這篇文章主要介紹了關於JavaScript中發出HTTP請求最常用的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以
JavaScript具有很好的模組和方法來發送可用於從伺服器端資源發送或接收資料的HTTP請求。在本文中,我們將介紹一些在JavaScript中出HTTP請求的流行方法。
Ajax
Ajax是發出非同步HTTP請求的傳統方式。可以使用HTTP POST方法傳送數據,並使用HTTP GET方法接收資料。我們來看看發送GET請求。我將使用JSONPlaceholder,這是一個免費的線上REST API,適用於以JSON格式傳回隨機資料的開發人員。
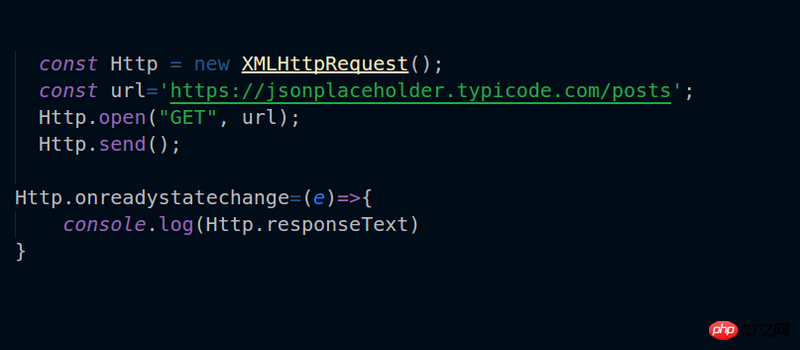
要在Ajax中進行HTTP調用,您需要初始化一個新XMLHttpRequest()方法,指定URL端點和HTTP方法(在本例中為GET)。最後,我們使用該open()方法將HTTP方法和URL端點綁定在一起,並呼叫該send()方法來觸發請求。
我們使用XMLHTTPRequest.onreadystatechange包含要在readystatechanged事件觸發時呼叫的事件處理程序的屬性將HTTP回應記錄到控制台。

如果您查看瀏覽器控制台,它將傳回JSON格式的資料數組。但是我們怎麼知道請求是否完成了?換句話說,我們如何使用Ajax處理回應?
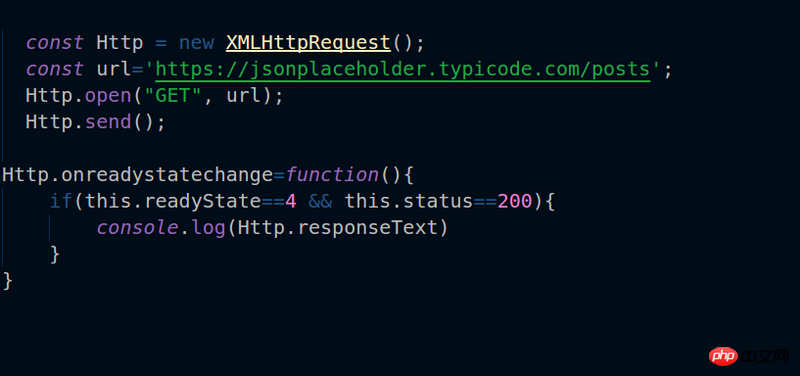
該onreadystatechange有兩個方法,readyState 和 status允許我們可以檢查請求的狀態。

如果readyState等於4,則表示請求已完成。
除了使用JavaScript直接進行Ajax呼叫之外,還有其他更強大的HTTP呼叫方法,例如$.AjaxjQuery方法。
jQuery方法
jQuery有很多方法可以輕鬆處理HTTP請求。要使用這些方法,您需要在專案中包含jQuery庫。
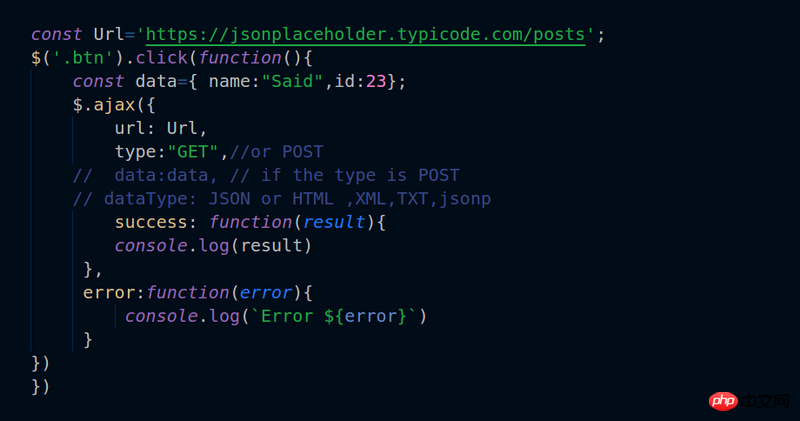
$.ajax
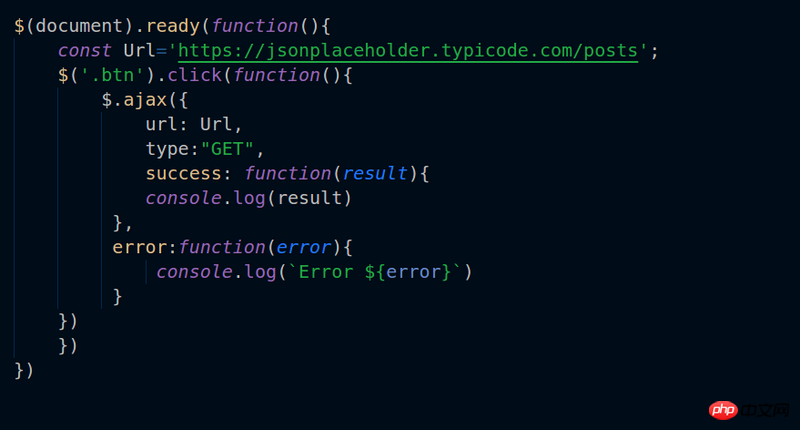
jQuery Ajax是進行HTTP呼叫最簡單的方法之一。

