這篇文章主要介紹了關於React mongodb的使用與配置,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
(React 是一個用於建立使用者介面的JAVASCRIPT 函式庫。React主要用於建構UI,很多人認為React
是MVC 中的V(檢視)。 )
雖然網路上有很多教學(但是自己搭建會遇到一些坑所以自己去解決從中體會到自己的不足)
npm install -g create-react-app 全域安裝
create-react-app react_mongodb (這個我的專案名稱)
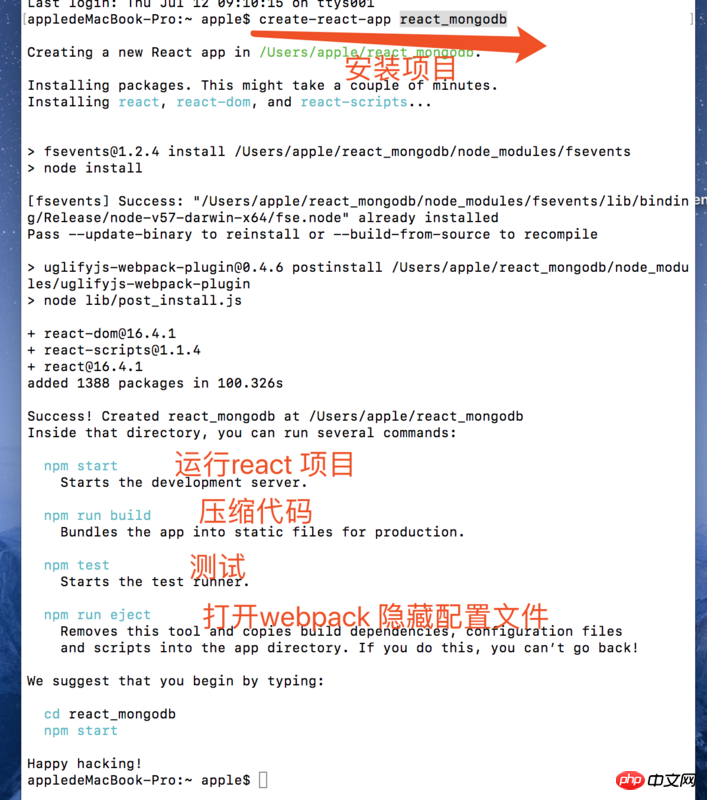
以下是我的安裝程序

