jQuery源碼之資料緩衝的學習
這篇文章主要介紹了關於jQuery原始碼之資料緩衝的學習,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
記憶體洩漏
什麼事記憶體洩漏
記憶體洩漏是指一塊記憶體既不能被使用,也不能被瀏覽器程序所結束。瀏覽器中採用了自動垃圾回收管理記憶體了,已經是相當不錯了,但任然有bug,所以會產生記憶體洩漏。
常見的記憶體洩漏的情況是:
循環引用
javascript的閉包
#DOM插入
含有DOM物件的循環引用將導致大部分目前主流瀏覽器記憶體外洩
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
已經從DOM中remove了,但是依然存在物件或變數引用著該元素,導致其無法刪除。這種情況可以透過刷新瀏覽器的方法來消除。
另外一種情況,就是循環引用,一個DOM物件和JS物件之間互相引用,這樣造成的情況更嚴重一些,即使刷新,記憶體也不會減少。這就是嚴格意義上說的記憶體洩漏了。
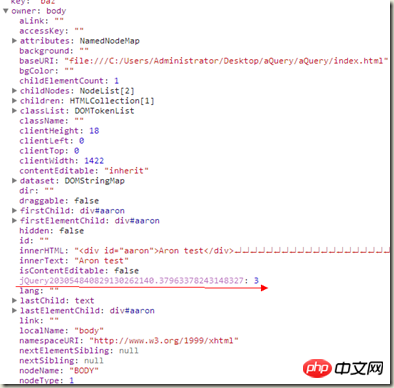
所以在平時實際應用中, 我們經常需要給元素緩存一些數據,並且這些數據往往和DOM元素緊密相關。由於DOM元素(節點)也是物件, 所以我們可以直接擴展DOM元素的屬性,但是如果給DOM元素添加自訂的屬性和過多的資料可能會引起記憶體洩漏,所以應該要盡量避免這樣做。因此更好的解決方法是使用一種低耦合的方式讓DOM和快取資料能夠連結起來。
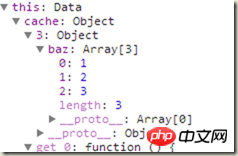
jquery的緩衝機制就解決了這個問題。
jquery的緩衝機制
想法:
#由於在dom物件上建立一些自訂屬性,當其再於js物件等存在引用的時候,就會有可能導致出現記憶體洩漏的問題,所以,我們這裡使用的jquery的緩衝機制就是再jquery上創建一個緩衝物件
cache來存放我們想要再DOM中儲存的資料。但是問題又來了,我們要怎麼實作DOM元素於jquery中的
cache物件中的資料的對應呢?我們先在DOM物件上建立一個唯一性的屬性,他是
expando的值。而expando的值是一個字串,'jquery' date,基本上可以保證這個屬性再不同DOM的唯一性。接著把每個結點的
dom[expando]`的值設為是一個自增長的id,保持全域的唯一性,既可以使用cache[id]`就可以取得對應的資料了。即id就好比是打開一個房間(DOM節點)的鑰匙。而每個元素的所有快取都被放到了一個map映射裡面,這樣可以同時快取多個資料。總之,現在在DOM元素上找到
expando的對應值,也就是uid。然後透過這個uid找到資料緩衝Cache物件的具體的資料。
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

#靜態方法data和實例方法的差異
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是jQuery源碼之資料緩衝的學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