$ .ajax方法需要許多參數,其中一些是必需的,另一些是可選的。它包含兩個回調選項success並error處理收到的回應。
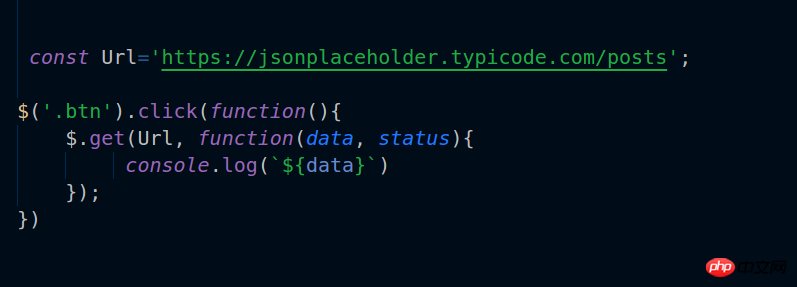
$.get方法
$.get方法用來執行GET請求。它需要兩個參數:請求位址和回調函數。

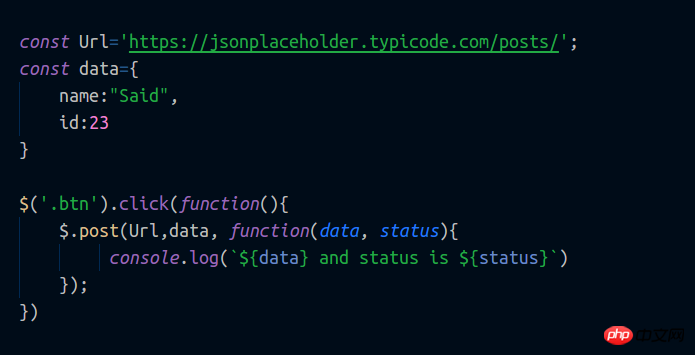
$.post
該$.post方法是將資料發佈到伺服器的另一種方法。它需要三個參數:請求的url位址您要傳送的資料和回呼函數。

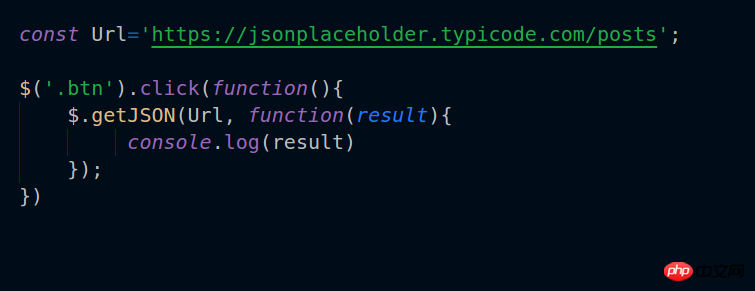
$ .getJSON
該$.getJSON方法只檢索JSON格式的資料。它需要兩個參數:url和回調函數。

jQuery具有所有這些方法來請求或將資料發佈到遠端伺服器。但實際上你可以將所有這些方法合而為一:$.ajax方法,如下例所示:
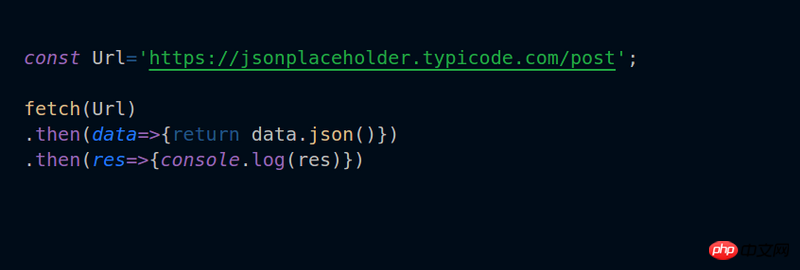
#Fetch
fetch是一個新的功能強大的Web API ,可以讓您發出非同步請求。事實上,這fetch是製作HTTP請求的最佳和最喜歡的方式之一。它返回一個“Promise”,這是ES6的一大特色。如果你不熟悉ES6,你可以閱讀一下關於ES6的文章。 Promise允許我們以更聰明的方式處理非同步請求。我們來看看fetch技術如何運作。

