這篇文章主要介紹了關於vue antV G2-3.X組件化的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
從網路上看到阿里系的圖表antv 覺得非常不錯,就想整合到vue中使用。參考了Vuejs2.X組件化-阿里的G2圖表組件
安裝
#npm install @antv/g2 --save
建立vue元件components/G2Line.vue
#<template>
<p :id="id"></p>
</template>
<script>
import G2 from '@antv/g2'
export default {
data () {
return {
chart: null
}
},
props: {
charData: {
type: Array,
default: function () {
return {
data: []
}
}
},
id: String
},
mounted () {
this.drawChart()
},
methods: {
drawChart: function () {
this.chart && this.chart.destory()
this.chart = new G2.Chart({
container: this.id,
width: 600,
height: 300
})
this.chart.source(this.charData)
this.chart.scale('value', {
min: 0
})
this.chart.scale('year', {
range: [0, 1]
})
this.chart.tooltip({
crosshairs: {
type: 'line'
}
})
this.chart.line().position('year*value')
this.chart.point().position('year*value').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
})
this.chart.render()
}
}
}
</script>修改HelloWorld.vue 引用元件
<template>
<p>
<g2-line :charData="serverData" :id="'c1'"></g2-line>
</p>
</template>
<script>
import G2Line from './G2Line.vue'
export default {
components: {
G2Line
},
data () {
return {
serverData: [{
year: '2010',
value: 3
}, {
year: '2011',
value: 4
}, {
year: '2012',
value: 3.5
}, {
year: '2013',
value: 5
}, {
year: '2014',
value: 4.9
}, {
year: '2015',
value: 6
}, {
year: '2016',
value: 7
}, {
year: '2017',
value: 9
}, {
year: '2018',
value: 13
}]
}
},
methods: {
// 此处省略从服务器获取数据并且赋值给this.serverData
// 推荐使用axios请求接口
}
}
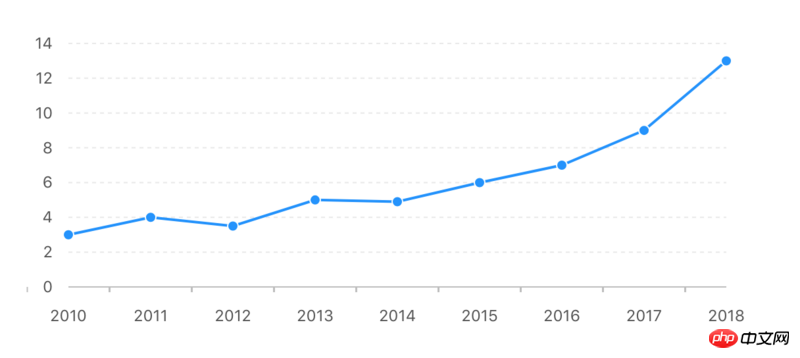
</script>效果

bootstrap-datatimepicker外掛程式的使用
以上是關於vue antV G2-3.X組件化的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




