大家都知道PS可以用来制作商标,但是对于初入门的来说,想一下子设计出复杂的商标几乎是不可能的。所以下面小编就为大家介绍PS制作一个简单的商标方法,不会的朋友快快来学习吧!
方法/步骤
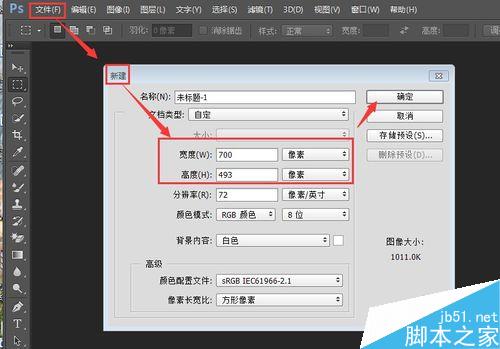
打开PS软件:打开——新建——输入宽、高数据——确认。
新建一个白色背景的图层。宽和高处输入数据。具体数据可以根据自己的需要进行输入。建议设计大一点,方便练习。其他的选项不用管。

建好背景图层后可以在右下角看到图图标。
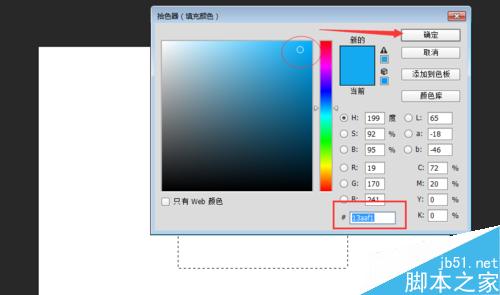
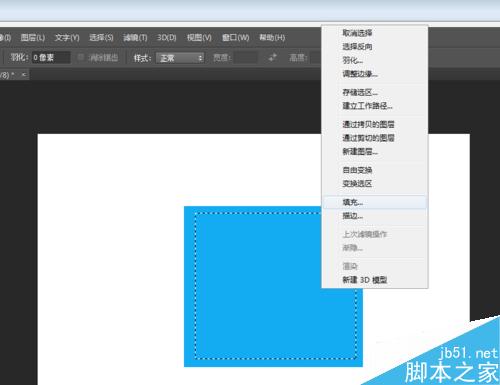
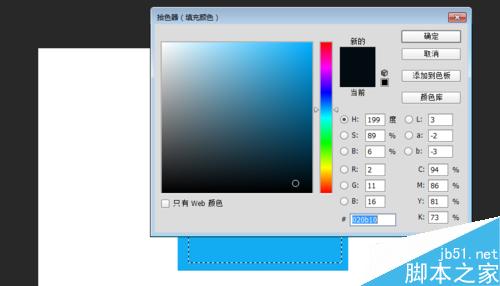
矩形选框工具——拖出一个正方形区域——右键——填充——颜色——选择颜色——确认。
得到一个蓝色的正方形框。


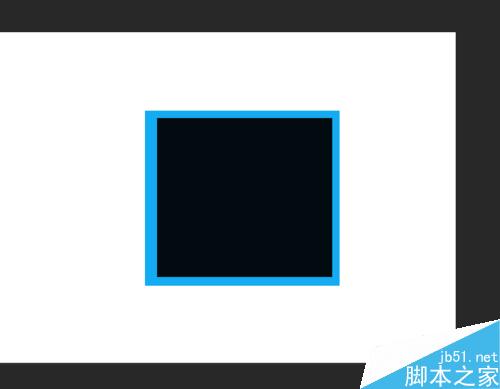
再次选:矩形工具——在蓝色正方形中拉出大小合适的正方形——右键——填充——选择颜色——黑色——确认。


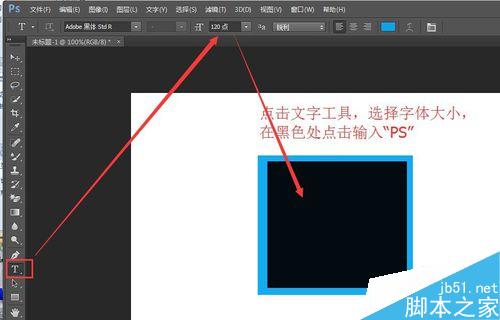
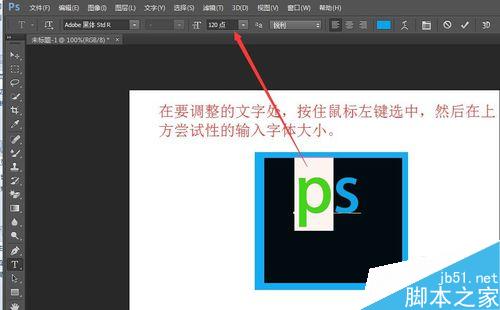
现在,图标的两层底色就建好了(如图所示)。点击:文字工具——选择字体大小——点击输入文字的位置。
注意文字的大小是可以直接输入数字的,根据你的需要输入相应的数字即可。


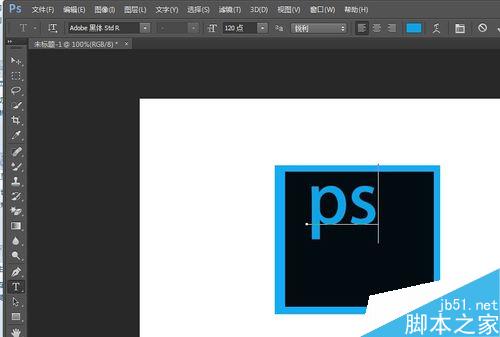
输入字体后,一定要注意下字体的颜色,颜色可以点页面的正上方处选择,如图所示,上方已选蓝色。

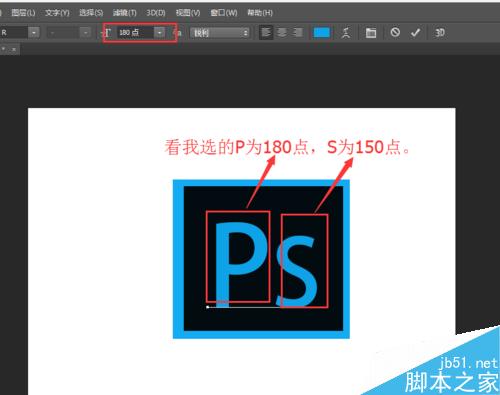
现在我们只要对字体的大小进行调整就可以了。调整的方法是:选中要调整的文字,在上方输入数字调整大小。大家看一下“PS”两个字母,前面的稍大,后面的稍小。所以可以分两次进行调整。

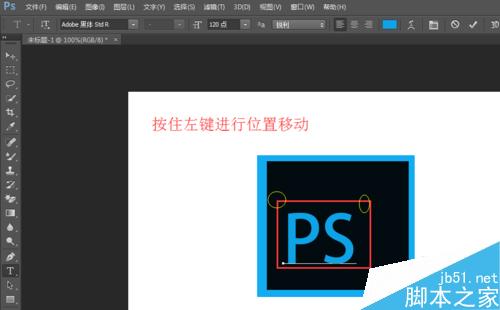
注意输入的字母必须是大写,只有这样,两个字母才会下方对齐。要调整文字的位置,可以在文字的外边处(大概红色区域),你可以反复尝试移动的。


虽然粗糙,但是只要大小位置调整得好,足以以假乱真的。对于学习者来说,用于熟悉软件的工具应该还是有帮助的。

以上就是PS制作一个简单的商标方法介绍,操作很不错,大家学会了吗?希望能对大家有所帮助!




