這篇文章主要介紹了關於Vue中父子組件間的通信,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
Vue. js是一套建構使用者介面的漸進式框架。與其他重量級框架不同的是,Vue 從根本上採用最小成本、漸進增量的設計。 Vue 的核心庫只專注於視圖層,並且很容易與其他第三方程式庫或現有專案整合。另一方面,當與單一文件元件和 Vue 生態系統支援的程式庫結合使用時,Vue 也完全能夠為複雜的單頁應用程式提供有力驅動。
Vue引入方式一般有三種:
第一種CDN引入
<script></script>
第二種使用NPM 安裝
$ npm install vue//安装最新稳定版
第三種搭建鷹架CLI
所謂腳手架是透過webpack搭建的開發環境,用於快速建立大型單頁應用程式。能為現代前端開發的工作流程,帶來持久強力的基礎架構。只需幾分鐘,就可以建立並執行一個具有「熱重載、保存時程式碼檢查以及可直接用於生產環境的建置配置」的專案。
首先必須先安裝node.js,Node.js 在 0.6.3 版本開始內建npm,所以安裝好node.js後,npm也就裝好。然後在透過git bash 操作以下命令列:
$ node -v//检查是否已经装好了node $ npm -v//检查是否已经装好了npm $ npm install --global vue-cli //安装 vue-cli $ vue init webpack project//进入目标文件夹创建一个新项目 $ cd project//进入新项目 $ npm install//安装package.json中依赖的node_modules $ npm run dev//运行该项目
對於大陸用戶,建議將npm的註冊表來源設定為國內的鏡像,可以大幅提升安裝速度。推薦使用這種安裝腳手架。
npm config set registry https://registry.npm.taobao.org//配置淘宝镜像 npm config get registry//验证是否成功 npm install -g cnpm --registry=https://registry.npm.taobao.org//安装cnpm cnpm install -g vue-cli//cnpm安装脚手架 vue init webpack my-project cd my-project cnpm install cnpm run dev
最後打開http://localhost:8080,就出現下面的頁面,標誌著鷹架搭建完成了。 
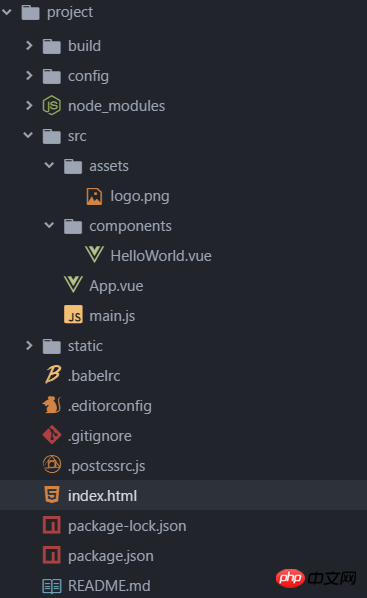
「鷹架搭建完成後,project裡面各個資料夾及文件,如下圖:
index.html(入口檔案)=>main.js=>App.vue(根元件),根元件中模板內容就直接插入入口文件中#app處,然後再將頁面呈現出來。
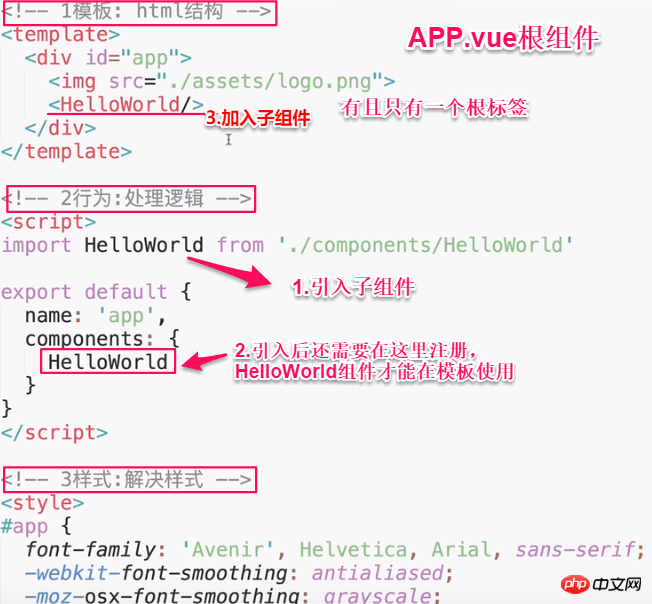
主要由三個部分組成,分別為範本(html結構),行為(處理邏輯)和樣式(解決樣式)
vue元件巢狀是指寫好的子元件如何與根元件取得關聯,通常可以分成元件全域定義與元件局部定義,後者比較常見。
一般以下兩個步驟:
①main.js引入子元件
②App.vue元件中template呼叫
//main.js
import Vue from 'vue'
import App from './App'
import Users from "./components/Users";//引入子组件Users
Vue.config.productionTip = false
Vue.component("users",Users);//自定义名字便于App.vue组件调用,后者为组件名
new Vue({
el: '#app',
components: { App },
template: '<app></app>'
})//App.vue组件 <template> <p> <users></users>//在这里调用,自定义名字是小写的 </p> </template>
#一般以下三個步驟:
①import引入子元件
②export default註冊子元件
③template模板中加入子元件

接下來我們透過一個例子,說明父元件如何向子組件傳遞值:在子組件Users.vue中如何取得父組件App.vue中的資料users:["Henry","Bucky","Emily"]
//App.vue父组件
<template>
<p>
<users></users>//前者自定义名称便于子组件调用,后者要传递数据名
</p>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}</script>//users子组件
<template>
<p>
</p>
<ul>
<li>{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script>接下來我們透過一個例子,說明子元件如何向父元件傳遞值:
當我們點擊“Vue.js Demo”後,子元件向父元件傳遞值,文字由原來的“傳遞的是一個值”變成“子傳送值給父元件” ,實作子元件向父元件值的傳遞。

<script></script> {{title}}
//绑定一个点击事件
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script><template>
<p>
<app-header></app-header>//与子组件titleChanged自定义事件保持一致,updateTitle($event)接受传递过来的文字
</p>
<h2>{{title}}</h2>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'App',
data(){
return{
title:"传递的是一个值"
}
},
methods:{
updateTitle(e){ //声明这个函数
this.title = e;
}
},
components:{
"app-header":Header,
}
}
</script>在通訊中,無論是子元件向父元件傳值或是父元件向子元件傳值,他們都有一個共同點就是都有中間介質,子向父的介質是自訂事件,父向子的介質是props中的屬性。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是Vue中父子組件間的通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!




