這篇文章主要介紹了關於WordPress 之在註冊介面實現註冊後密碼直接顯示在頁面上,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
前言:
WordPress 功能無疑強大的,但有些功能實現上還是有少許不盡人意,例如在網站上有新用戶註冊後,必須下發到用戶填寫的郵件才能接收到新密碼,而密碼又是系統自動產生的,如果因為某些原因使用者接收不到郵件,造成無法登入的現象,這種使用者體驗還是有些不好的。所以能在新用戶註冊後提示產生的密碼,這樣用戶就可以直接登錄,不用等到接收到郵件才能登入。
開始更改之前先做一些操作:
wordpress 預設是不允許使用者註冊的,所以你需要先登入後台開放註冊功能。
以下是實作過程:
首先,你需要先找到這兩個檔案wp-login.php, user.php (/wp-includes/user.php)
1.在wp-includes/user.php –>function register_new_user(){} 下找到這行程式碼:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
在其下面加入這句話
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);(注意:目前WordPress 4.7.3 版本是在/wp-includes/user.php 路徑下的)
2.在wordpress 根目錄下找到這個檔案wp-login.php
然後找到這句碼
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
然後替換成下面的程式碼:
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
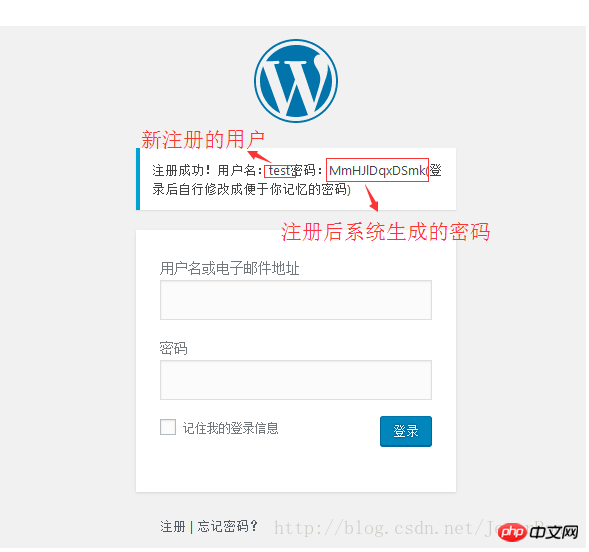
嗯,這樣就能實現註冊後,在介面上顯示新註冊的使用者名稱和密碼了。
效果如下

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
Wordpress之刪除RSS 功能的"文章RSS"、"評論RSS"、"WordPress.org"
WordPress發送註冊用戶設定密碼郵件提示:您的密碼重設連結無效,請在下方請求新連結
以上是WordPress 之在註冊介面 實現 註冊後密碼直接顯示在頁面上的詳細內容。更多資訊請關注PHP中文網其他相關文章!




