透過node.js來調取baidu-aip-SDK實現身分證辨識的功能
這篇文章主要介紹了透過node.js來調取baidu-aip-SDK實現身分證辨識的功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
最近專案中客戶需要實現身分證識別功能,合理規劃了之後決定使用百度ai的身分證識別。
身分證辨識是文字辨識的一種,類似的功能有很多例如駕駛證辨識等等,原理都是相同的。
對於前端初學者來說,如果要實現這種功能靠頁面,js是實現不了的,可以確定地說就是讓後台配合實作。實作過程是上傳一張圖片給後台,後台使用java,php等服務端語言來調取百度ai的sdk,取得到的參數再回到前台頁面來展示。這個介面的呼叫必須是服務端的,前端如果想實現,只能透過node.js來實現。
那麼下面就具體說明一下整個流程:
1.node
首先需要對node進行下載安裝,node的安裝教程在官網或菜鳥教程中有明確的實例。
安裝之後,在cmd命令列中輸入 node -v,如果傳回版本號,證明安裝成功。

同樣在命令列中輸入npm -v,可以查看cmd版本,現在node整合cmd,如果照著教學來安裝,node成功npm應該是成功的。

2.專案建構
先找到專案根目錄或新一個資料夾當根目錄


#安裝百度的元件有兩種方式,一種是通過去百度ai下載baidu-aip-SDK,另一種是透過命令列直接安裝baidu-aip-SDK的包,這裡一切從簡,透過命令列安裝: 在該目錄下運行cmd命令行,如果對命令列操作不是太好的童鞋,可以在當前資料夾Shift 右鍵右鍵選單中就會增加在此處開啟指令視窗的選項
在該目錄下運行cmd命令行,如果對命令列操作不是太好的童鞋,可以在當前資料夾Shift 右鍵右鍵選單中就會增加在此處開啟指令視窗的選項




#等候安裝完成之後目錄中會新增這樣的一個資料夾和一個.json格式檔案

var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
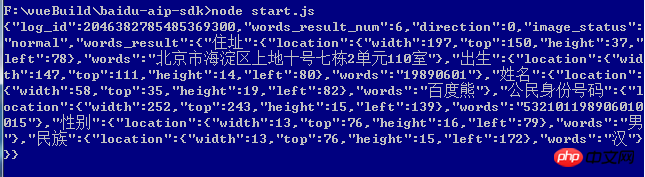
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});var image = fs.readFileSync("./png1.png").toString("base64");百度ai 的功能很強大,基本上涵蓋了現在市面上所有需求的技術,身分證識別甚至文字識別只是其中一丟丟的小部分,識別功能的原理都是相同的,在熟悉node的前提下,多看看api sdk文檔,都能寫出來。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是透過node.js來調取baidu-aip-SDK實現身分證辨識的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。






