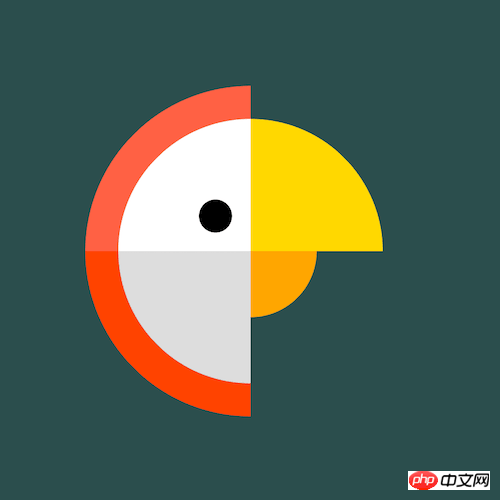
這篇文章主要介紹了關於如何用純CSS實現卡通鸚鵡的效果,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下

每日前端實戰系列的全部原始碼請從github 下載:
https://github.com/comehope/front-end-daily-challenges
定義dom,容器包含3 個子元素:
<p> </p><p></p> <p></p> <p></p>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}定義容器尺寸:
.parrot {
width: 10em;
height: 10em;
font-size: 30px;
}畫出鸚鵡頭部的羽毛:
.parrot {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.parrot .outer {
position: absolute;
width: 100%;
height: 100%;
border: 1em solid;
border-color: transparent transparent orangered tomato;
border-radius: 50%;
}畫出鸚鵡的頭部和喙的上半部:
.parrot .middle {
position: absolute;
width: 80%;
height: 80%;
border: 4em solid;
border-color: gold transparent gainsboro white;
border-radius: 50%;
}畫出鸚鵡的喙的下半部:
.parrot .inner {
position: absolute;
width: 40%;
height: 40%;
border: 2em solid;
border-color: transparent orange transparent transparent;
border-radius: 50%;
}用偽元素畫出鸚鵡的眼睛:
.parrot .inner::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: black;
border-radius: 50%;
left: -2em;
top: -0.5em;
}把畫面轉正:
.parrot > * {
transform: rotate(45deg);
}設定滑鼠懸停效果,懸停時鸚鵡的頭轉向另一側:
.parrot > * {
transition: 0.5s;
}
.parrot:hover .outer {
transform: rotate(225deg);
border-color: transparent transparent tomato orangered;
}
.parrot:hover .middle {
transform: rotate(calc(225deg - 360deg));
border-color: transparent gold white gainsboro;
}
.parrot:hover .inner {
transform: rotate(135deg);
}最後,修改懸停時鸚鵡的配色:
.parrot:hover .outer {
border-color: transparent transparent lightseagreen darkcyan;
}
.parrot:hover .middle {
border-color: transparent gold white gainsboro;
}
.parrot:hover .inner {
border-color: transparent orange transparent transparent;
}大功告成!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何用純CSS實現卡通鸚鵡的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




