node爬取拉勾網資料並匯出為excel文件
這篇文章主要介紹了關於node爬取拉勾網數據並導出為excel文件,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
前言
之前斷斷續續學習了node.js,今天就拿拉勾網練練手,順便透過資料了解了解最近的招募行情哈! node方面算是萌新一個吧,希望可以和大家共同學習和進步。
一、概要
我們首先需要明確具體的需求:
可以透過
node index 城市職位來爬取相關資訊也可以輸入node index start直接爬取我們預先定義好的城市和職位數組,循環爬取不同城市的不同職位資訊
將最終爬取的結果儲存在本地的
./data目錄下-
產生對應的excel文件,並儲存到本地
二、爬蟲用到的相關模組
#fs: 用來對系統檔案及目錄進行讀寫操作
-
#async:流程控制
superagent:客戶端請求代理模組
node-xlsx:將一定格式的檔案匯出為excel
三、爬蟲主要步驟:
初始化專案
新專案目錄
在適當的磁碟目錄下建立項目目錄node-crwl-lagou
初始化項目
#進入node-crwl-lagou資料夾下
執行npm init,初始化package.json檔案
安裝依賴套件
##命令列輸入的處理
npm install async
npm install superagent
npm install node-xlsx
對於在命令列輸入的內容,可以用
process.argv來獲取,他會回傳個數組,數組的每一項就是使用者輸入的內容。 區分
node index 地理職位和node index start兩個輸入,最簡單的就是判斷process.argv的長度,長度為四的話,就直接呼叫爬蟲主程式爬取數據,長度為三的話,我們就需要透過預先定義的城市和職位數組來拼湊url了,然後利用async.mapSeries循環呼叫主程式。關於指令分析的主頁代碼如下:
if (process.argv.length === 4) {
let args = process.argv
console.log('准备开始请求' + args[2] + '的' + args[3] + '职位数据');
requsetCrwl.controlRequest(args[2], args[3])
} else if (process.argv.length === 3 && process.argv[2] === 'start') {
let arr = []
for (let i = 0; i 預先定義好的城市和職位數組如下:<p></p><pre class="brush:php;toolbar:false">{
"city": ["北京","上海","广州","深圳","杭州","南京","成都","西安","武汉","重庆"],
"position": ["前端","java","php","ios","android","c++","python",".NET"]
}

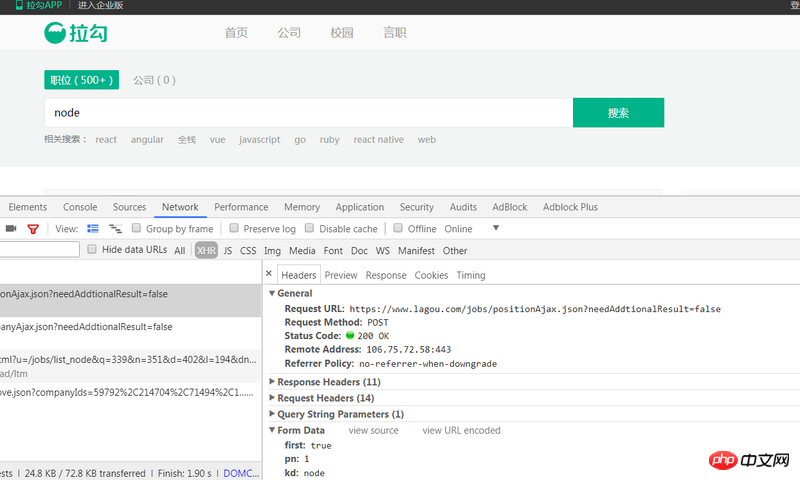
https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false就是我們所需要的,透過三個請求參數來取得不同的數據,簡單的分析就可得知:參數first是標註目前是否是第一頁,true為是,false為否;參數pn是當前的頁碼;參數kd是查詢輸入的內容。
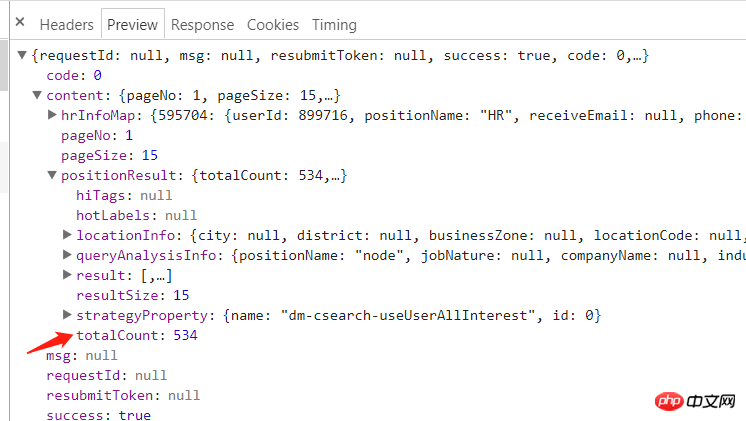
查看分析回傳的response:

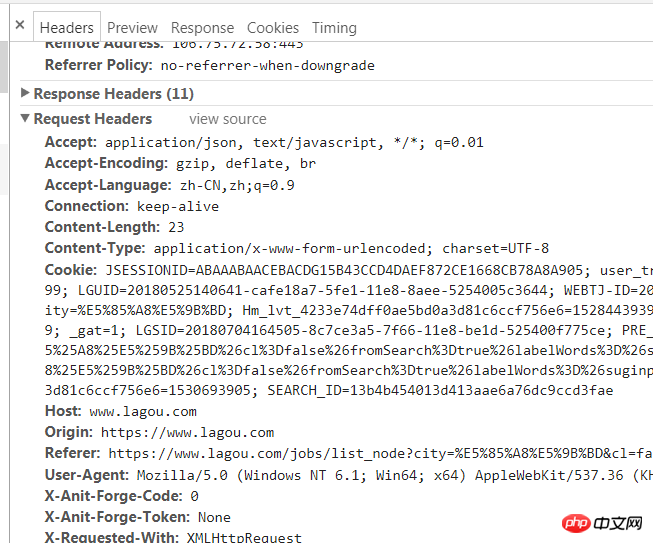
我們用superagent直接呼叫post請求,控制台會提示以下資訊:
{'success': False, 'msg': '您操作太频繁,请稍后再访问', 'clientIp': '122.xxx.xxx.xxx'}
// 先获取总页数
(cb) => {
superagent
.post(`https://www.lagou.com/jobs/positionAjax.json?needAddtionalResult=false&city=${city}&kd=${position}&pn=1`)
.send({
'pn': 1,
'kd': position,
