這篇文章主要介紹了關於vue專案中如何實現保存頭像以及base64字串轉圖片的功能,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改頭像,向後台傳base64字串,否則會傳原圖片路徑,後台判斷是否是base64字串.
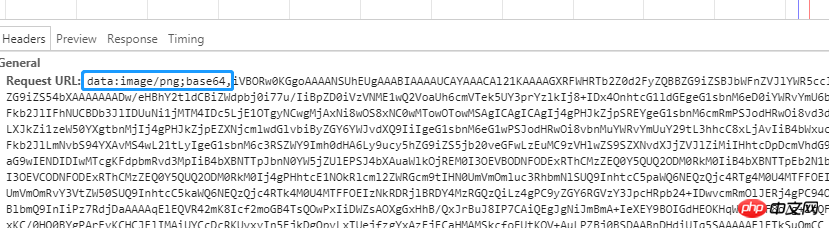
如果是base64字串,則對base64字串進行處理,在後台伺服器產生圖片.此處需要對base64字串進行處理,如圖所示,刪除藍框部分,留逗號之後的內容.
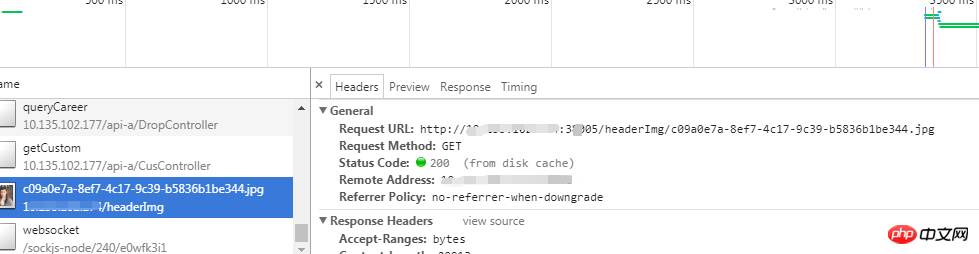
#若為圖片路徑,則不需要進行處理,直接回到圖片路徑即可.

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
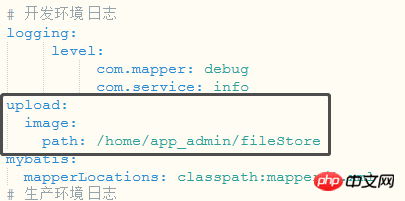
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png" 

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是vue專案中如何實現保存頭像以及base64字串轉圖片的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




