這篇文章主要介紹了關於對js的事件冒泡和事件捕獲的分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
聯繫:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
區別:
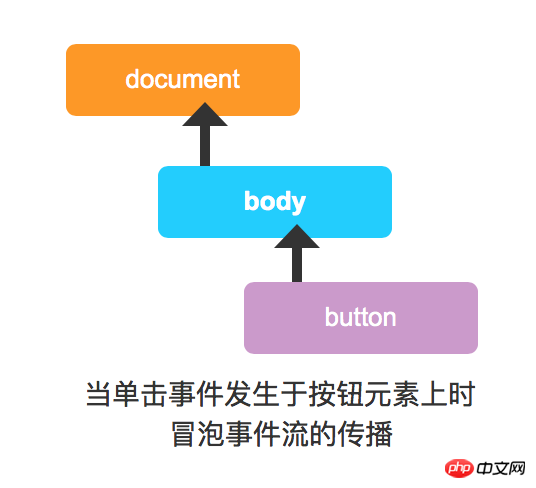
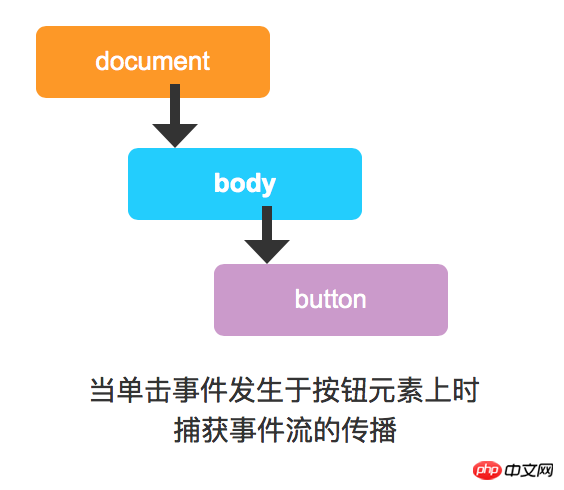
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
(1)、冒泡事件圖示:

<p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)(2) 、上述程式碼採用的事件冒泡機制:
1.當點擊son元素時,先觸發son的點擊事件,再觸發father的點擊事件,列印對應的內容;
2.當點擊father元素時,只觸發father的點擊事件,因為father元素冒泡上去沒有dom元素設定了click事件的函數
(3)、阻止事件冒泡
e.stopPropagation();
事件擷取圖示:

<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)上述程式碼採用事件捕捉機制:
1.點擊son元素時,先觸發father的點擊事件,再觸發son的點擊事件,列印對應的內容;
2.當點擊father元素時,只觸發father的點擊事件,因為father元素從上面捕捉下來一直到father元素沒有dom元素設定了click事件的函數;
(1)、定義
事件委托:利用事件冒泡的原理。
(2)、使用情況: 當有多個類似元素需要綁定事件時,一個一個去綁定既浪費時間,又不利於性能,這時候可以使用事件委託,給他們的一個共同父級元素添加一個事件函數去處理他
們所有的事件情況,程式碼如下:
注意:hover事件不能使用事件委託方式。
(3)、雖然上述例子中沒有給li添加點擊事件,為什麼點擊對應的li會產生效果,我們可以理解為:雖然我們沒有給li設定點擊事件,但是預設的點擊事件是採用的時間冒泡,冒泡到父
級元素的點擊事件是用事件的target屬性判斷進行點擊的元素
e.target表示在事件冒泡中觸發事件的來源元素。
並且e.target有很多屬性可以操作:
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是對於js的事件冒泡和事件捕捉的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




