透過Vue屬性$route的params傳參
這篇文章主要介紹了關於透過Vue屬性$route的params傳參,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
vue傳值與vue傳參是兩塊東西
概念圖


#vue傳參的原理主要在於Vue.$route.params (也有$route.query)
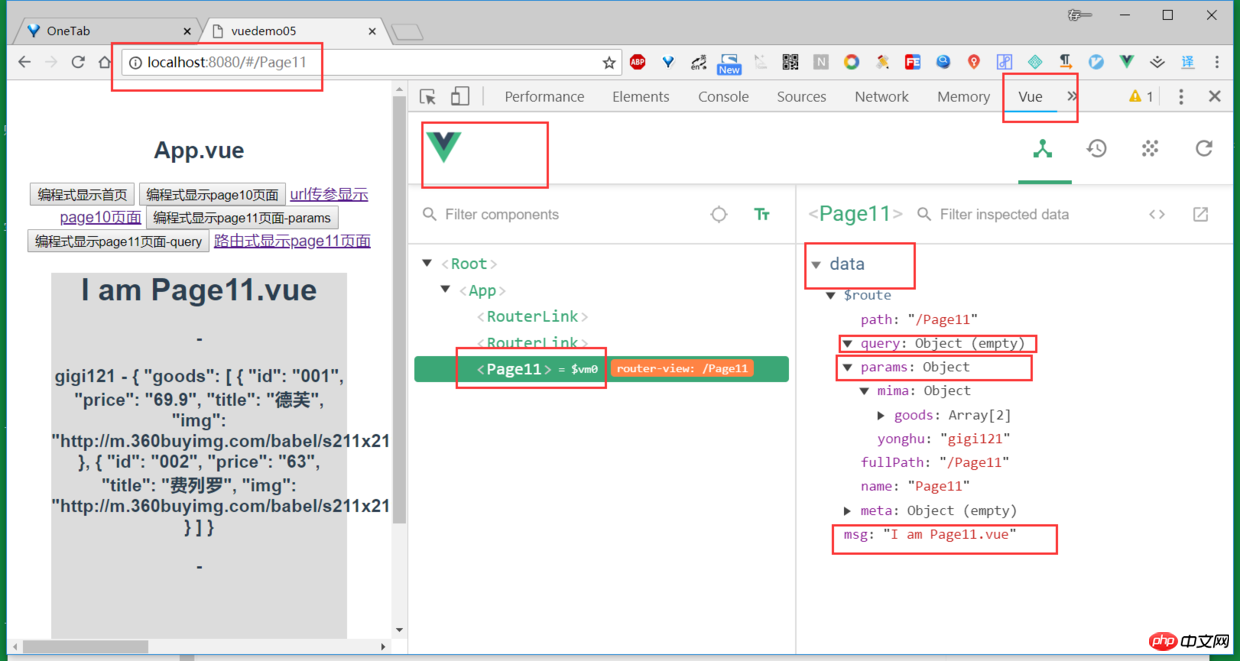
$route是Vue的屬性,params是$route的屬性,用來儲存資料的鍵值對(物件形式,{key:value}),儲存很多屬性(鍵值對,屬性,屬性值)在裡面.清單:#透過瀏覽器插件vue devtools(vue 開發者工具插件)可以看的到$route屬性內部的具體資料:
$route.params,**可以說於$route是一個中間容器**,用來容納參數,是鍵值對的方式,這樣在這個頁面執行動作傳遞參數到$route.params,在另外一個頁面就能從$route.params裡拿參數,就這麼回事. 在路由裡定義
在路由裡定義
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}意思就是我要往Vue.$route.params裡儲存屬性"abc"和"cde",它們是作為屬性名,鍵名key,
而屬性值則由點擊路由後觸發路徑的變化來決定具體的值.要傳輸什麼就寫什麼,比如
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 id="拿数据">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script>意思是最後Vue.$route.params會儲存{ "abc" : "gigi" ,"cde" : "lkjdk7338"}
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
js:
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})意思是最後Vue.$route.params會儲存{"abc" : this.mydata這個資料,"cde" : ' 'dlj''}
如何拿值:這就很簡單了:直接從Vue.$route.params裡拿就行了
{{ $route.params.abc }} --> "gigi" 或this.mydata具體的值
{{ $route.params.abc }} --> " lkjdk7338 "以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
###相關推薦:#########vue-router nginx非根路徑的設定方法###############vue如何解決addRoutes動態新增路由後刷新失效的問題######以上是透過Vue屬性$route的params傳參的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Vue-Router: 如何使用路由元資訊來管理路由?
Dec 18, 2023 pm 01:21 PM
Vue-Router: 如何使用路由元資訊來管理路由?
Dec 18, 2023 pm 01:21 PM
Vue-Router:如何使用路由元資訊來管理路由?簡介:Vue-Router是Vue.js官方的路由管理器,它可以幫助我們快速建立單頁應用程式(SPA)。除了常見的路由功能外,Vue-Router還支援使用路由元資訊來管理和控制路由。路由元資訊是可以附加到路由上的自訂屬性,它可以幫助我們實作一些特殊的邏輯或權限控制。一、什麼是路由元資訊?路由元資訊是
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






