Vue2.0搭建Vue鷹架的方法
這篇文章主要介紹了Vue2.0搭建Vue鷹架的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
介紹
Vue.js是一套建構使用者介面的漸進式框架。
Vue 只關注視圖層,採用自底向上增量開發的設計。
Vue 的目標是透過盡可能簡單的 API 來實現回應的資料綁定和組合的視圖元件。
閱讀之前需要了解的知識
htnl
css
javascript
node.js環境(npm套件管理工具)
webpack打包工具
安裝node.js
電腦開啟win R 開啟以下介面
從node官網下載並安裝node,安裝步驟很簡單,只要一路「next」就可以了。
安裝完成後,開啟命令列工具輸入指令node -v,如下圖,如果出現對應版本號,就表示安裝成功了。 
我們所需要的npm套件管理器,是整合在node中的,所以,直接輸入npm -v就會如下圖所示,顯示出npm的版本資訊。

到這裡node的環境已經安裝完了,npm套件管理工具也有了,但是由於npm的有些資源被牆,為了更快更穩定,所以我們需要切換到淘寶的npm鏡像——cnpm。
安裝cnpm
點擊進入淘寶的cnpm網站,裡面有詳細的設定方法。
或直接在命令列輸入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然後等待,安裝完成。
輸入cnpm -v,可以查看目前cnpm版本,這個和npm的版本還是不一樣的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替換就可以了
vue安裝
在用vue.js建置大型應用程式時建議使用npm 安裝,npm 能很好地和諸如webpack 或browserify 模組打包器搭配使用。 vue.js 也提供配套工具來開發單一檔案元件。
$ cnpm install vue
安裝vue-cli腳手架建置工具
vue-cli 提供一個官方命令列工具,可用來快速建立大型單頁應用。該工具提供開箱即用的建置工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個帶有熱重載、保存時靜態檢查以及可用於生產環境的構建配置的項目:
全域安裝vue-cli
##$ cnpm install --global vue-cli建立一個基於webpack 模板的新項目
要建立項目,首先我們要選定目錄,然後再命令列中把目錄轉到選定的目錄。可以使用:
初始化一個項目,或使用
初始化一個簡單的項目


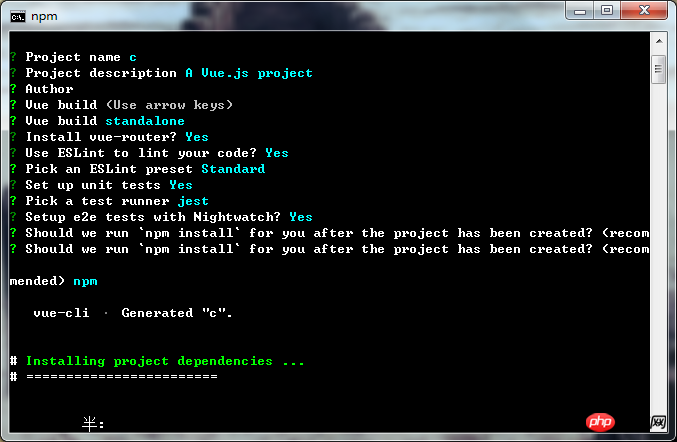
如果出現如下圖情況,表示依賴解決成功。
$ npm run dev
 #
#
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是Vue2.0搭建Vue鷹架的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!