'first': true
})
.set(options.options)
.end((err, res) => {
if (err) throw err
// console.log(res.text)
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
totalPage = resObj.content.positionResult.totalCount;
cb(null, totalPage);
} else {
console.log(`获取数据失败:${res.text}}`)
}
})
},總頁數/15取得到pn參數,循環產生所有url並存入urls中:
(cb) => {
for (let i=0;Math.ceil(i<totalpage>有了所有的url,在想爬到所有的資料就不是難事了,繼續用superagent的post方法循環請求所有的url,每一次取得到資料後,在data目錄下建立json文件,將傳回的資料寫入。這裡看似簡單,但是有兩點要注意:<p></p>
<ol class=" list-paddingleft-2">
<li>為了防止並發請求太多而導致被封IP:循環url時候需要使用async.mapLimit方法控制並發為3,每次請求完都要過兩秒在發送下一次的請求<p></p>
</li>
<li><p>在async.mapLimit的第四个参数中,需要通过判断调用主函数的第三个参数是否存在来区分一下是那种命令输入,因为对于<code>node index start</code>这个命令,我们使用得是async.mapSeries,每次调用主函数都传递了<code>(city, position, callback)</code>,所以如果是<code>node index start</code>的话,需要在每次获取数据完后将null传递回去,否则无法进行下一次循环</p></li>
</ol>
<p>主要代码如下:</p>
<pre class="brush:php;toolbar:false">// 控制并发为3
(cb) => {
async.mapLimit(urls, 3, (url, callback) => {
num++;
let page = url.split('&')[3].split('=')[1];
superagent
.post(url)
.send({
'pn': totalPage,
'kd': position,
'first': false
})
.set(options.options)
.end((err, res) => {
if (err) throw err
let resObj = JSON.parse(res.text)
if (resObj.success === true) {
console.log(`正在抓取第${page}页,当前并发数量:${num}`);
if (!fs.existsSync('./data')) {
fs.mkdirSync('./data');
}
// 将数据以.json格式储存在data文件夹下
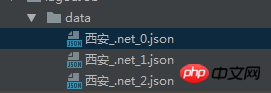
fs.writeFile(`./data/${city}_${position}_${page}.json`, res.text, (err) => {
if (err) throw err;
// 写入数据完成后,两秒后再发送下一次请求
setTimeout(() => {
num--;
console.log(`第${page}页写入成功`);
callback(null, 'success');
}, 2000);
});
}
})
}, (err, result) => {
if (err) throw err;
// 这个arguments是调用controlRequest函数的参数,可以区分是那种爬取(循环还是单个)
if (arguments[2]) {
ok = 1;
}
cb(null, ok)
})
},
() => {
if (ok) {
setTimeout(function () {
console.log(`${city}的${position}数据请求完成`);
indexCallback(null);
}, 5000);
} else {
