foreach, for in, for of 之間的異同
這篇文章主要介紹了關於foreach, for in, for of 之間的異同,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
forEach() 方法用於呼叫數組的每個元素,並將元素傳遞給回調函數。
注意: forEach() 對於空數組是不會執行回呼函數的。
範例程式碼:
1 var arr = [4, 9, 16, 25];
2 arr.forEach(function(value, index) {
3 console.log(index+': '+value+'\n');
4 });#結果如下:

for/in 語句用於循環物件屬性。
迴圈中的程式碼每執行一次,就會對陣列的元素或物件的屬性進行一次操作。
範例程式碼:
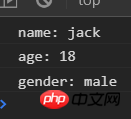
1 var person = {
2 name: 'jack',
3 age: 18,
4 gender: 'male'
5 };
6 for(key in person) {
7 console.log(key+': '+person[key]+'\n');
8 }#結果如下:

需要注意的是,如果使用for in語句遍歷數組,可能會出現以下問題:
1. 索引為字串類型,不能直接進行幾何運算。
2. 遍歷順序有可能不是依照實際陣列的內部順序。
3. 使用for in會遍歷陣列所有的可枚舉屬性,包括原型。
如下圖:
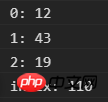
1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//这里的原型属性也会被打印出来
3 for(var index in arr) {
4 console.log(index+': '+arr[index]+'\n');
5 }#執行結果:

for of語句和for in 語句相比使用更方便,它是ES6新提出的遍歷數組的方式,
##具體使用:
1 var arr = [12, 43, 19];
2 Array.prototype.index = 110;//此原型属性不会被打印出来
3 for(var value of arr) {
4 console.log(value+'\n');
5 }結果如下:

綜述:foreach更多的用來遍歷數組,但使用比較複雜;for in 一般常用來遍歷
物件;for of 用來遍歷數組非常方便且比較安全。 以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:JS非同步程式設計之Promise、Generator、async/await
#
以上是foreach, for in, for of 之間的異同的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java ArrayList遍歷時使用foreach和iterator刪除元素的差異是什麼?
Apr 27, 2023 pm 03:40 PM
Java ArrayList遍歷時使用foreach和iterator刪除元素的差異是什麼?
Apr 27, 2023 pm 03:40 PM
一、Iterator和foreach的區別多態差異(foreach底層就是Iterator)Iterator是一個介面類型,他不關心集合或數組的類型;for和foreach都需要先知道集合的類型,甚至是集合內元素的類型; 1.為啥說foreach底層就是Iterator寫的程式碼:反編譯程式碼:二、foreach與iterator時remove的差別先來看阿里java開發手冊但1的時候不會報錯,2的時候就會報錯(java. util.ConcurrentModificationException)首
 php如何判斷foreach循環到第幾個
Jul 10, 2023 pm 02:18 PM
php如何判斷foreach循環到第幾個
Jul 10, 2023 pm 02:18 PM
php判斷foreach循環到第幾個的步驟:1、創建一個「$fruits」的數組;2、創建一個計數器變數「$counter」初始值為0;3、使用「foreach」循環遍歷數組,並在循環體中增加計數器變數的值,再輸出每個元素和它們的索引;4、在「foreach」循環體外輸出計數器變數的值,以確認循環到了第幾個元素。
 PHP傳回一個鍵值翻轉後的陣列
Mar 21, 2024 pm 02:10 PM
PHP傳回一個鍵值翻轉後的陣列
Mar 21, 2024 pm 02:10 PM
這篇文章將為大家詳細講解有關PHP返回一個鍵值翻轉後的數組,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。 PHP鍵值翻轉數組鍵值翻轉是一種對數組進行的操作,它將數組中的鍵和值進行交換,產生一個新的數組,其中原始鍵作為值,原始值作為鍵。實作方法在php中,可以透過以下方法對陣列進行鍵值翻轉:array_flip()函數:array_flip()函數專門用於鍵值翻轉操作。它接收一個數組作為參數,並傳回一個新的數組,其中鍵和值已交換。 $original_array=[
 PHP傳回數組中的目前元素
Mar 21, 2024 pm 12:36 PM
PHP傳回數組中的目前元素
Mar 21, 2024 pm 12:36 PM
這篇文章將為大家詳細講解有關PHP返回數組中的當前元素,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。取得PHP陣列中的目前元素php為存取和操作陣列提供了多種方法,其中包括取得陣列中的目前元素。以下介紹幾種常用的技術:1.current()函數current()函數傳回數組內部指標目前指向的元素。指標最初指向數組的第一個元素。使用下列語法:$currentElement=current($array);2.key()函數key()函數傳回陣列內部指標目前指向元
 foreach和for迴圈的差別是什麼
Jan 05, 2023 pm 04:26 PM
foreach和for迴圈的差別是什麼
Jan 05, 2023 pm 04:26 PM
區別:1、for透過索引來循環遍歷每一個資料元素,而forEach透過JS底層程式來循環遍歷數組的資料元素;2、for可以透過break關鍵字來終止迴圈的執行,而forEach不可以;3、 for可以透過控制迴圈變數的數值來控制迴圈的執行,而forEach不行;4、for在迴圈外可以呼叫迴圈變量,而forEach在迴圈外不能呼叫迴圈變數;5、for的執行效率要高於forEach。
 如何使用forEach函數遍歷物件的屬性?
Nov 18, 2023 pm 06:10 PM
如何使用forEach函數遍歷物件的屬性?
Nov 18, 2023 pm 06:10 PM
如何使用forEach函數遍歷物件的屬性?在JavaScript中,我們經常需要對物件的屬性進行遍歷操作。如果你想使用一種簡潔的方法來遍歷物件的屬性,forEach函數是一個非常好的選擇。在本文中,我們將介紹如何使用forEach函數來遍歷物件的屬性,並提供具體的程式碼範例。首先,讓我們來了解forEach函數的基本用法。 forEach函數是Java
 Java Map 的進階技巧:掌握你可能不知道的冷知識,提升你的程式設計能力
Feb 19, 2024 pm 12:33 PM
Java Map 的進階技巧:掌握你可能不知道的冷知識,提升你的程式設計能力
Feb 19, 2024 pm 12:33 PM
Map介面概述Map介面是Java集合框架中用於儲存鍵值對的資料結構。它允許您使用鍵來查找和檢索關聯的值。 Map介面提供了許多有用的方法,包括put()、get()、remove()、containsKey()、containsValue()、size()、isEmpty()等。 Map的實作Java中最常用的Map實作是HashMap和TreeMap。 HashMap是一個基於哈希表的Map實現,它透過計算鍵的雜湊值來快速找到和檢索值。 TreeMap是基於紅黑樹的Map實現,它以升序或降序對鍵
 php foreach迴圈中怎麼取得目前元素的索引值
Mar 23, 2023 am 09:17 AM
php foreach迴圈中怎麼取得目前元素的索引值
Mar 23, 2023 am 09:17 AM
在PHP中,foreach語句被廣泛用於對陣列和物件進行遍歷。在進行循環的過程中,我們有時需要取得當前循環到第幾個元素。本文將為大家介紹怎樣在PHP foreach迴圈中取得目前元素的索引值。






