跟大家分享一下anyproxy進階使用方法,並且透過這個分享如何提高公眾號文章採集效率的分析,需要的朋友參考學習下吧。
影響因素主要會有以下幾點:
1、網路環境不佳;
#2、手機或模擬器中微信客戶端崩潰;
3、其它一些網路傳輸錯誤;
因為我比較重視採集系統的運作成本,這個成本包括硬體投入,運算力投入和佔用的人工精力。所以必須提高運轉的穩定性。因此如果採集中斷,必然增加人工精力的成本。所以針對這一點我對anyproxy做了一些進階的改造,並且藉助了其它一些工具提高了運作效率。以下就是具體的解決方法:
一、程式碼升級
1)微信瀏覽器白屏
解決方法:修改檔案requestHandler.js,還是在rule_default.js同級目錄下,(mac系統/usr/local/lib/node_modules/anyproxy/lib/;win系統評論區網友cnbattle提供C:\Users\Administrator\AppData\ Roaming\npm\node_modules\anyproxy\lib)
在程式碼中找到proxyReq.on("error",function(e){這個函數,並修改內容
//userRes.end();//把这一行注释掉
userRes.end('<script>setTimeout(function(){window.location.reload();},2000);</script>');//插入这一行這樣當發生錯誤時,會傳回一個刷新目前頁面的js;這樣程式就能繼續下去了
2)取代所有圖片,減輕瀏覽器負擔
#首先需要製作一張非常小的圖片,我做的是1x1像素,png透明圖;放到任意資料夾裡。然後修改檔案rule_default.js的程式碼:
在檔案開頭有許多var的位置加入以下程式碼
var fs = require("fs"),
img = fs.readFileSync("/Library/WebServer/Documents/space.png");//代码绝对路径替换成自己的在下面的程式碼中找到shouldUseLocalResponse : function(req,reqBody){函數,在函數內插入程式碼:
if(/mmbiz\.qpic\.cn/i.test(req.url)){
req.replaceLocalFile = true;
return true;
}else{
return false;
}if(req.replaceLocalFile){
callback(200, {"content-type":"image/png"},img );
}var newOption = option;
if(/google|btrace/i.test(newOption.headers.host)){//这里面的正则可以替换成自己不希望访问的网址特征字符串,这里面的btrace是一个腾讯视频的域名,经过实践发现特别容易导致浏览器崩溃,所以加在里面了,继续添加可以使用|分割。
newOption.hostname = "127.0.0.1";//这个ip也可以替换成其他的
newOption.port = "80";
}
return newOption;二、使用pm2管理anyproxy進程
#pm2 是一個帶有負載平衡功能的Node應用的進程管理器.
##提供HTTP API
遠端控制和即時的介面API ( Nodejs 模組,允許和PM2進程管理器互動)
