你知道為什麼CSS3以後不會有CSS4嗎?
簡單地說,就是從CSS3開始,CSS規格就被拆成眾多模組(module)單獨進行升級,或者將新需求作為一個新模組來立項並進行標準化。因此今後不會再有CSS4、CSS5這種所謂大版本號的變更,有的只是CSS某個模組層級的躍遷。
引入模組化之前
依照CSS工作小組的說法,CSS歷史上並沒有版本的概念,有的只是「層級」(level)的概念。例如,CSS3其實是CSS Level 3,CSS2是CSS Level 2,而CSS Level 1當然就是CSS1。每個等級都以上一個等級為基礎。
大家都知道,CSS1早就作廢了。 CSS2其實基本上也已經作廢了。但是,CSS1、CSS2(以及CSS2.1)在當時都是一個大而全的規範。而且,CSS2在成為最終標準的時候,W3C規範的流程裡還沒有定義CR這個階段。
後來,W3C進一步完善了規範制定流程,要求每個規範都要經過以下五個階段:
1. 工作草案
(WD,Working Draft)
2. 最終工作草稿
(LC/LCWD,Last Call Working Draft)
3. 候選推薦
(CR,Candidate Recommendation)
4. 提議推薦
(PR,Proposed Recommendation)
5. 推薦標準
(REC,Recommendation)
#由於當初CSS2並沒經過CR階段,因此出現了許多問題。 CSS工作小組被無窮無盡的「改bug」搞得不厭其煩。結果,他們決定對CSS2進行一次修訂,這就是CSS2.1(CSS Level 2 Revision 1)。
換句話說,CSS2.1其實只是CSS2的一個修訂版,並沒有實質變化。有些CSS2的內容,CSS工作小組認為不夠成熟,於是從CSS2.1刪除了。這些刪除的內容被視為回退到流程的CR階段-相當於需要「回爐」。 (後來,這些內容基本上都以CSS模組的方式,經過修訂和增補,進入了CSS Level 3。)
CSS2.1及之前的CSS規範把所有內容都寫在一個文檔裡。隨著CSS特性越來越多,越來越複雜,CSS規範的篇幅也越來越長。 CSS2.1的PDF版有430頁。這就給勘誤和進一步升級帶來了極大不便。因為文件不同部分升級的進度不可能強求一致。
於是,CSS工作小組決定從CSS2.1之後開始採取模組化的路線。就是把需要升級的內容獨立成模組拆分出來,新增的需求也以新模組的方式立項。從此以後,CSS就進入了Level 3。
引入模組化之後
CSS採取模組化路線後,就有了三種模組,而且它們的命名方式非常值得注意。
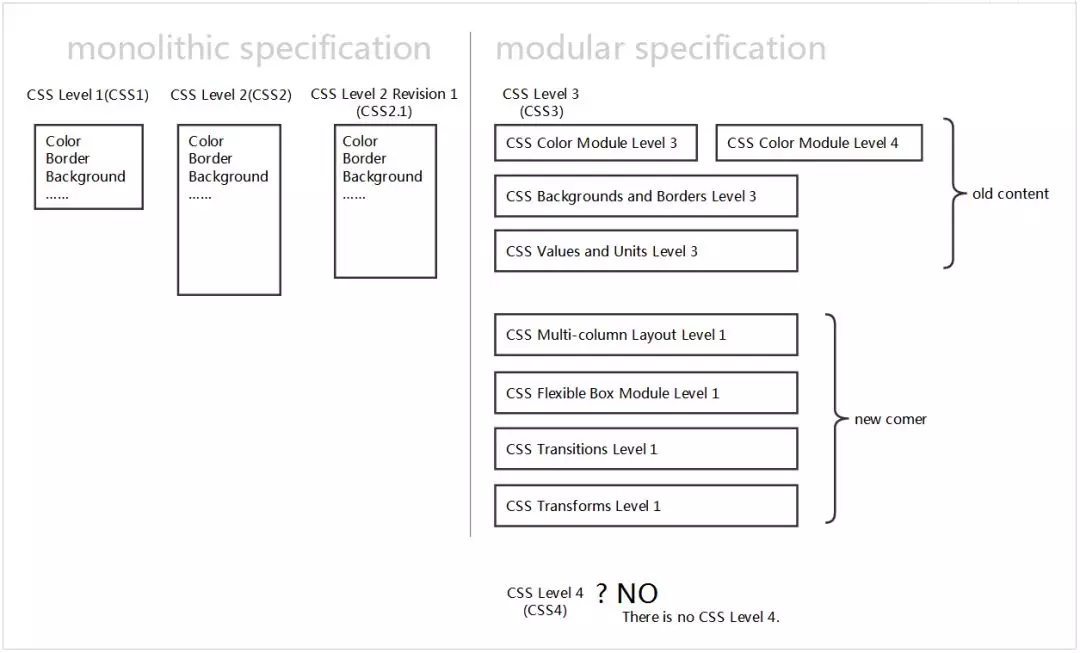
CSS Level 2原始模組:Selector、Color、Values and Units、BackgroundS and Borders等這些都是從原來CSS規格中拆出來的模組。這些模組的命名一開始就會從Level 3開始,例如Selectors Level 3、CSS Backgrounds and Borders Level 3 ,因為它們都是在CSS Level 2的基礎之上開始的。
新模組:Multi-column Layout、Transitions、Flexible Box、Transforms等都是後來新增的模組,以前CSS中不存在類似特性。因此它們的命名會從Level 1開始,例如CSS Transitions Level 1、CSS Flexible Box Module Level 1。
當然,還有CSS2.1從CSS2刪除的內容。如前所述,“被CSS2.1刪除的CSS2中的內容,被視為回退到CR階段”,而其中大部分內容都會以CSS Level 3的面目“轉世”,一旦它們進入CR階段,就會取代之前對應的內容成為新標準。
OK,上述任何模組的規格從WD推進到REC階段,要麼意味著新CSS模組誕生,要麼意味著舊CSS模組重新煥發了生機!
希望下面這張圖能更直觀地說明CSS模組的命名:

模組還會有Level 4或更高
CSS到Level 3因為採取了「模組化」策略,本身不會再進化到Level 4了。正因為如此,CSS理論上永遠不會出現CSS4。但是,CSS中的某個模組是可以到Level 4甚至更高等級的。例如,CSS Color Module就開始Level 4的升級之旅了(https://www.w3.org/TR/css-color-4/)。
CSS snapshot 2017裡是這麼說的:
There is no CSS Level 4. Independent modules can reach level 4 or beyond, but CSS the language no longer has levels. (“CSS Levels. (“CSS Level 3” as a term is used only to differentiate it from the previous monolithic versions.)
沒有CSS Level 4。獨立的模組可以到Level 4或更高級別,但CSS這門語言不會再有這個級別。 (「CSS Level 3」作為一個概念,只是便於跟之前大而全的版本有所區別。)
以上是你知道為什麼CSS3以後不會有CSS4嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






