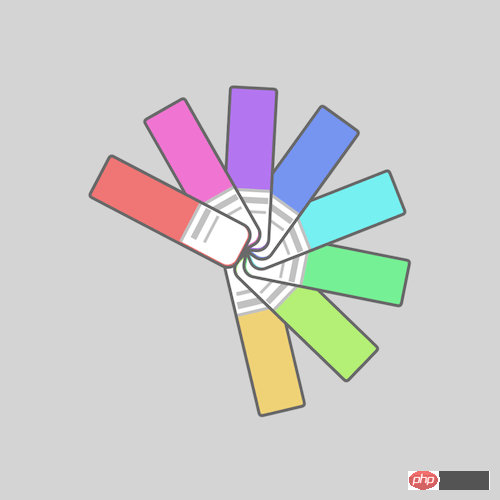
這篇文章主要介紹了關於如何用純CSS 實現一個顏色卡的效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下

每日前端實戰系列的全部原始碼請從github 下載:
https://github.com/comehope/front-end- daily-challenges
定義dom,容器包含8 個元素:
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}重新定義盒模型:
.cards,
.cards > * {
box-sizing: border-box;
}定義容器尺寸:
.cards {
width: 20em;
height: 20em;
}畫出出色卡:
.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}用偽元素畫出出色卡的標籤:
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}用偽元素畫出色卡片標籤上的文字:
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}為色卡設定變數:
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}以HSL 色彩模式為色卡上色:
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}定義動畫效果:
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}最後,設定動畫延時,讓卡片依序旋轉:
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}大功告成!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何用純CSS 實現一個顏色卡的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




