這裡就不展開了。只需要知道我們之所以要使用一個獨立於設備解析度的單位,主要是為了讓應用在不同解析度的設備中,看起來一致。
在RN中,同樣也擁有一個類似dp的長度單位。如果我們想知道自己的螢幕以這種長度的計量下是多少單位,可以透過引入react-native套件中的Dimensions拿到,同時還可以查看本機的像素比例是多少。
import {
Text,
View,
Dimensions,
PixelRatio
} from 'react-native';
const { height, width } = Dimensions.get('window');
const pxRatio = PixelRatio.get();
<View style={styles.container}>
<Text style={styles.welcome}>
{`width: ${width}, height: ${height}`}
</Text>
<Text style={styles.welcome}>
{`pixel radio: ${pxRatio}`}
</Text>
</View>顯示如下:

#圖4.目前手機的螢幕資訊
它反映出,目前手機螢幕的寬度佔據360個單位,高度佔據640個單位。像素比例是3,實際上這就是一個 1080 * 1920 像素的手機。其中1080 = width * pixelRadio, 1920 = height * pixelRatio
二、Flexbox佈局
#Flexbox佈局,也就是彈性盒模型佈局。也許有Android開發經驗的朋友還對LinearLayout,RelativeLayout,FrameLayout等佈局方法記憶猶新,但是對於更了解CSS的Web開發者而言,使用flexbox佈局肯定會讓他感受到更加順手的開發體驗。
RN中的flexbox布局,其实源于CSS中的flexbox(弹性盒子)布局规范。其实它在CSS中还处于Last Call Working Draft(最终征求意见稿)阶段,但是主流浏览器对它都有了良好的支持。在RN中,几乎完全借鉴了其中的布局语义,同时更没有浏览器兼容的烦恼,用起来是很方便的。RN中只是把CSS的属性用camelCase写法代替连字符写法。后面还还会看到,默认的flex方向也不同。
理解弹性盒模型布局,首先要知道四个最基本的概念:Flex Container(容器),Flex Item(项),Flex Direction(方向)和Axis(轴)。
1.Flex Container
就是包裹内容的容器,需要把它的display设置为‘flex'(或者'inline-flex')。
以下6个属性设置在容器上。
alignItems 指定item在侧轴上的对齐方式
alignContent 指定item在多条轴上的对齐方式
flexDirection 指定主轴方向
flexWrap 指定item在主轴方向如何换行
flexFlow flexDirection属性和flexWrap属性的简写形式
justifyContent 指定item在主轴上的分布方式
2.Flex Item
容器做直接包裹的元素。所谓弹性盒布局,通常想要布局的东西就是它们。
以下6个属性设置在项目上。
alignSelf 每个item可以单独设置对齐方式 覆盖Flex Container给设置的alignItems
order 指定item排列顺序 数字越小越靠前
flexGrow 指定item的拉伸比例
flexShrink 指定item的压缩比例
flexBasis 指定item在分配多余空间之前,占主轴的大小
flex 其实是 flexGrow flexShrink flexBasis的简写
3.Flex Direction and Axis
在弹性盒子中,项目默认沿着main axis(主轴)排列,和主轴垂直的轴叫做cross axis,叫做侧轴,或者交叉轴。
在盒子中,排列项目又四个方向:水平的正反两个,垂直的正反两个。
结构代码:
<View>
<View style={styles.row}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.rowReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.column}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
<View style={styles.columnReverse}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>样式代码:
row: {
backgroundColor: '#ffe289',
flexDirection: 'row'
},
rowReverse: {
flexDirection: 'row-reverse'
},
column: {
backgroundColor: '#ffe289',
flexDirection: 'column'
},
columnReverse: {
flexDirection: 'column-reverse'
},
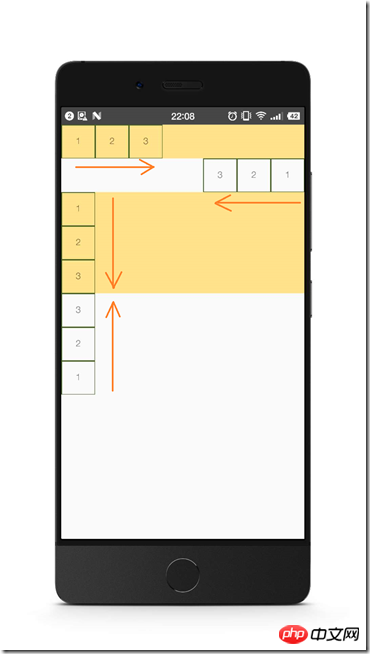
图5. flexDirection
由于网上关于flex布局讲解的资源挺丰富的,读者可以参考最后给出的连接,或者自行上网搜索,CSS中的和RN是相通的。
这里主要分享个人在学习过程中,觉得容易引起混淆的两个小点。
首先,justify-content和align-content这两个属性,可能比较容易搞错它们作用的方向。
其中,justify-content是设置items沿着主轴上是如何分布的。align-content是设置items沿着侧轴如何对齐的。
还是拿之前的例子,默认情况下,flex的方向是column(这个与移动端与web页面不同,在web页面用CSS设置flex布局,默认的fiex-direction是row,即水平从左往右)。
在移动端,主轴默认是垂直方向,从上往下。让我们把它的高度设置高一点,放3个item在里面:
结构代码:
<View>
<View style={styles.defaultFlex}>
<Text style={styles.item}>1</Text>
<Text style={styles.item}>2</Text>
<Text style={styles.item}>3</Text>
</View>
</View>样式代码:
defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex'
}
图6. 默认的flex
justify-content设置items在主轴方向的如何分布,比如,如果我们加上justifyContent: 'space-between'
defaultFlex: {
height: 300,
backgroundColor: '#ffe289',
display: 'flex',
justifyContent: 'space-between'
}items就沿主轴分开了。

