這篇文章主要介紹了詳解javascript中的變數提升和函數提升的相關資料,需要的朋友可以參考下
1在js中只有兩種作用域
a:全域作用域
b:函數作用域
在ES6之前,js是沒有區塊級作用域。
首先來解釋什麼是沒有區塊級作用域?

#所以此時 是可以列印輸出變數a的值。
2:什麼是變數提升?
在我們的js中,程式碼的執行時分兩步驟走的,1、解析2、一步一步執行
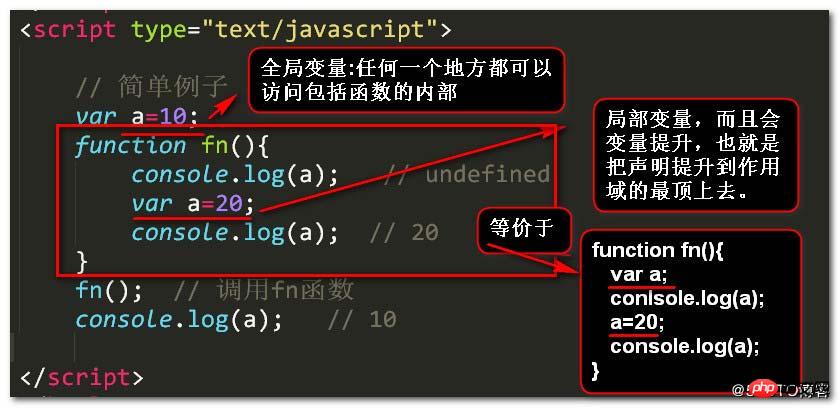
那麼變數提升就是變數宣告會被提升到作用域的最頂上去,也就是該變數不管是在作用域的哪個地方宣告的,都會提升到作作用域的最頂上去。

那麼上面這種寫法其實等價於下面這種寫法:

看幾個例子:

把上面的範例稍作改動:
結果就會大不一樣,

#再看一個例子:

3:什麼是函數提升?

輸出的結果是:

注意:函數聲明式,會將函數的宣告和定義一起提升到作用域的最頂上去。
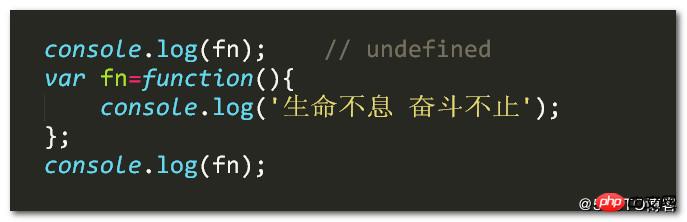
如果是這種寫法:函數表達式宣告的函數

範例:

 輸出的結果是:
輸出的結果是:
最後的總結:
1:所有的宣告都會提升到作用域的最頂端去。 2:同一個變數只會宣告一次,其他的會被忽略掉。 3:函數宣告的優先權高於變數申明的優先權,並且函數宣告和函數定義的部分一起被提升。 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! JavaScript設計模式中建構函式模式的介紹#jQuery阻止事件冒泡實例分析##########
以上是關於javascript中的變數提升與函數提升的詳細內容。更多資訊請關注PHP中文網其他相關文章!




