關於react專案靜態類型檢查方案
這篇文章主要介紹了關於react專案靜態類型檢查方案,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
為什麼需要引入類型檢查
JS作為一個弱類型語言,具有很大的靈活性,但是它的優點也是它的缺點,它很容易讓我們忽略一些隱晦的邏輯,語法錯誤或資料類型錯誤,在編譯期甚至運行時看起來都不會報錯,但可能會發生各種奇怪的和難以解決的bug。
如
function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)這是一個簡單的函數,第一個參數 key 用來得到一個預設值。第二參數 emphasis 為了某些場景下要大寫強調,只需要傳入 true 即可自動將結果轉成大寫。
但如果不小心將 age 的值寫成了數字字面量,如果我呼叫 getDefaultValue('age', true) 就會在執行時報錯。這個有可能是業務上線了之後才發生,直接導致業務不可用
除此以外,在工作中,我們也經常遇到過對像上的一個屬性在n個模組之間傳遞之後變成了undefined。以上是程式碼健壯性的問題,工作中比較頭痛的另一個問題是協作性問題:如何讓一個別人提供的方法產出一個一目了然的文檔?因為一個專案總是會牽涉到多人協作:同學A 寫了函數a(),而同學B 在呼叫函數a() 的時候得一直擼著API 文件才能知道a() 需要什麼參數,會回傳什麼參數。
而同學A 後續又改動了函數a(),但是卻忘了更新文檔,這時候新接手專案的同學C 看著API 文檔和函數a() 一臉懵逼,問題浮現水面:團隊協作中,提供的介面如何描述自身?
這其中涉及的問題有:
1.介面如何描述自己的參數和回傳值?
2.介面參數和回傳值在無數需求迭代中改變了多次,而這個 API 對應的文檔該如3.何更新?
4.資料格式如何描述?
為了解決上述諸多痛點,我們需要引入類型檢查機制,所謂類型檢查,就是在編譯期儘早發現(由類型錯誤引起的)bug,又不影響程式碼運行(不需要運行時動態檢查類型),使編寫js具有和編寫Java等強類型語言相近的體驗,它可以:
#使得大型專案可維護
- ##提高效率,錯誤在寫程式碼時報錯,而非編譯階段
- 增強程式碼的可讀性,可以做到程式碼即文檔
- #增強設計
- 全域安裝flow指令列工具
npm install -g flow-bin
- 在專案根目錄,建立.flowconfig檔
- 安裝babel插件
npm install --save-dev babel-plugin-transform-flow-strip-types
- 在.babelrc檔案中加入外掛程式
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}- 安裝擴充功能(⇧⌘X):Flow Language Support
- 修改VS Code對JavaScript的預設配置
搜尋:javascript. validate.enable
修改為:"javascript.validate.enable": false
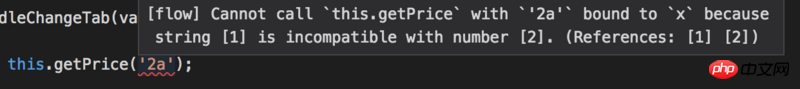
- 在專案中使用 ##在需要靜態檢查的檔案頭引入flow,如:
/* @flow */
function getPrice(x: number) {
return x * 10;
}
getPrice('a23') // vscode 工具提示错误 採用typescript
採用typescript
TypeScript 被稱為JavaScript 的超集,是微軟公司推出的靜態程式碼檢查的方案,在JavaScript 上做了一層封裝,封裝出TypeScript 的特性,當然最終程式碼可以編譯為JavaScript
1.靜態型別
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: number2.函數表達式
export const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}- 上述TypeScript 包含了許多訊息,讓我們很方便地知道該函數怎麼呼叫
- url 可能是string 或object 類型
- #params 是可以不傳的,也可以傳遞任何型別
- user 要求是User 類型的,當然也是可以不傳
export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}export interface CouponProps {
coupons: CouponItemModel[];
}
export interface couponState {
coupons: CouponItemModel[],
page: number,
size: number,
state: number, //可用优惠券
hasMore: boolean,
isLoading: boolean,
loadedError: boolean,
}
class CouponContainer extends React.Component<CouponProps, couponState> {
}关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/
项目迁移typescript
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"sourceMap": true,
"lib": ["es6", "dom"],
"outDir": "dist",
"baseUrl": ".",
"jsx": "react",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译
var gulp = require('gulp');
var pump = require('pump');
var webpack = require('webpack');
var ts = require('gulp-typescript');
var livereload = require('gulp-livereload');
var tsProject = ts.createProject("tsconfig.json");
gulp.task('compile:tsc:server', function () {
return gulp.src('src/server/**/*.ts')
.pipe(tsProject())
.pipe(gulp.dest('dist/server'));
});
//将任务同步执行
var gulpSequence = require('gulp-sequence');
gulp.task('compile', gulpSequence(
'compile:tsc:server',
))
gulp.task('watch', ['compile'], function() {
livereload.listen();
gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']);
})react
可在 webpack 配置文件添加规则
{
test: /\.tsx?$/,
enforce: 'pre',
use: [
{
loader: "ts-loader"
}
]
},3.遇到的问题
遇到的问题
动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
便会出现这样的错误
类型“Global”上不存在属性“testName”
解决方法
(1)将global强制转化为any类型
(<any>global).testName = '哈哈'
(2)扩展原有的对象
global.prototy.testName = '哈哈哈'
(3)使用.d.ts文件declare namespace NodeJS {
export interface Global {
testName: string;
}
}网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference path="../types/custom.d.ts" />
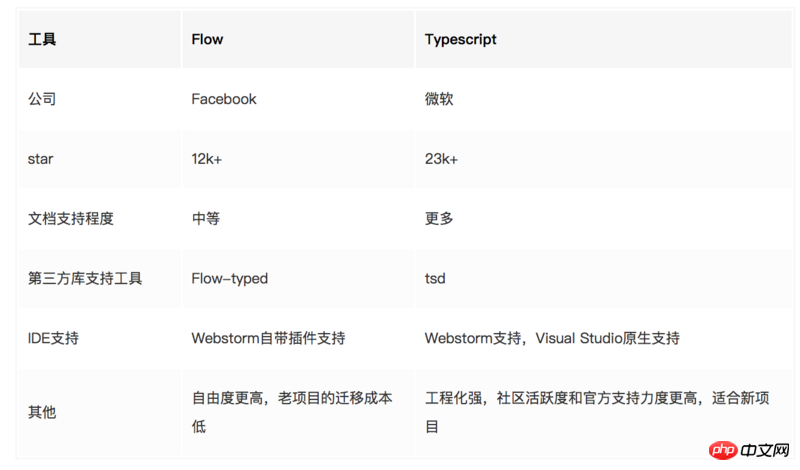
Flow 与 TypeScript简单对比

总结
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
以上是關於react專案靜態類型檢查方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