console.log(`${city}的${position}数据请求完成`);
}
// exportExcel.exportExcel() // 导出为excel
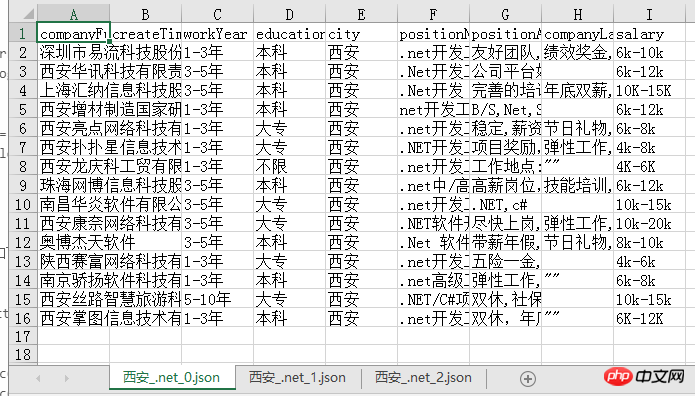
}导出的json文件如下:
json文件导出为excel
将json文件导出为excel有多种方式,我使用的是node-xlsx这个node包,这个包需要将数据按照固定的格式传入,然后导出即可,所以我们首先做的就是先拼出其所需的数据格式:
function exportExcel() {
let list = fs.readdirSync('./data')
let dataArr = []
list.forEach((item, index) => {
let path = `./data/${item}`
let obj = fs.readFileSync(path, 'utf-8')
let content = JSON.parse(obj).content.positionResult.result
let arr = [['companyFullName', 'createTime', 'workYear', 'education', 'city', 'positionName', 'positionAdvantage', 'companyLabelList', 'salary']]
content.forEach((contentItem) => {
arr.push([contentItem.companyFullName, contentItem.phone, contentItem.workYear, contentItem.education, contentItem.city, contentItem.positionName, contentItem.positionAdvantage, contentItem.companyLabelList.join(','), contentItem.salary])
})
dataArr[index] = {
data: arr,
name: path.split('./data/')[1] // 名字不能包含 \ / ? * [ ]
}
})
// 数据格式
// var data = [
// {
// name : 'sheet1',
// data : [
// [
// 'ID',
// 'Name',
// 'Score'
// ],
// [
// '1',
// 'Michael',
// '99'
//
// ],
// [
// '2',
// 'Jordan',
// '98'
// ]
// ]
// },
// {
// name : 'sheet2',
// data : [
// [
// 'AA',
// 'BB'
// ],
// [
// '23',
// '24'
// ]
// ]
// }
// ]
// 写xlsx
var buffer = xlsx.build(dataArr)
fs.writeFile('./result.xlsx', buffer, function (err)
{
if (err)
throw err;
console.log('Write to xls has finished');
// 读xlsx
// var obj = xlsx.parse("./" + "resut.xls");
// console.log(JSON.stringify(obj));
}
);
}导出的excel文件如下,每一页的数据都是一个sheet,比较清晰明了:
我们可以很清楚的从中看出目前西安.net的招聘情况,之后也可以考虑用更形象的图表方式展示爬到的数据,应该会更加直观!
总结
其实整个爬虫过程并不复杂,注意就是注意的小点很多,比如async的各个方法的使用以及导出设置header等,总之,也是收获满满哒!
源码
gitbug地址: https://github.com/fighting12...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是node爬取拉勾網資料並匯出為excel文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






