使用JavaScript控制台如何改進工作的流程
這篇文章主要介紹了關於使用JavaScript控制台如何改進工作的流程,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
作為Web開發人員,很有必要了解如何調試程式碼。後台開發我們經常使用外部庫來記錄日誌,並在某些情況下格式化顯示日誌,前端我們會使用斷點和控制台,但是我們瀏覽器的控制台比我們想像的要強大得多。
當我們考慮控制台時,首先想到的是console.log,對吧?但是它比我們想像中使用的方法多得多。現在我們來看看如何充分利用控制台,我將為您提供一些技巧,使這些方法更具可讀性
什麼是控制台?
JavaScript控制台是現代瀏覽器中的內建功能,它在類似shell的介面中帶有開箱即用的開發工具。它允許開發人員:
查看網頁上發生的錯誤和警告的日誌。
使用JavaScript指令與網頁互動。
調試應用程式並直接在瀏覽器中遍歷DOM。
檢查和分析網路活動
基本上,它使您能夠在瀏覽器中編寫,管理和監控JavaScript。
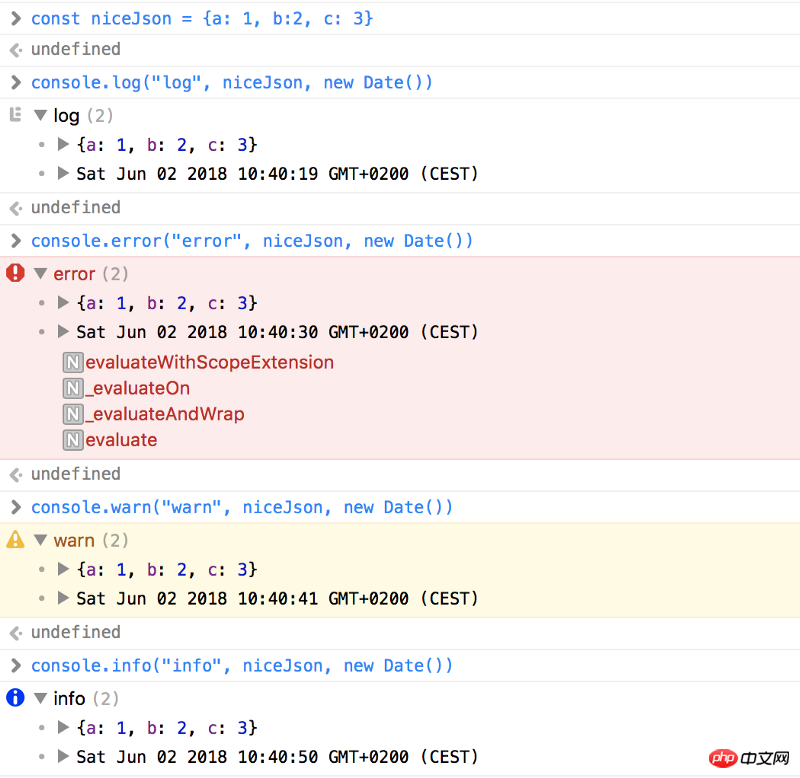
Console.log,Console.error,Console.warn和Console.info
這些可能是最常用的方法。您可以將多個參數傳遞給這些方法。每個參數都在由空格分隔的字串中進行計算和連接,但是對於物件或數組,您可以在它們的屬性之間導航。

