HTML+CSS和DIV如何實現排版佈局
這篇文章主要介紹了關於HTML CSS和DIV如何實現排版佈局,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
HTML CSS div實現排版佈局
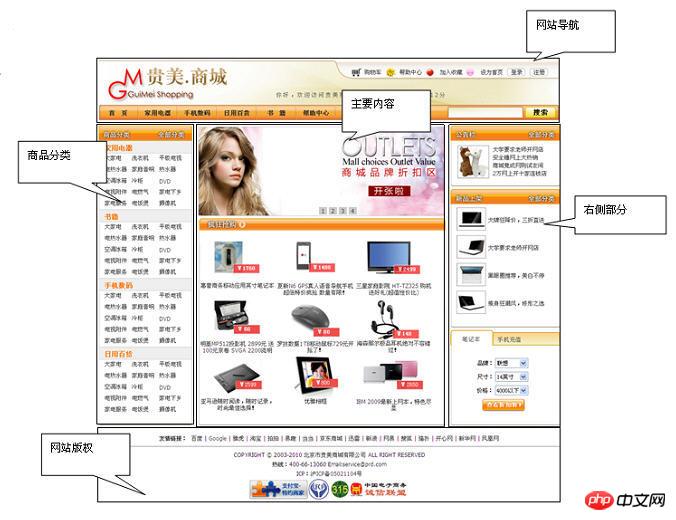
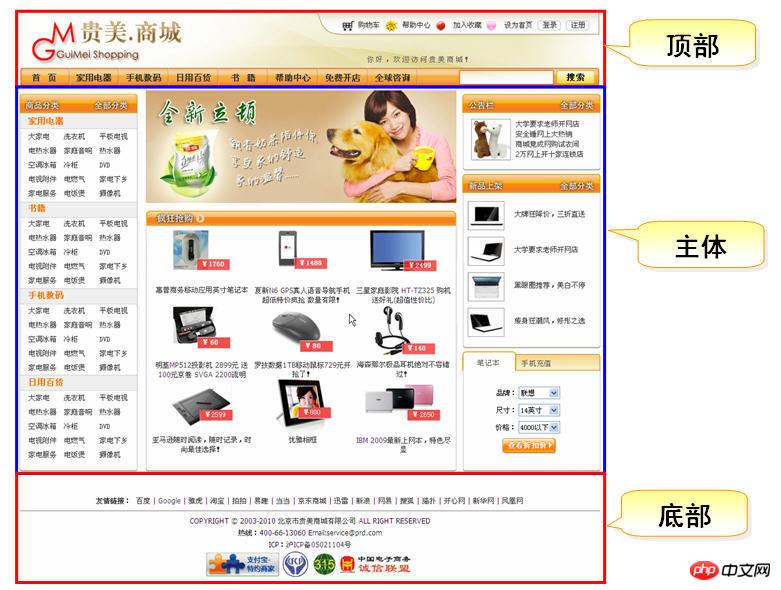
1.網頁可以看成是由一個一個「盒子」組成,如圖:

#由上圖可以看出,頁面分為上(網站導航)、中、下(版權聲明)三個部分,
中間部分又分為左(商品分類)、中(主要部分)、右,這些版塊就像一個個
的盒子,這些"盒子"中放置著各種內容,頁面就是由這些"盒子"拼湊起來
案例佈局分析:

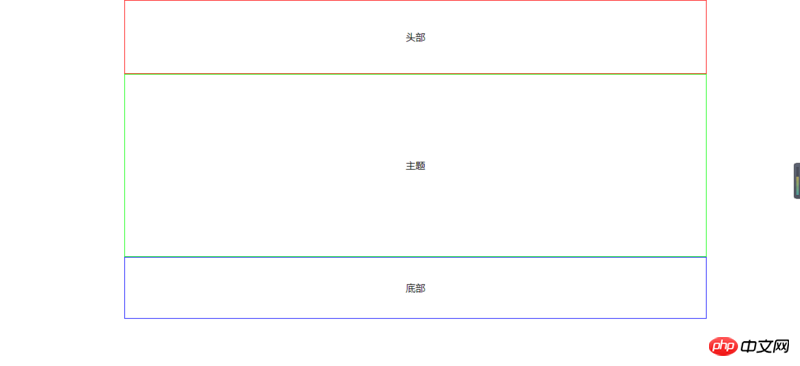
##單列佈局案例:
程式碼如下:
nbsp;html>
<meta>
<title>单列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
p{
text-align:center;
}
</style>
<p>
</p><p>头部</p>
<p>主题</p>
<p>底部</p>
運行結果:
雙列佈局案例:
程式碼如下:
nbsp;html>
<meta>
<title>双列布局</title>
<style>
body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
</style>
<p>
</p><p></p>
<p></p>
執行結果如下圖:
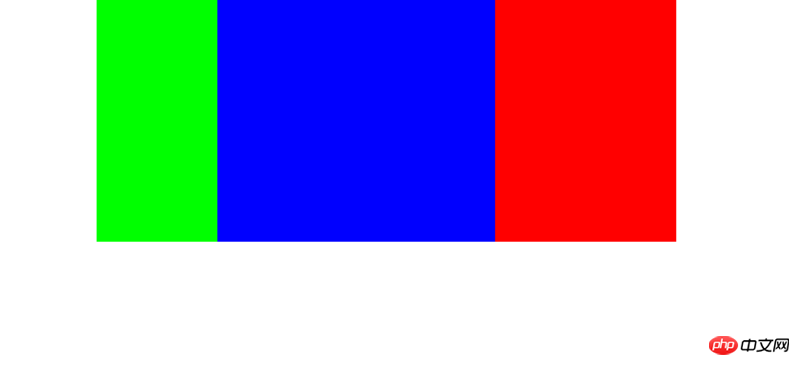
#三列佈局案例:
程式碼如下:
nbsp;html>
<meta>
<title>三列布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
</style>
<p>
</p><p></p>
<p></p>
<p></p>
運行結果如下圖:
混合佈局案例:
程式碼如下:
nbsp;html>
<meta>
<title>混合布局</title>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
