Blade 是 laravel 提供的一個簡單強大的模板引擎。以下這篇文章主要為大家介紹了關於Laravel框架之blade模板新手的入門教程以及一些使用的小技巧,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考下。
簡介
Blade 是 Laravel 所提供的一個簡單且強大的模板引擎。相較於其它知名的 PHP 模板引擎,Blade 並不會限制你必須得在視圖中使用 PHP 程式碼。所有 Blade 視圖都會被編譯緩存成普通的 PHP 程式碼,一直到它們被更改為止。這代表 Blade 基本上不會對你的應用程式產生負擔。
Blade 視圖檔案使用 .blade.php 做為副檔名,通常儲存於 resources/views 資料夾內。
為什麼要使用blade模板
#容易理解,思路清晰
方便,直接可以在框架裡使用,可以直觀的觀察到自己寫的代碼的樣子
#對後台數據的處理方便,blade模板和框架之間的參數傳遞實在是太方便了,可以說是隨心所欲
文檔齊全,有問題基本可以查到
適合單人開發,在完成後端實作後可以直接在blade模板裡調用,寫起來順手
可以使用bootstrap等樣式來渲染頁面,可以達到一些基本的美化需求
#限制
只能做一些簡易的頁面,複雜的頁面還是前後端分離比較適合
想不出來了,它是真的好用啊!作為一個小白寫一個小型專案用這個東西真的是個神器
#對模板使用的一些心得和理解
我們不去談模板的功能實現方式,我們只講使用
1、設計方式: 我們可以按照最簡單的思路來設計自己的blade模板,也就是看頁面,比方說我們設計一個個人博客,我們的導航欄和footer幾乎是不會變的,所以我們就可以先把這種每個頁面都通用的地方獨立出來生成一個模板,然後讓別的頁面繼承這個獨立出來的模板,可以理解為別的頁面都基於這個頁面來佈置的
2、數據顯示:重點來了,blade模板的參數傳遞實在是方便的很,在看文檔的時候我們不難看出,後台在return view 的時候可以給頁面附帶參數,然後我們就可以在頁面中以變量的形式直接調用數據。
3、例如文件中給的範例:

4、這是最簡單的用法,我們可以對這個方法進行拓展,我們回傳的可以是一個簡單的變量,也可以是一個複雜的變數。
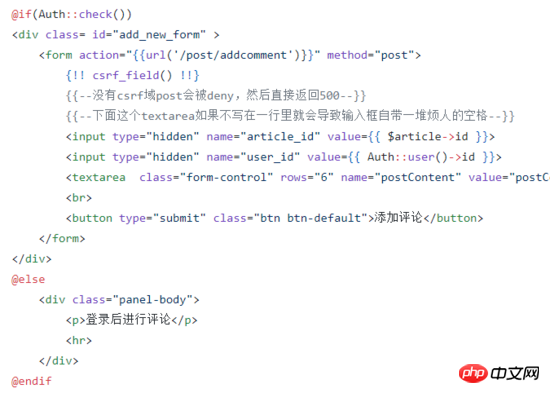
5、我們也可以在一個頁面呼叫一些方法,比方說框架自帶的使用者係統,我們可以在範本中直接使用方法 Auth::check()

6、這樣就對文章的評論模組進行了實現,是不是很簡單!
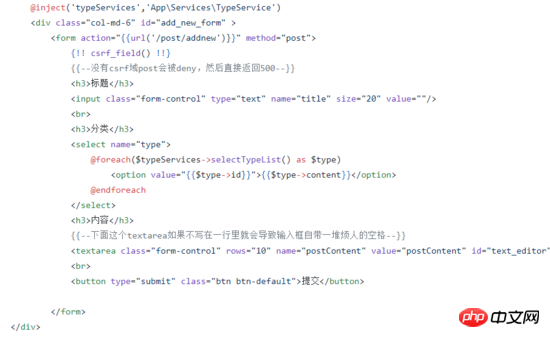
7、當然了,如果你想加入一些個人的服務,可以使用服務注入(inject)

8、比方說我在創建一篇文章時要選擇文章所屬類別,就可以將類別服務注入進來
小技巧
上面兩條是對基本操作的簡要概述,下面我來分享我個人在使用blade時總結的幾小技巧
懶人寫法
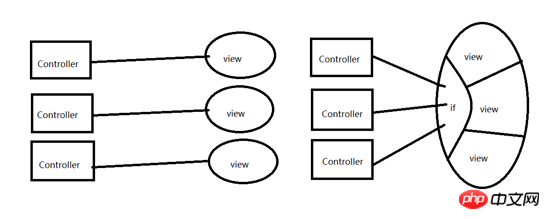
#想要寫一個邏輯清晰的模板往往需要我們在創建目錄的時候下點功夫,例如使用合適的目錄結構與命名等等,但是這個過程往往讓我們很痛苦(其實這樣是值得的,因為這樣做後期維護會很方便),因為本來不是很大的一個項目,我卻把時間浪費在了給文件取名字和目錄結構構思上。所以我結合blade模板的if語句和參數傳遞,想出了一個可以在一個blade檔案中完成多個頁面的寫法
具體實現如下:在return view 時,我們多加一個參數, route 參數,然後在blade模板檔案裡對route的值進行判斷,不同的方法返回的route 值不同,這樣我們就可以透過if 語句來進行判斷,從而選擇顯示不同的視圖。

抽像一些就是這樣,左邊是常用寫法,右邊是我們的懶人寫法
#路由與參數結合
舉個最簡單的例子就是部落格文章系統,具體實作:我們可以這樣設定路由
Route::get('/article-{article_id}','ArticleController@showArticle');
在頁面中這樣佈置對應的文章連結<a href="{{url('/article/'.$article->id)}}" rel="external nofollow" >{{ $article->title }}</a>
小結
blade模板與Laravel框架碰撞可以產生了令人意向不到的火花,它倆一定還有很多很多有趣的用法,這需要我們的想像。有許多的需求和場景不一定需要我們掌握多麼高難的技術,靈活運用中已有的工具往往可以解決許多問題。
PS:懶人寫法只試用小項目以及寫著玩的時候,被領導或同伴發現是要被打死的
總結
#laravel技巧之查詢建構子Query Builder疊加鍊式呼叫方法的解說
#
以上是Laravel框架之blade模板新手入門教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




