這篇文章主要介紹了關於Vue活動創建專案之路由設計及導航欄的開發,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
我們直接開始項目,像引入Element-ui這種基礎操作我在這裡就跳過了
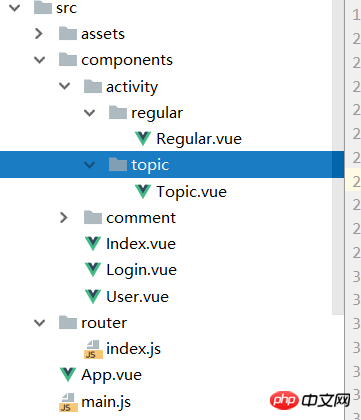
根據對項目的分析,我新建瞭如下幾個組件。 
元件新建好以後,我們來設定路由
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Index from 'components/Index'
import Login from 'components/Login'
import Regular from 'components/activity/regular/Regular'
import Topic from 'components/activity/topic/Topic'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/Topic',
component: Topic
},
{
path: '/regular',
component: Regular
}
]
})這裡要注意的就是我import的路徑是經過設定的
在build/webpack.base.conf.js找到resolve,將我們components設定為我們元件的位元
這樣子在import的時候components就代表了'src/components'路徑
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': resolve('src/components'),
}
}#因為用的是Muse-ui所以導覽列直接從文件裡copy,這裡就不上程式碼了,使用方法文件裡寫的很清楚了
這裡就說一下涉及Vue語法的部分,項目頂部導航欄左邊的title要求隨路由變化而變化,在Vue裡有watch監聽器,我們透過watch來監聽$route的變化來實現這個效果
Nav.vue
export default {
name: 'Nav',
data () {
return {
nowRouter: this.$route.name
}
},
watch: {
$route (to, from) {
this.nowRouter = this.$route.name
}
}
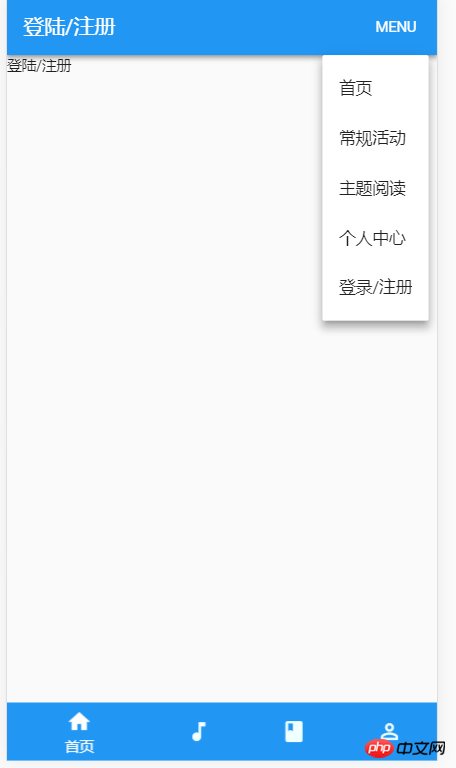
}設定好這些,在控制台執行指令npm run dev我們看看效果

可以看到頁面雛形已經搭建出來了
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
############################################## ##以上是Vue活動創建專案之路由設計及導覽列的開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