測試過Nodejs v0.11 v0.10 v0.8版本,相容CoffeeScript,基於Linux 和MacOS.
首先安裝pm2
sudo npm install -g pm2
在pm2環境下執行anyproxy
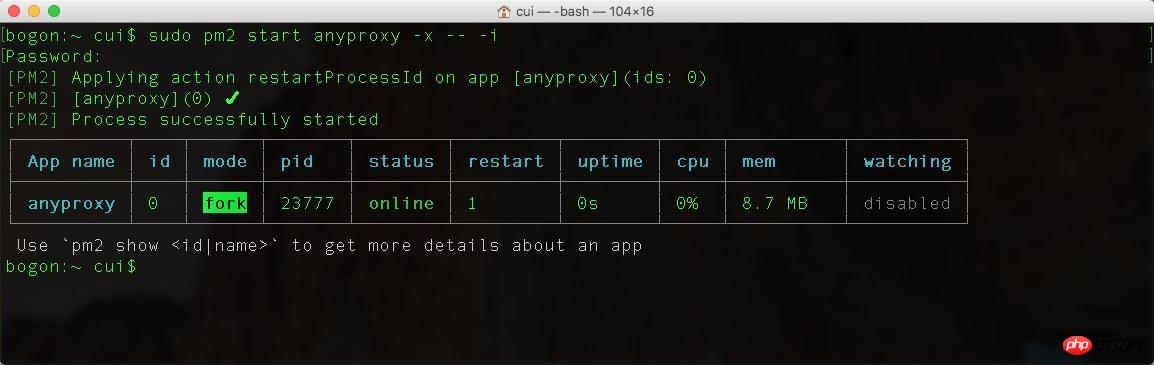
sudo pm2 start anyproxy -x -- -i
現在anyproxy在pm2的環境中運行了
 #之後還有幾個pm2的命令可以幫助管理和監控anyproxy
#之後還有幾個pm2的命令可以幫助管理和監控anyproxy
//查看运行日志 sudo pm2 logs anyproxy [--lines 10] //关闭anyproxy sudo pm2 delete anyproxy //重启anyproxy sudo pm2 restart anyproxy //监控内存占用 sudo pm2 monit //监控运行状态 sudo pm2 list
特別提示:pm2運行後,終端機視窗是可以關閉的。
使用pm2管理anyproxy進程,最重要的目的是:anyproxy因為錯誤而退出程式之後,pm2可以另anyproxy自動重啟。
三、取消sudo密碼,並使pm2開機自啟動以下內容是在mac環境下的方法,windows也應該有類似的方法,如果了解的網友可以私訊寄給我。
1)首先取消sudo的密碼
執行指令:
#sudo visudo
找到程式碼:
%admin ALL = (ALL) ALL
修改為:
%admin ALL = (ALL) NOPASSWD: ALL
這樣sudo的密碼就取消掉了,然後就可以將pm2加入到開機自啟動了
2)設定開機自啟動
在終端機中輸入指令:
cd touch autoexec.sh vim autoexec.sh
然後進入編輯模式,按鍵盤字母i開始編輯,貼上程式碼:
#!/bin/sh sudo pm2 start anyproxy -x -- -i sudo pm2 monit
编辑完之后,按esc,再键入命令wq保存退出编辑模式。
再执行命令:
chmod 755 autoexec.sh
这样一个可执行文件就建立好了
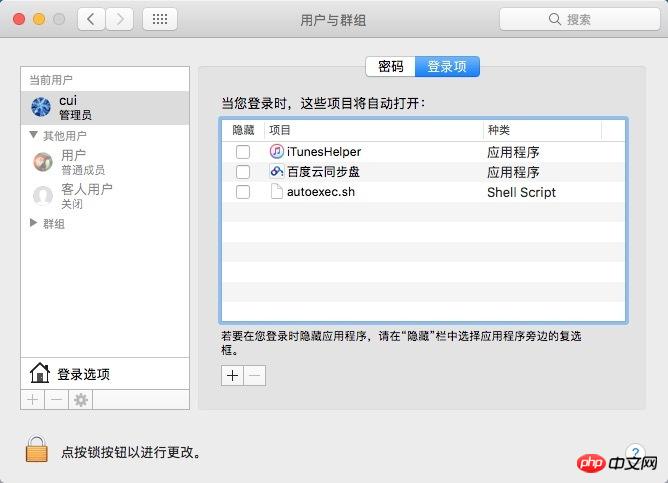
然后打开mac系统的“系统偏好设置”,找到“用户与群组”,在左侧选择当前用户,右侧选择登录项;然后点击+号,找到当前用户的根目录(可以按shift+command+h快捷键),选择autoexec.sh文件,添加到登录项中,就可以开机自启动了。

经过以上的几项设置之后,anyproxy系统就会比原来更加稳定,其实主要原因是模拟器或手机的不稳定导致的anyproxy发生的错误。经过实际测试,anyproxy目前可以长时间运行不崩溃。而微信客户端还是在运行大约6个小时之后崩溃,以2秒翻一页的速度,采集总数大约1万个页面。如果不采集阅读量,就可以是1万个公众号的历史消息页。
微信客户端的崩溃现象是退出微信浏览器,停留在查看公众号资料页面。所以如果希望再进一步提高自动化,也可以使用触动精灵之作自动化脚本,定时推出微信浏览器,再点击历史消息页。这样应该就可以实现长时间自动化采集了。
相关推荐:
以上是用好anyproxy提高公眾號文章蒐集效率詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