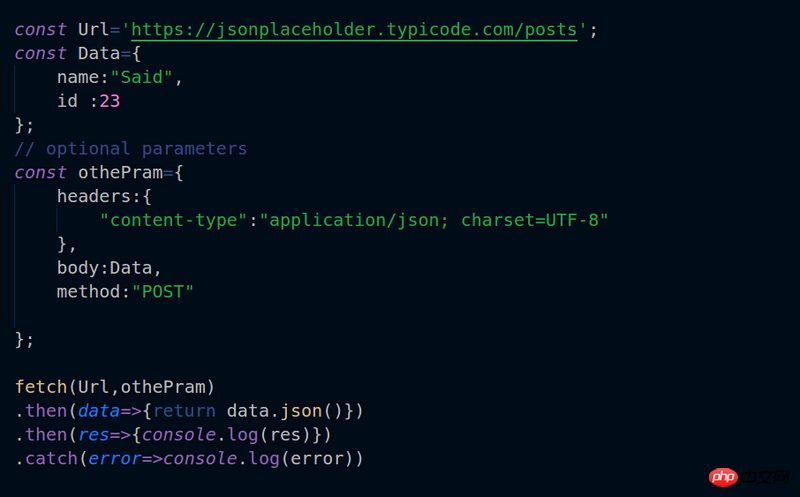
該fetch函數需要一個必要參數:endpointURL。它還有其他可選參數,如下例所示:
如您所見,fetch製作HTTP請求有許多優點。此外,在fetch中還有其他模組和插件,允許我們向伺服器端發送和從伺服器端接收請求,例如Axios.
Axios
Axios是用於發出HTTP請求的開源程式庫,並提供許多強大的功能。讓我們來看看它是如何運作的。
用法:
首先,您需要包含Axios。有兩種方法可以在專案中包含Axios。
首先,你可以使用npm:npm install axios --save
然後你需要導入它import axios from 'axios'
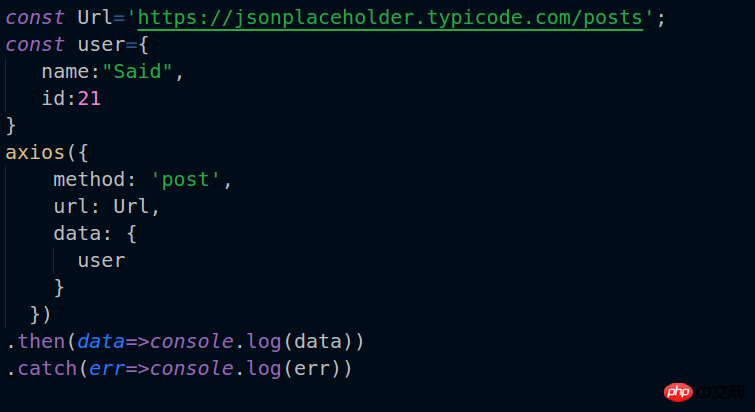
使用axios發出請求:
使用Axios,您可以使用GET和POST從伺服器檢索和發布資料。

axios採用一個必要參數,也可以採用第二個可選參數。這將一些資料作為簡單查詢。
POST:
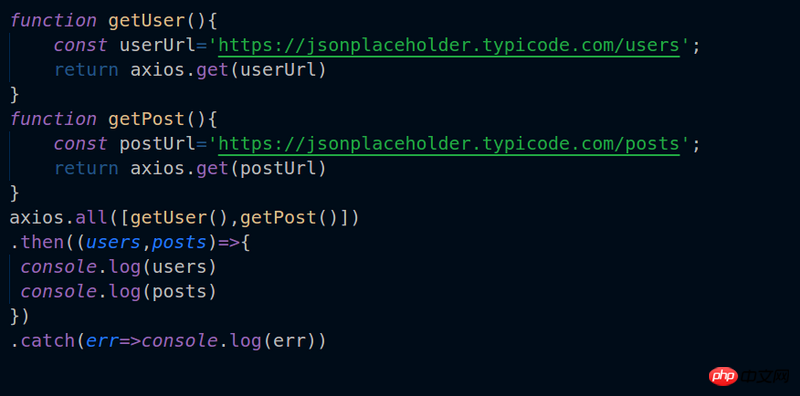
Axios回傳「Promise」。如果您熟悉promises,您可能知道promise可以執行多個請求。您可以使用axios執行相同的操作並同時執行多個請求。
Axios支援許多其他方法和選項。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是利用JavaScript中發出HTTP請求的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