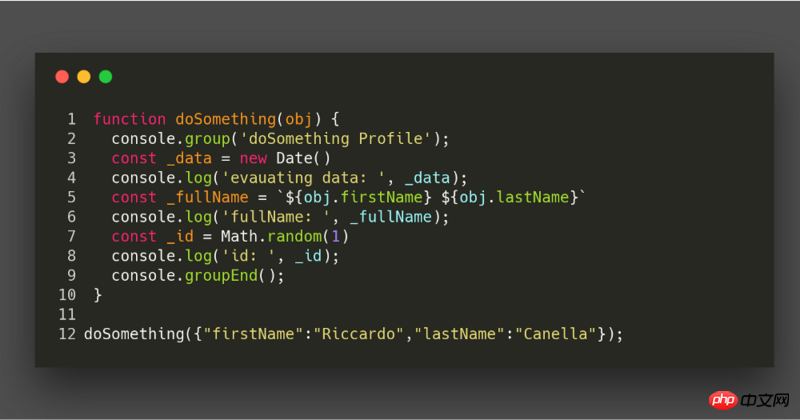
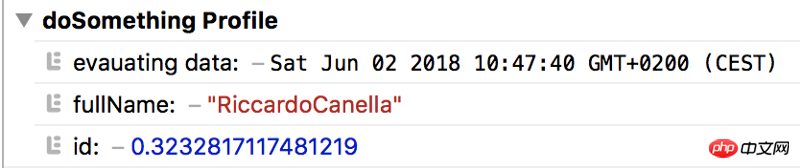
Console.group
在檢查程式碼邏輯和流程時我們可能會使用很多的console.log()來偵測,但你會發現控制台印出來的非常多。此方法可讓您在可折疊的群組下對一系列console.log(以及錯誤訊息等)進行分組。語法非常簡單:只需console.log在之前輸入我們想要分組的所有內容console.group()(或console.groupCollapsed()如果我們希望它預設為關閉)。然後console.groupEnd()在末尾新增一個關閉群組。 

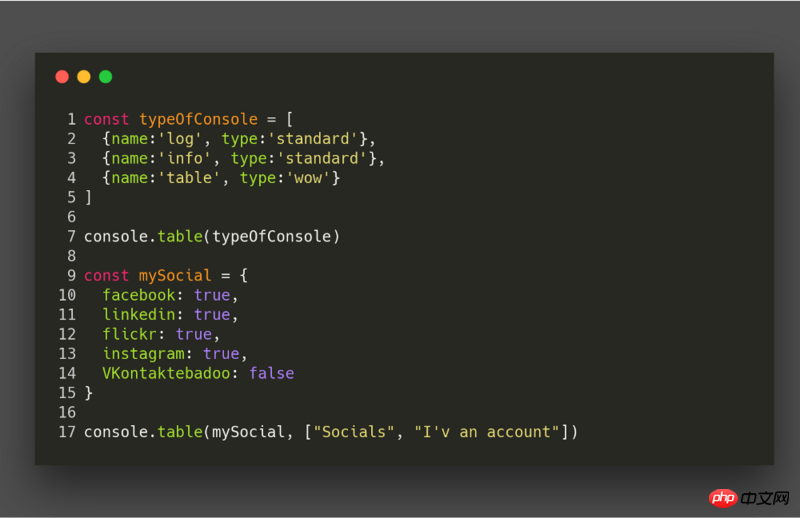
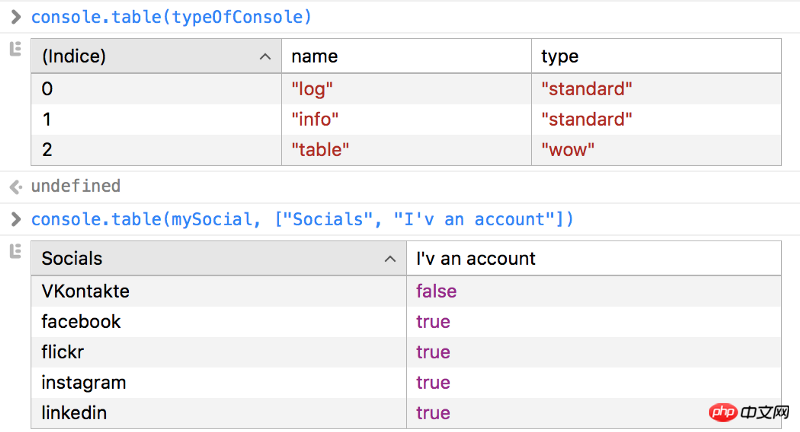
Console.table
#自從我發現console.table我的生活都改變了。在一個內部顯示JSON或非常大的JSON數組console.log是一種不好的體驗。這個console.table允許我們在一個漂亮的表中可視化這些結構,我們可以在其中命名列並將它們作為參數傳遞。