图7. justifyContent: 'space-between'
如果我们设置alignItems: 'center',项目就沿侧轴(这里就是水平轴)居中了。注意这两个属性是可以同时起作用的。

图8. justifyContent: 'space-between' 以及 alignItems: 'center'
然后,值得指出的是,flex这个属性,其实是flexGrow, flexShrink, flexBasis(对应的CSS属性flex-grow, flex-shrink和flex-basis)三个属性的结合。
我们通常在移动端看到的flex:1这个设置,其实是对flex-grow的设置。后者的默认值为0。使用把flex-grow设置为正整数的方法,可以让item按比例分布,或者在其他item为固定大小时撑满剩余的盒子空间,就仿佛具有弹性一样。
结构代码:
<View style={styles.container}>
<View style={styles.flex1}></View>
<View style={styles.flex2}></View>
<View style={styles.flex3}></View>
</View>样式代码:
container: {
flex: 1
},
flex1: {
// height: 99,
flexGrow: 1,
backgroundColor: 'orange',
},
flex2: {
flexGrow: 2,
backgroundColor: 'lightblue',
},
flex3: {
flexGrow: 3,
backgroundColor: 'green',
},
图9. 按比例分布
需要注意的是,如果父容器的尺寸为零(即没有设置宽高,或者没有设定flex),即使子组件如果使用了flex,也是无法显示的。
所以这里最外层的使用了flex布局的,flex:1,表示让它占据了垂直的整个空间。
三、小小实战演练
让我们来简单使用flex布局,对之前的例子稍加调整,实现一个头部,底部固定高度,中间内容占满剩下的屏幕的布局:
第一步,调整结构:
<View style={styles.container}>
<View style={styles.header}></View>
<View style={styles.body}></View>
<View style={styles.footer}></View>
</View>调整样式:
container: {
flex: 1
},
header: {
height: 60,
backgroundColor: 'orange',
},
body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
footer: {
height: 60,
backgroundColor: 'green',
}
图10. 有头尾的布局
第二部,给header添加标题。
我们让头部的分成3部分,左边模拟一个返回按钮,中间显示标题文字,右边模拟一把小叉:
<View style={styles.header}>
<Text style={styles.back}>返回</Text>
<Text style={styles.title}>这是一个标题</Text>
<Text style={styles.exit}>×</Text>
</View>需要把header的flexDirection设置为水平方向:
header: {
height: 60,
backgroundColor: 'orange',
flexDirection: 'row',
alignItems: 'center'
},
back: {
color: 'white',
marginLeft: 15
},
title: {
flexGrow: 1,
fontSize: 20,
color: 'white',
textAlign: 'center'
},
exit: {
marginRight: 20,
fontSize: 20,
color: 'white'
}
图11. header有了标题
第三步,我们可以把footer三等分,模拟成菜单的样子:
<View style={styles.footer}>
<Text style={styles.firstMenu}>添加</Text>
<Text style={styles.menu}>删除</Text>
<Text style={styles.menu}>修改</Text>
</View>添加样式:
footer: {
height: 60,
backgroundColor: 'green',
flexDirection: 'row',
alignItems: 'center'
},
menu: {
flexGrow: 1,
textAlign: 'center',
borderColor: 'white',
borderLeftWidth: 1,
color: 'white'
},
firstMenu: {
flexGrow: 1,
textAlign: 'center',
color: 'white'
},
图12. footer三等分 模拟菜单
最后,让我们在body里也填入几个带按钮的输入框。
引入TextInput和Button组件,然后把它们分三组放入body中,
<View style={styles.body}>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="非常确定"></Button>
</View>
<View style={styles.inputRow}>
<TextInput style={styles.textInput}></TextInput>
<Button style={styles.btn} onPress={() => {}} title="确定一定以及肯定"></Button>
</View>
</View>添加样式:
body: {
flexGrow: 1,
backgroundColor: 'lightblue',
},
inputRow: {
flexDirection: 'row',
alignItems: 'center',
marginLeft: 10,
marginRight: 10
},
textInput: {
flex: 1
},
btn: {
minWidth: 60
}
flex布局的一个常用实践是,部分内容固定宽高,让剩下的内容自适应。
像上面这样,我们给Button有一个最小宽度,且TextInput的flexGrow为1,这样的做法可以实现,TextInput总是占满剩下的宽度,且可伸缩。
看了上面的例子,是否觉得在React Native中使用Flexbox布局也挺简单呢?
希望这是个不错的开始。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是React Native使用Flexbox佈局的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何使用Vue實現響應式佈局
Nov 07, 2023 am 11:06 AM
如何使用Vue實現響應式佈局
Nov 07, 2023 am 11:06 AM
Vue是一款非常優秀的前端開發框架,它採用MVVM模式,透過資料的雙向綁定實現了非常好的響應式佈局。在我們的前端開發中,響應式佈局是非常重要的一部分,因為它能夠讓我們的頁面針對不同的設備,顯示出最佳的效果,從而提高用戶體驗。在本文中,我們將會介紹如何使用Vue實作響應式佈局,並提供具體的程式碼實例。一、使用Bootstrap實作響應式佈局Bootstrap是一
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS版面配置屬性最佳化技巧:positionsticky和flexbox在網頁開發中,版面是一個非常重要的面向。良好的佈局結構可以提高使用者體驗,使頁面更加美觀和易於導航。而CSS佈局屬性則是達成此目標的關鍵。在本文中,我將介紹兩種常用的CSS佈局屬性最佳化技巧:positionsticky和flexbox,並提供特定的程式碼範例。一、positions






