這篇文章主要介紹了關於如何用JavaScript實現一個棧,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下

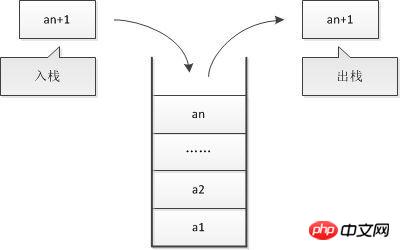
堆疊是一種遵從後進先出(LIFO)原則的有序集合。
新加入的或待刪除的元素都保存在堆疊的結尾,稱為堆疊頂,另一端叫堆疊底部。
在堆疊裡,新元素都靠近棧頂,舊元素都接近棧底
# #在生活中也能發現很多堆疊的例子。例如,廚房裡堆疊的盤子,總是疊在上方的先被使用;輸入框內容進行刪除時,總是最後輸入的先刪除;彈夾中的子彈,越後裝入的,越先發射.. ....
手動實作一個堆疊首先,建立一個類別來表示堆疊
function Stack () { }我們需要選擇一個資料結構來保存堆疊裡的元素,可以選擇數組<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function Stack(){
var items = []; //用来保存栈里的元素
}</pre><div class="contentsignin">登入後複製</div></div>接下來,為堆疊添加一些方法
push(element(s)); //添加新元素到栈顶 pop(); //移除栈顶的元素,同时返回被移除的元素 peek(); //返回栈顶的元素,不对栈做任何修改 isEmpty(); //如果栈里没有任何元素就返回true,否则false clear(); //移除栈里的所有元素 size(); //返回栈里的元素个数,类似于数组的length属性
我們需要實作的第一個方法時push。用來往棧裡加入新元素,有一點很重要:方法只加到棧頂,也就是棧的末端。所以,可以這樣寫:
this.push = function (element) {
items.push(element);
}利用數組的push方法,就可以實現在堆疊頂部末尾添加新的元素了。
接著,來實作
pop方法,用來實作移除堆疊裡的元素。棧遵從LIFO(後進先出)原則。移出去的是最後加進去的元素。因此,可以使用陣列的pop方法。
this.pop = function () {
return items.pop();
}這樣一來,這個堆疊自然就遵從了LIFO原則現在,再來為這個堆疊添額外的輔助方法。
如果想知道堆疊裡最後加入的元素是什麼,可以用
peek方法。這個方法會回傳棧頂的元素<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">this.peek = function () {
return items[items.length-1];
}</pre><div class="contentsignin">登入後複製</div></div>因為類別內部是用陣列保存元素的,所以這裡存取數組最後一個元素用
下一個要實作的方法是
isEmptythis.isEmpty = function () {
return items.length == 0;
}類似於陣列地length屬性,我們也可以實作堆疊地length。
this.size = function () {
return items.length;
}因為堆疊地內部使用陣列保存元素,所以陣列地length就是堆疊的長度。
實作
clear方法,clear方法用來清空堆疊中所有的元素。最簡單的實作方法是:
this.clear = function () {
items = [];
}其實多次呼叫pop方法也可以,但沒有這個方法來的簡單快速。
最後,為了檢查堆疊裡的內容,還需要實作一個輔助方法:
print。它會把堆疊裡的元素都輸出到控制台:
this.print = function () {
console.log(items.toString());
}至此,我們就完整地創建了一個
堆疊堆疊的完整程式碼
function Stack(){
var items = []; //用来保存栈里的元素
this.push = function (element) {
items.push(element);
}
this.pop = function () {
return items.pop();
}
this.peek = function () {
return items[items.length-1];
}
this.isEmpty = function () {
return items.length == 0;
}
this.size = function () {
return items.length;
}
this.clear = function () {
items = [];
}
this.print = function () {
console.log(items.toString());
}
}使用Stack類別
堆疊已經建立好了,我們來測試一下
var stack = new Stack(); console.log(stack.isEmpty()); //控制台输出true
如果呼叫peek方法,很明顯將會輸出8,因為它是堆疊頂端的元素:stack.push(5); stack.push(8);登入後複製
console.log(stack.peek()); //控制台输出8
stack.push(11); console.log(stack.size()); //控制台输出3
stack.push(15);
stack.pop(); stack.pop(); console.log(stack.size()); //控制台输出2 stack.print(); //控制台输出[5,8]
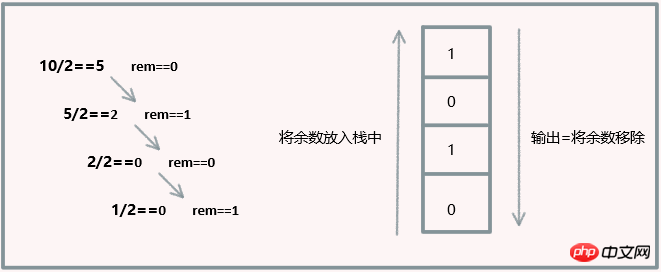
function pideBy2 (decNumber) {
var remStack = new Stack(),
rem,
binaryString = '';
while (decNumber>0) { //{1}
rem = Math.floor(decNumber % 2); //{2}
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / 2); //{4}
}
while (!remStack.isEmpty()) { //{5}
binaryString += remStack.pop().toString();
}
return binaryString;
}console.log(pideBy2(520)); //输出1000001000 console.log(pideBy2(10)); //输出1010 console.log(pideBy2(1000)); //输出1111101000
function baseConverter (decNumber, base) {
var remStack = new Stack(),
rem,
baseString = '';
digits = '0123456789ABCDEF'; //{6}
while (decNumber>0) {
rem = Math.floor(decNumber % base);
remStack.push(rem); //{3}
decNumber = Math.floor(decNumber / base);
}
while (!remStack.isEmpty()) {
baseString += digits[remStack.pop()]; //{7}
}
return baseString;
}在将十进制转成二进制时,余数是0或1;在将十进制转成八进制时,余数时0-8之间的数;但是将十进制转成十六进制时,余数时0-9之间的数字加上A、B、C、D、E、F(对应10、11、12、13、14和15)。因此,需要对栈中的数字做个转化才可以(行{6}、{7})。
来测试一下输出结果:
console.log(baseConverter(1231,2)); //输出10011001111 console.log(baseConverter(1231,8)); //输出2317 console.log(baseConverter(1231,16)); //输出4CF
显然是正确的。
我们用js代码自己实现了栈。并且通过进制转换的例子来实际应用了它。栈的应用实例还有很多,比如平衡圆括号和汉诺塔。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是如何用JavaScript實作一個棧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




