小程式之使用for循環綁定item的點擊事件的實現
這篇文章主要介紹了關於小程式之使用for循環綁定item的點擊事件的實現,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
微信展示清單效果藉助於wx:for
簡單寫一個清單(wxml檔案中):

對應的資料來源(js檔案中):
# 
寫一個點選監聽:

效果:

以上、可以實現清單的item點擊效果,但是無法到點擊的item對應的資料來源資料
解決方法:
##給有點擊事件的元件新增一個data-any 屬性any可以是任意資料型別。
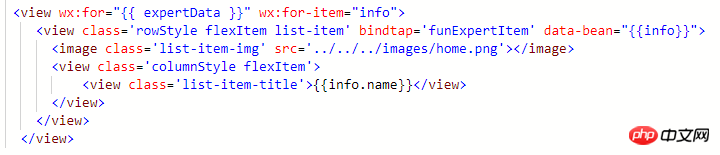
從下圖可以看出我們遍歷expertData數組,每一個item 定義為info, 在第二行最後加了一句data-bean="{{info}}"



以上是小程式之使用for循環綁定item的點擊事件的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 怎麼用php實現求100以內的奇數
Dec 23, 2022 pm 06:54 PM
怎麼用php實現求100以內的奇數
Dec 23, 2022 pm 06:54 PM
實現步驟:1、使用for語句控制範圍來遍歷1~100的數字,語法「for ($i = 1; $i <= 100; $i++) {迴圈體程式碼}」;2、在迴圈體中,利用if語句和「%」運算子取得並輸出奇數即可,語法「if($i % 2 != 0){echo $i." ";}」。
 PHP中for迴圈的執行順序是什麼
Sep 22, 2021 pm 06:24 PM
PHP中for迴圈的執行順序是什麼
Sep 22, 2021 pm 06:24 PM
執行順序:1、執行“初始化表達式”;2、執行“條件判斷表達式”,如果表達式的值為真,則執行“循環體”,否則結束循環;3、執行完循環體後,執行「變數更新表達式」;4.變數更新後,進入下一次循環,直到條件判斷值為假,結束循環。
 mysql有for循環嗎
Mar 30, 2023 pm 08:26 PM
mysql有for循環嗎
Mar 30, 2023 pm 08:26 PM
mysql沒有for循環,MySQL是不支援for循環語句的,只支援WHILE、REPEAT和LOOP三種循環語句,MySQL提供循環語句,讓您可以根據條件重複執行一個SQL程式碼區塊。
 JS迴圈學習:for迴圈語句的使用(範例詳解)
Aug 03, 2022 pm 06:45 PM
JS迴圈學習:for迴圈語句的使用(範例詳解)
Aug 03, 2022 pm 06:45 PM
在先前的文章《JS循環學習:while循環語句的使用(示例詳解)》中,我們簡單了解了while 循環和do while 循環,而今天再來介紹一種循環——for 循環語句,希望對大家有所幫助!
 如何使用Python中的for循環
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for循環
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for迴圈Python是一種簡單易用的程式語言,其中的for迴圈是非常常用的工具之一。透過使用for循環,我們可以循環遍歷一系列的數據,進行有效的處理和操作,提高程式碼的效率。下面,我將透過具體的程式碼範例,介紹如何使用Python中的for迴圈。基本的for迴圈語法在Python中,for迴圈的語法如下:for變數in可迭代物件:
 Go 處理大數組:使用 for range 還是 for 迴圈?
Jul 24, 2023 pm 02:47 PM
Go 處理大數組:使用 for range 還是 for 迴圈?
Jul 24, 2023 pm 02:47 PM
我們知道,Go 的語法比較簡潔。它並沒有提供類似 C 支援的 while、do...while 等循環控制語法,而僅保留了一種語句,即 for 迴圈。
 如何使用C語言中的for迴圈將陣列中的偶數和奇數分開?
Aug 25, 2023 pm 03:09 PM
如何使用C語言中的for迴圈將陣列中的偶數和奇數分開?
Aug 25, 2023 pm 03:09 PM
數組是一組以單一名稱儲存的相關資料項。例如intStudent[30];//student是一個數組名,包含單一變數名的30個資料項集合數組的操作搜尋-用於查找特定元素是否存在排序-它有助於排列數組中的元素按升序或降序排列。遍歷-它按順序處理數組中的每個元素。插入-它有助於在數組中插入元素。刪除-它有助於刪除數組中的元素。數組中的元素。在陣列中找出偶數的邏輯如下-for(i=0;i<size;i++){ if(a[i]%2==0){
 如何在Go語言中利用for迴圈實現翻轉操作
Mar 24, 2024 pm 02:15 PM
如何在Go語言中利用for迴圈實現翻轉操作
Mar 24, 2024 pm 02:15 PM
標題:Go語言中利用for迴圈實作翻轉操作的方法在Go語言中,透過使用for迴圈可以很方便地對數組、切片等資料結構進行翻轉操作。在本文中,我們將介紹如何利用for迴圈來實現數組和切片的翻轉,並給出具體的程式碼範例。翻轉數組的操作首先,我們來看看如何透過for迴圈來實現數組的翻轉操作。我們定義一個包含整數元素的數組,並使用for迴圈將其翻轉。 packagemain






