這篇文章主要介紹了關於laravel的路由(router)圖文詳解,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
laravel的路由(router)圖文詳解
laravel基礎的路由:
在/routes/web.php裡面, 寫一個
Route::get('/hello',function(){
return 'hello , can you hear me ?';
});接著就能在瀏覽器裡

postman也可以直接看到


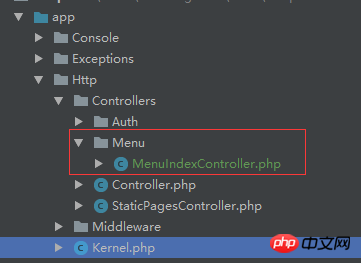
Route::get('/menu','Menu\MenuIndexController@index');

<?php
namespace App\Http\Controllers\Menu;//修改命名空间
use App\Http\Controllers\Controller;//引用基础controller
use Illuminate\Http\Request;
class MenuIndexController extends Controller
{
//
public function index(){
return view('menu/index');
}
}
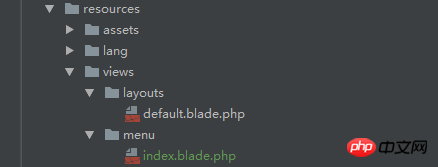
@extends('layouts.default') @section('content') <h5>菜单页</h5> @stop @section('title','菜单页')


Route::match(['get','post'],'returnReturn','Menu\MenuIndexController@returnReturn'); Route::any('returnAny','Menu\MenuIndexController@returnAny');
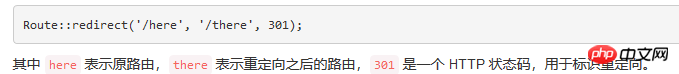
Route::redirect('motherfucker','menu',301);



瀏覽器直接存取效果:
 當然還有另外一種騷操作, 就是Route::view傳遞第三個參數, 用於視圖中的資料渲染
當然還有另外一種騷操作, 就是Route::view傳遞第三個參數, 用於視圖中的資料渲染
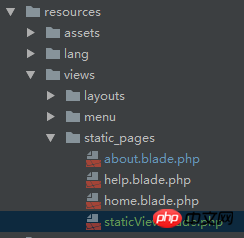
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money']);
傳遞過去的陣列自然是['name'=>'jack','like'=>'money' ],
頁面上用法:
@extends('layouts.default')
@section('content')
<h2>this is static view data</h2>
{{$name}} likes {{$like}}
@stop()
@section('title','static view data')然後瀏覽器效果:
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money','jump'=>'<a href="/about">']);
以上是laravel的路由(router)圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




