小程式之實現首頁的tab選項功能的方法
這篇文章主要介紹了關於小程式實現首頁的tab選項功能的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
效果圖:

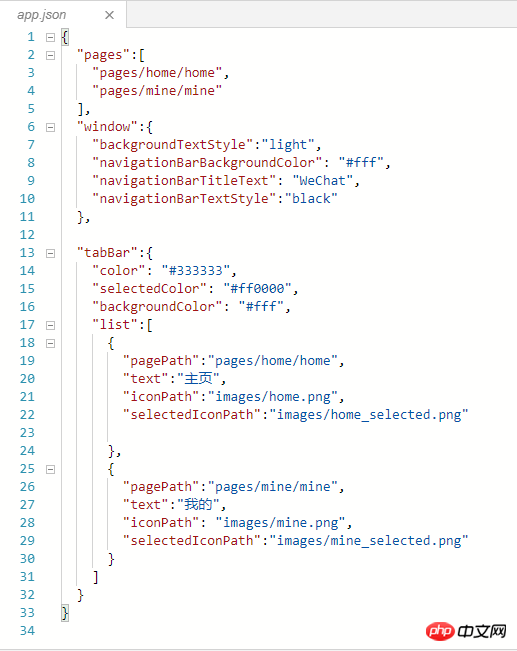
#實作底部Tab選項,只需要在專案根目錄下的app.json下修改
如圖:

-------------- -------------------------------------------------- --------------------------------------
#先介紹app.json檔案
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
我們看下app.json提供的另一個設定項目:tabBar

tabBar提供一些公有的屬性對tab配置:
 而針對每個單獨的tab 也有一些屬性進行設定:
而針對每個單獨的tab 也有一些屬性進行設定:
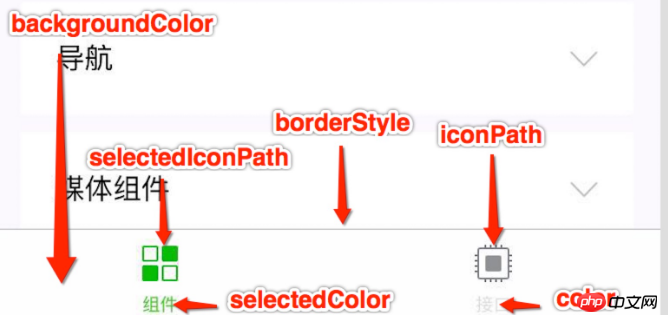
 #官方示意圖:
#官方示意圖:

因此實作底部Tab功能:
設定一個需求,假設目前我們有兩個tab,一個'主頁',一個'我的' , 未選取灰黑色,選擇紅色。
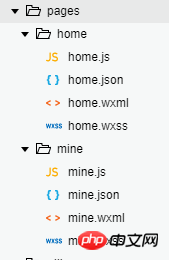
一、在pages目錄下建立兩個目錄,並建立想要的js、json、wxml、wxss相關檔案
名字隨意,這裡舉例:home目錄(首頁Tab相關),mine目錄(我的Tab相關)

# #二、在根目錄下新建一個目錄,取名images(隨意取),用於存放圖片,這裡tab需要使用
1、在阿里素材庫下載幾個,注意tab圖片需要下載點擊和未點擊兩種狀態的圖片。
2、講圖片資源複製到自己建立的儲存圖片的目錄下

#三、app.json檔案設定
1、在pages屬性中設定項目所有的頁面路徑,我們這個例子就兩個,home,mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2 、新增tabBar 屬性,定義一些狀態
根據文章前面部分解說,進行一些必要屬性的設定
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}4、單獨頁面的設定
一個頁麵包含js、hson、wxml、wxss等相關檔案。
這裡不再多具體介紹,只增加一個小需求,點選tab切換相關頁面,該頁面標題要和tab一致,頁面內容也和tab一致,用於說明tab效果正確實現。
1、設定單獨頁面的頁面標題,這個需求是在json檔案中設定實現的。
主需要在單獨頁面路徑下的json檔案中新增屬性:


透過node.js來調取baidu-aip-SDK實作身分證辨識的功能
#以上是小程式之實現首頁的tab選項功能的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




