這篇文章主要介紹了vue中next和Tick(nextTick)的分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
#在這之前我是沒有怎麼看過vue源碼的,但是看了源碼後又產生了一些疑問,如果不看源碼我還真沒有任何疑問的去用nextTick,因為我只知道我想獲取更新後的dom我就在裡面寫回調,只管寫準沒錯,有天好奇調試了下代碼就發現了一些疑問....
推薦手冊:Vue .js基礎教程
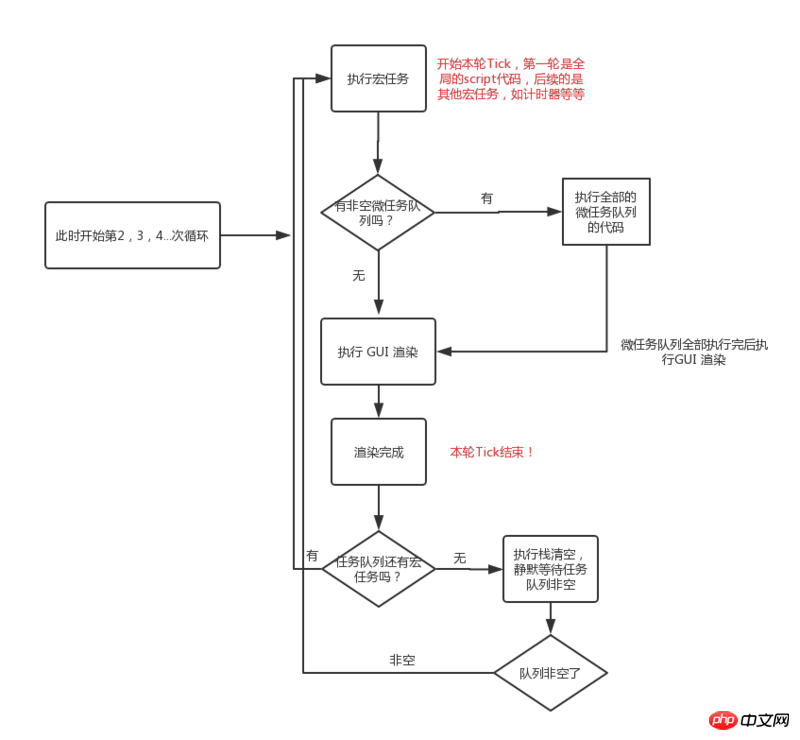
百度搜尋event loops可以看到很多文章,但是看了很多文章都沒讓我知道或者作者沒有去說明什麼時候開始第一次tick,不過也幸運,還是有人skycity明確說出了,印像中之前掘金有篇文章我在評論裡面也得到過答案,答案就是從全局script開始執行開始第一輪tick
這個也是我根據搜尋資料得出結論,當GUI 渲染完本輪Tick結束,但是在開始渲染之前js 引擎會執行完所有的微任務佇列,新的叫法是jobs,巨集任務叫tasks
繼續找事件任務佇列中是否有tasks,如果沒有就靜靜等待非空,如果有就繼續開始第二輪tick,取出tasks執行
我畫了個圖可以表示下這個過程

這個結論是我目前覺得正確的,希望有覺得不對的地方可以評論討論下。
依照官網的解釋
在下次 DOM 更新迴圈結束後執行延遲回呼。在修改資料之後立即使用這個方法,以取得更新後的 DOM。
我個人是不理解這個下次dom更新循環是指的什麼?是跟event loop這個事件循環一個意思嗎?這個dom更新循環是什麼時候開始?什麼時候結束?希望有人知道的解釋下。我覺得執行回呼的時機是在下個tick之前執行的,可以看下面的程式碼
假設html中有這行程式碼<p ref="msg">{{msg}} p></p>
我們在mounted裡面執行
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
})上述程式碼在vue裡面的大致如下執行流程如下
透過上面的流程分析,nextTick裡面的回調是在當前時間循環內執行的,並沒有在下個事件循環執行。 so,在下個事件循環執行時dom確實是最新的了,但是回調並沒有在下個事件循環執行。
相關文章推薦:
1.在Vue中有關nextTick方法的詳細介紹
2.在Vuejs中透過nextTick()實現非同步更新佇列
相關影片推薦:
1.JavaScript極速入門_玉女心經系列
1.nextTick裡面的回呼是在本輪tick循環中執行的
2.所有的微任務會在本輪tick中全部執行完
3.任何一個宏任務也就是tasks都不在一個tick中執行,而是在不同的tick
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於vue中next和Tick(nextTick)的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!


