AngularJS 表格匯出新增額外資訊
這篇文章主要介紹了關於AngularJS 表格導出添加額外信息,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
原指令
原導出Excel指令,AngularJS 導出Excel指令。

這是使用者的需求,單位申請檢定器具,可以申請一次檢定多個器具,技術機構的人員拿到的列印表格去聯絡部門檢定,所以表格中應該是有器具的表格訊息,同時還有申請單位、聯絡電話等資訊。
剛閱讀完官方文檔,在不影響原指令的使用情況下,我們可以去再設定一個可選的extraData參數,如果傳入該參數,就把這個放到表格的頭部,未傳入,即相容原指令使用,以原方法輸出表格。
指令完善
指令加一個參數extraData,綁定模式加上?,表示該屬性可選
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}資料結構設計
因為需要在一項中傳入要額外添加的所有信息,所以這裡最好的資料結構應該是Map。
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
}對Map進行遍歷,拼接鍵值對,每迴圈一次加一個換行。
建構Map
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
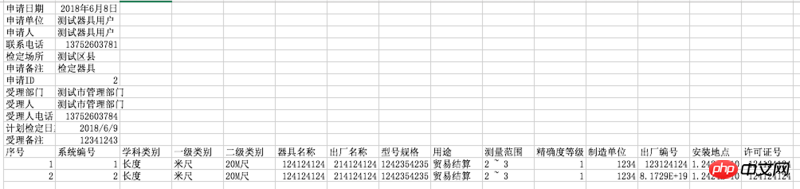
};實作效果:

以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是AngularJS 表格匯出新增額外資訊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
在日常辦公中經常使用Excel來處理數據,時常遇到需要使用「篩選」功能。當我們在Excel中選擇執行「篩選」時,對於同一列而言,最多只能篩選兩個條件,那麼,你知道excel同時篩選3個以上關鍵字該怎麼操作嗎?接下來,就請小編為大家示範一次。第一種方法是將條件逐步加入篩選器。如果要同時篩選出三個符合條件的明細,首先需要逐步篩選出其中一個。開始時,可以先依照條件篩選出姓「王」的員工。然後按一下【確定】,接著在篩選結果中勾選【將目前所選內容新增至篩選器】。操作步驟如下圖所示。 同樣,再次分別執行篩選
 excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我們日常的工作學習中,從他人處拷貝了Excel文件,打開進行內容添加或重新編輯後,再保存的有時候,有時會提示出現兼容性檢查的對話框,非常的麻煩,不知道Excel軟體,可不可改為正常模式呢?那麼下面就由小編為大家帶來解決這個問題的詳細步驟,讓我們一起來學習吧。最後一定記得收藏保存。 1.開啟一個工作表,在工作表的名稱中顯示多出來一個相容模式,如圖所示。 2.在這個工作表中,進行了內容的修改後保存,結果總是彈出兼容檢查器的對話框,很麻煩看見這個頁面,如圖所示。 3、點選Office按鈕,點另存為,然
 excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
e我們常常會用excel來製作一些資料表之類的,有時在輸入參數數值時需要對某個數字進行上標或下標,例如數學公式就會常用到,那麼excel下標怎麼打出來呢?我們一起來看看詳細操作步驟:一、上標方法:1、先Excel中輸入a3(3為上標)。 2、選取數字“3”,右鍵選擇“設定儲存格格式”。 3、點選“上標”,然後“確定”即可。 4、看,效果就是這樣的。二、下標方法:1、與上標設定方法類似,在儲存格中輸入“ln310”(3為下標),選取數字“3”,並右鍵選擇“設定儲存格格式”。 2、勾選“下標”,點選“確定
 excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
在處理資料時,有時我們會遇到資料包含了倍數、溫度等等各種符號的時候,你知道excel上標應該如何設定嗎?我們在使用excel處理資料時,如果不會設定上標,這可是會讓我們的許多資料在輸入時就會比較麻煩。今天小編就為大家帶來了excel上標的具體設定方法。 1.首先,讓我們打開桌面上的MicrosoftOfficeExcel文檔,選擇需要修改為上標的文字,具體如圖所示。 2.然後,點擊右鍵,點擊後出現的選單中,選擇「設定儲存格格式」選項,具體如圖所示。 3.接下來,在系統自動彈出的「儲存格格式」對話框
 excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
大部分使用者使用Excel都是用來處理表格資料的,其實Excel還有vba程式編寫,這個除了專人士應該沒有多少使用者用過此功能,在vba編寫時常常會用到iif函數,它其實跟if函數的功能差不多,下面小編跟大家介紹下iif函數的用法。 Excel中SQL語句和VBA程式碼中都有iif函數。 iif函數和excel工作表中的IF函數用法相似,執行真假值判斷,根據邏輯計算的真假值,傳回不同結果。 IF函數用法是(條件,是,否)。 VBA中的IF語句和IIF函數,前者IF語句是控制語句可以依照條件執行不同的語句,後者
 excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
在軟體的學習中,我們習慣用excel,不僅是因為需要方便,更因為它可以滿足多種實際工作中需要的格式,而且excel運用起來非常的靈活,有種模式是方便閱讀的,今天帶給大家的就是:excel閱讀模式在哪裡設定。 1.開啟電腦,然後再開啟Excel應用,找到目標資料。 2.要想在Excel中,設定閱讀模式,有兩種方式。第一種:Excel中,有大量的便利處理方式,分佈在Excel中佈局中。在Excel的右下角,有設定閱讀模式的快捷方式,找到十字標誌的圖案,點擊即可進入閱讀模式,在十字標誌的右邊有一個小的三
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。