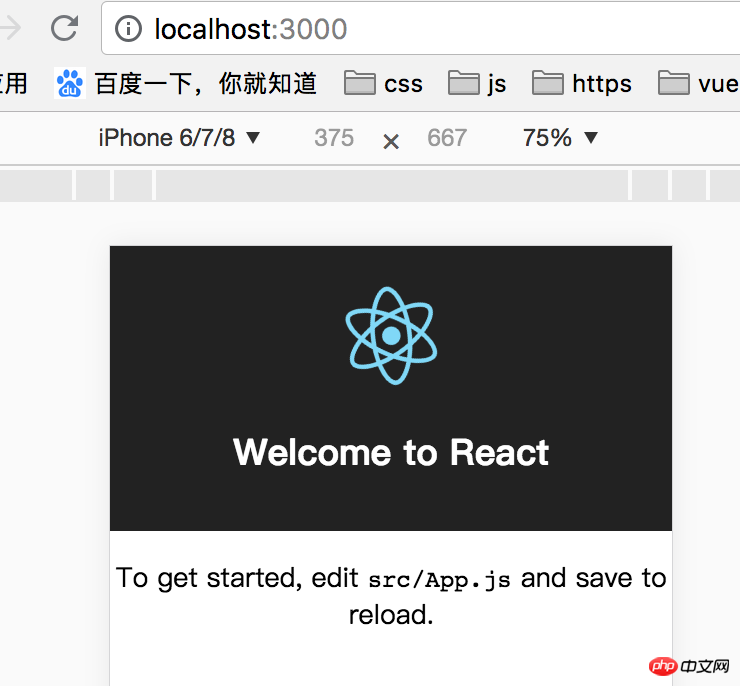
#4.進入專案npm start 看到以下效果說明專案已經搭建成功了

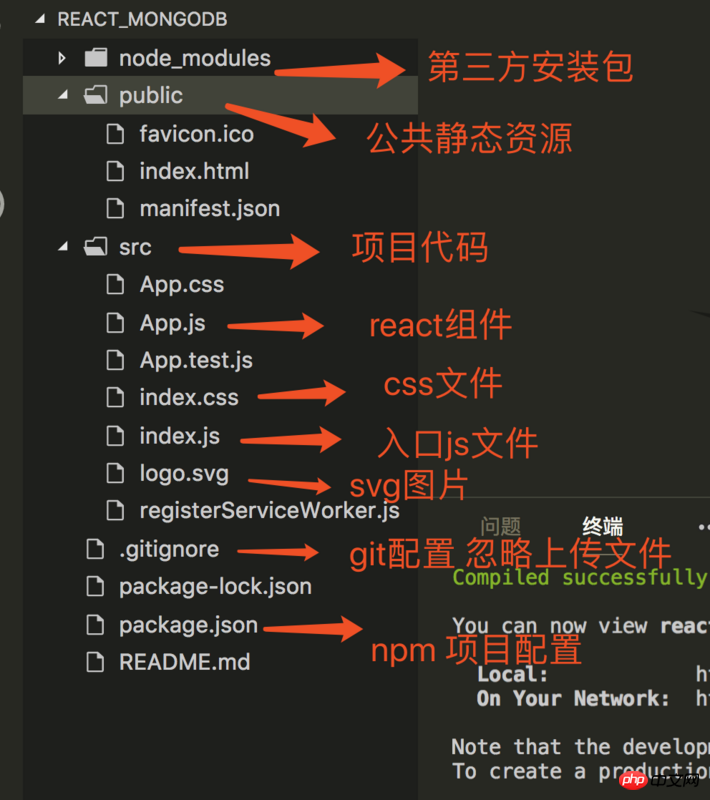
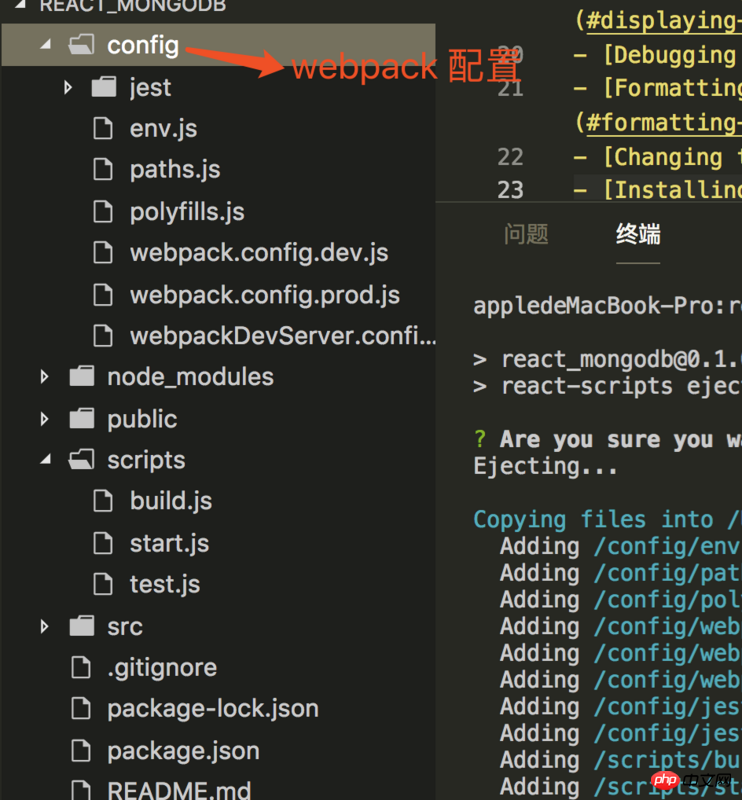
5.給大家分析目錄結構易懂

執行指令後看到下列目錄


帶領大家入門redux
2> 當我們看過redux的範例過後 現在我們把程式碼分割
# 3> 同步非同步介紹(react處理非同步需要redux-thunk外掛程式)
* redux.js
const ADD = '嘻嘻'
const REMOVE = '呵呵'
// reducer
export function counter(state = 0, action) {
switch (action.type) {
case ADD:
return state + 1;
case REMOVE:
return state - 1;
default:
return 10;
}
}
// action creator
export function addgun() {
return { type: ADD }
}
export function removegun() {
return { type: REMOVE }
}
// 异步函数操作
export function addgunAsync() {
return dispatch => { // dispatch参数
setTimeout(() => {
dispatch(addgun())
}, 2000)
}
}
* 在index.js中引入
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import registerServiceWorker from './registerServiceWorker';
import App from './App';
import { counter, addgun, removegun, addgunAsync } from './redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, applyMiddleware(thunk))
// const store = createStore(counter)
function render() {
ReactDOM.render(<app></app>, document.getElementById('root'));
}
render()
// 更新后重新渲染
store.subscribe(render)
// ReactDOM.render(<app></app>, document.getElementById('root'));
registerServiceWorker();
* App.js 组件
import React, { Component } from 'react';
export default class App extends Component {
render() {
const store = this.props.store
const num = store.getState()
// 由父组件中传入
const addgun = this.props.addgun
const removegun = this.props.removegun
const addgunAsync = this.props.addgunAsync
return (
<p>
</p><h1>
hello
<br>
{num}
</h1>
<button> store.dispatch(addgun())}>加一</button>
<button> store.dispatch(removegun())}>减一</button>
<button> store.dispatch(addgunAsync())}>异步添加</button>
)
}
}
* 这里你可以打开浏览器查看效果 App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
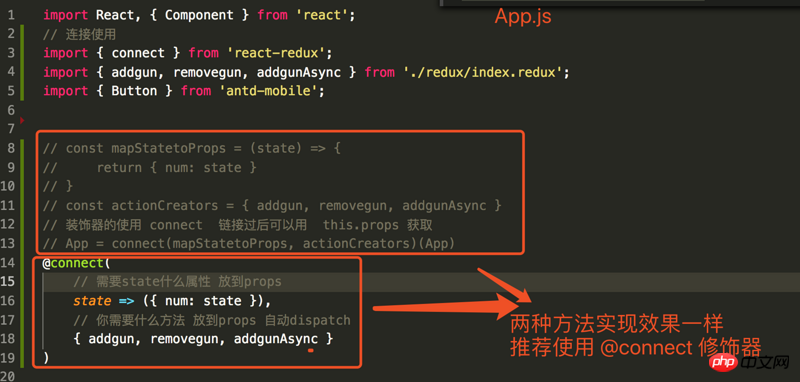
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点 *注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1>关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1>我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!以上是React+mongodb的使用與配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