</style>
<p>
</p><p></p>
<p>
</p><p></p>
<p></p>
<p></p>
<p></p>
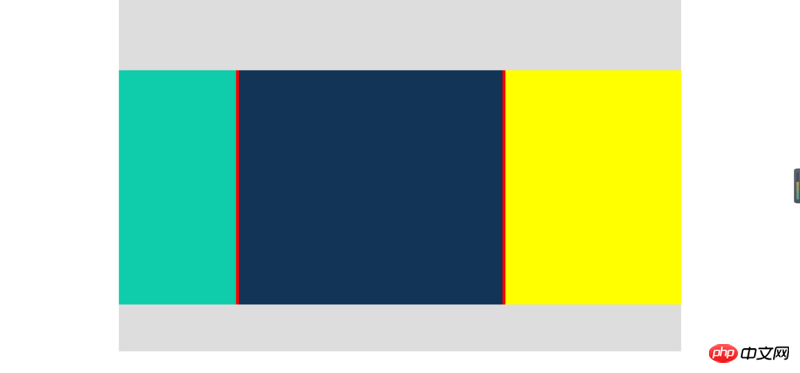
運行結果如下圖:
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
詳解前端在html頁面之間傳遞參數的方法######以上是HTML+CSS和DIV如何實現排版佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 PHP的當前狀態:查看網絡開發趨勢
Apr 13, 2025 am 12:20 AM
PHP的當前狀態:查看網絡開發趨勢
Apr 13, 2025 am 12:20 AM
PHP在現代Web開發中仍然重要,尤其在內容管理和電子商務平台。 1)PHP擁有豐富的生態系統和強大框架支持,如Laravel和Symfony。 2)性能優化可通過OPcache和Nginx實現。 3)PHP8.0引入JIT編譯器,提升性能。 4)雲原生應用通過Docker和Kubernetes部署,提高靈活性和可擴展性。
 PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP用於構建動態網站,其核心功能包括:1.生成動態內容,通過與數據庫對接實時生成網頁;2.處理用戶交互和表單提交,驗證輸入並響應操作;3.管理會話和用戶認證,提供個性化體驗;4.優化性能和遵循最佳實踐,提升網站效率和安全性。
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP的持久相關性:它還活著嗎?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在現代編程領域中依然佔據重要地位。 1)PHP的簡單易學和強大社區支持使其在Web開發中廣泛應用;2)其靈活性和穩定性使其在處理Web表單、數據庫操作和文件處理等方面表現出色;3)PHP不斷進化和優化,適用於初學者和經驗豐富的開發者。
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。