非常好,在除錯中非常有用:

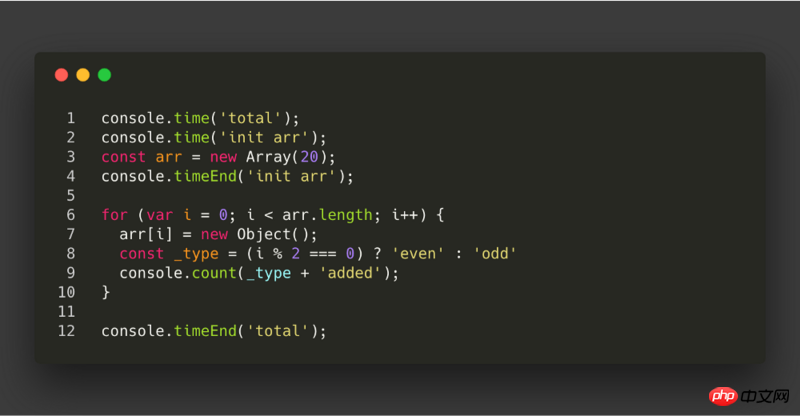
#Console.count,Console.time和Console.timeEnd
對於需要調試的每個開發人員來說,這三種方法都是瑞士軍刀。該console.count計數和輸出是的次數count()已被呼叫在同一行,並使用相同的標籤。此console.time開始以指定為輸入參數的名稱定時器,可執行多達10,000個特定網頁上同時定時器。啟動後,我們使用呼叫來console.timeEnd停止計時器並將經過的時間列印到控制台。

輸出將如下所示:

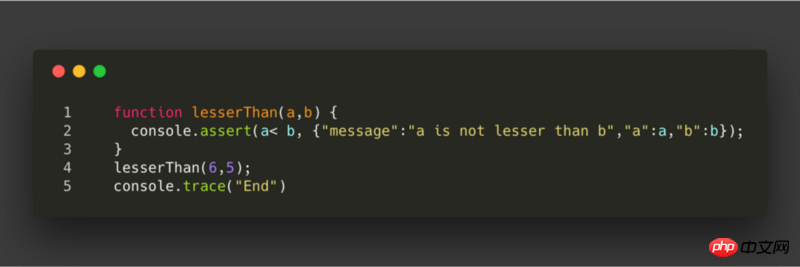
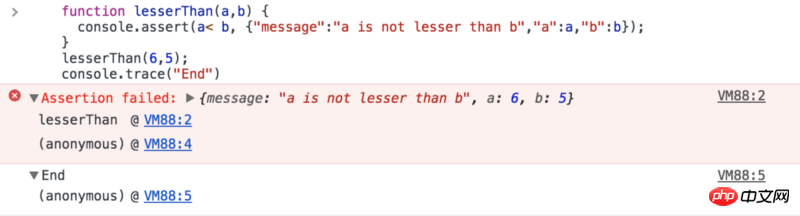
#Console.trace和Console.assert
##這些方法只是從呼叫它的程式碼位置,列印堆疊追蹤。想像一下,您正在建立一個JS庫,並希望通知使用者產生錯誤的位置。在這種情況下,這些方法非常有用。該console.assert是喜歡console.trace,但只印出條件不符合的。

以上是使用JavaScript控制台如何改進工作的流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 HTML5 面試問題
Sep 04, 2024 pm 04:55 PM
HTML5 面試問題
Sep 04, 2024 pm 04:55 PM
HTML5 面試問題 1. 什麼是 HTML5 多媒體元素 2. 什麼是 canvas 元素 3. 什麼是地理定位 API 4. 什麼是 Web Workers
 從 HTML 到 PHP:將您的 Web 技能提升到新的水平
Oct 10, 2024 am 10:25 AM
從 HTML 到 PHP:將您的 Web 技能提升到新的水平
Oct 10, 2024 am 10:25 AM
要從靜態HTML網站過渡到動態Web應用程序,你需要學習PHP(超文本預處理語言)。 PHP是一種腳本語言,可用於伺服器端處理,如表單處理和資料庫操作,從而建立互動式和動態的網站。








