這篇文章主要介紹了關於JavaScript中getter和setter的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
物件的屬性是由屬性名稱name ,值key,和其他特性(可讀寫性writable,可枚舉性enumerable,可設定性configurable)組成的。從ES5開發,提供了getter和setter 可以將屬性值的取得和設定分別綁定到方法上,稱之為「存取器」。有了getter和setter我們就能夠在屬性值的變更和取得時實現一些操作。
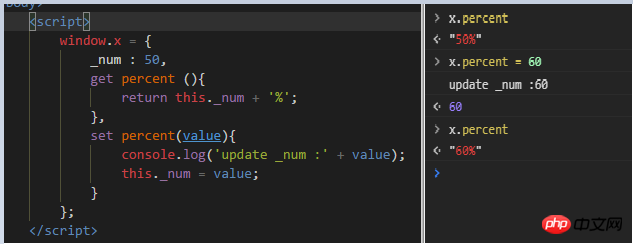
直接在物件中建立屬性的getter和setter,並進行測試。 
注意語法規則,是透過get和set關鍵字建立的percent屬性的getter和setter函數。 get函數是沒有參數的,set函數會將等號右邊的值當作參數。當存取percent屬性時,會傳回_num加%,當設定percent時,會列印日誌並將值賦給_num。
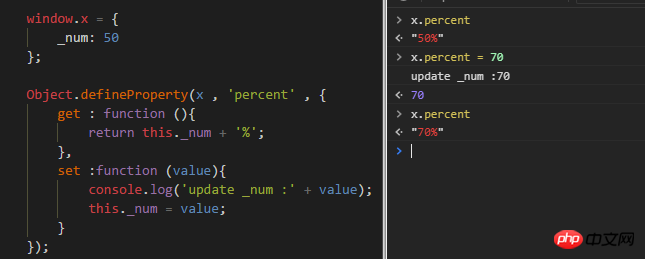
如何在已有的物件上加入getter和setter呢? Object.defineProperty(,,) ,obj為將要操作的對象,prop是將要定義或修改的屬性名,descriptor是將要被修改或定義的描述符。看實例

defineProperty()新增或修改屬性的時候需要注意:
1、資料描述子configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌著該屬性能夠被configurable標誌改變,能夠被刪除,預設為false
2、資料描述子enumerable標誌著該屬性是否可枚舉,預設為false。只有可枚舉屬性才會在for in遍歷,Object.keys()中傳回。另外,所有的內建方法都是不可列舉的,eg:toString
3、資料描述value預設為undefined,writable預設為false。所以defineProperty預設新增的屬性,是不可以被賦值運算子修改的。
4、存取描述符set和get都預設為undefined
5、set/get是不能夠和value或writable一起用的,因為當是存取器屬性的時候,當設定了set標誌著可寫,設定了get就標誌著可讀,而value也是透過get函數傳回的,所以不能同時使用。
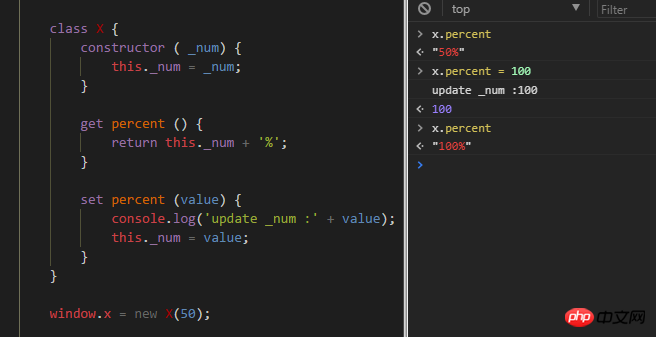
ES6新增class的概念,改變了建構物件的書寫方式,class中同樣可以設定存取器。

Angular專案中使用的是ts,ts的class語法與ES6的稍有不同,透過專案中的一個小栗子記錄ts中的getter和setter。場景如下,有一個datepicker元件,可以調整時間等級為5分鐘或天。不同等級時,datepicker元件需要做出不同的調整。

做如下處理: datepicker元件中有@input來接受層級的調整,在set中做一些動作
export class LdatepickerComponent implements OnInit {
public _level: Level = 'minite';
@Input() get level (): Level {
return this._level;
}
set level ( value: Level ) { // 修改级别后 重置组件的状态
doSomething() // 发送新的时间为0
doOther()
this._level = value;
}
}
當選擇不同的層級時,傳入到datepicker元件的level會變化,此時的set會對元件做一些自訂的操作,實現需求。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
elementui和el-upload在v-for裡使用時如何取得index
以上是JavaScript中getter和setter的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




