對於NodeJS如何操作訊息佇列RabbitMQ的分析
這篇文章主要介紹了關於NodeJS如何操作訊息佇列RabbitMQ的分析,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一. 什麼是訊息佇列?
訊息(Message)是指在應用程式間傳送的資料。訊息可以非常簡單,例如只包含文字字串,也可以更複雜,可能包含嵌入物件。
訊息佇列(Message Queue)是一種應用間的通訊方式,訊息傳送後可以立即返回,由訊息系統來確保訊息的可靠傳遞。訊息發佈者只管把訊息發佈到 MQ 中而不用管誰來取,訊息使用者只管從 MQ 取訊息而不管是誰發布的。這樣發布者和使用者都不用知道對方的存在。
二. 常用的訊息佇列有哪些?
RabbitMQ、RocketMQ、ActiveMQ、Kafka、ZeroMQ、MetaMq。
甚至現在部分NoSQL也可做訊息佇列,如Redis。
三. 訊息佇列的使用場景?
非同步處理
應用解耦
流量削峰
四. 使用案例
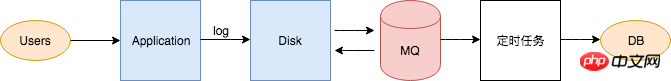
上規模的公司都會有自己的日誌分析系統,日誌系統是怎麼實現的呢?


圖解:使用者在存取應用程式的時候,我們要記錄使用者的操作記錄和系統的例外日誌,常規的做法是將系統產生的日誌保存到伺服器磁碟,在伺服器中開啟定時任務,定時將磁碟的日誌資訊傳入mq中(生產者),也定時將mq中的消息取出並存到對應的資料庫,如ElasticSearch或Hive中。
五. 如何安裝RabbitMQ?
上面的案例介紹了MQ的一個使用場景,我這裡是用RabbitMQ舉例,現實專案中可能用到的是Kafka。
先安裝brew(mac為例)
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安裝RabbitMQ
brew install rabbitmq
執行RabbitMQ
進入到/usr/local/Cellar/rabbitmq/3.7 .7,執行
sbin/rabbitmq-server
啟動外掛
進入到/usr/local/Cellar/rabbitmq/3.7.7/sbin
./rabbitmq-plugins enable rabbitmq_management
登陸管理介面
開啟瀏覽器輸入:http://localhost:15672,RabbitMQ預設15672連接埠六. Nodejs操作RabbitMQ

#
網路上可以找到好幾個對應的Node SDK,這裡推薦amqplib
1.生產者
/**
* 对RabbitMQ的封装
*/
let amqp = require('amqplib');
class RabbitMQ {
constructor() {
this.hosts = [];
this.index = 0;
this.length = this.hosts.length;
this.open = amqp.connect(this.hosts[this.index]);
}
sendQueueMsg(queueName, msg, errCallBack) {
let self = this;
self.open
.then(function (conn) {
return conn.createChannel();
})
.then(function (channel) {
return channel.assertQueue(queueName).then(function (ok) {
return channel.sendToQueue(queueName, new Buffer(msg), {
persistent: true
});
})
.then(function (data) {
if (data) {
errCallBack && errCallBack("success");
channel.close();
}
})
.catch(function () {
setTimeout(() => {
if (channel) {
channel.close();
}
}, 500)
});
})
.catch(function () {
let num = self.index++;
if (num <= self.length - 1) {
self.open = amqp.connect(self.hosts[num]);
} else {
self.index == 0;
}
});
}
}2. 消費者
/**
* 对RabbitMQ的封装
*/
let amqp = require('amqplib');
class RabbitMQ {
constructor() {
this.open = amqp.connect(this.hosts[this.index]);
}
receiveQueueMsg(queueName, receiveCallBack, errCallBack) {
let self = this;
self.open
.then(function (conn) {
return conn.createChannel();
})
.then(function (channel) {
return channel.assertQueue(queueName)
.then(function (ok) {
return channel.consume(queueName, function (msg) {
if (msg !== null) {
let data = msg.content.toString();
channel.ack(msg);
receiveCallBack && receiveCallBack(data);
}
})
.finally(function () {
setTimeout(() => {
if (channel) {
channel.close();
}
}, 500)
});
})
})
.catch(function () {
let num = self.index++;
if (num <= self.length - 1) {
self.open = amqp.connect(self.hosts[num]);
} else {
self.index = 0;
self.open = amqp.connect(self.hosts[0]);
}
});
}3. 透過生產者向MQ發送一個訊息,並建立佇列
let mq = new RabbitMQ();
mq.sendQueueMsg('testQueue', 'my first message', (error) => {
console.log(error)
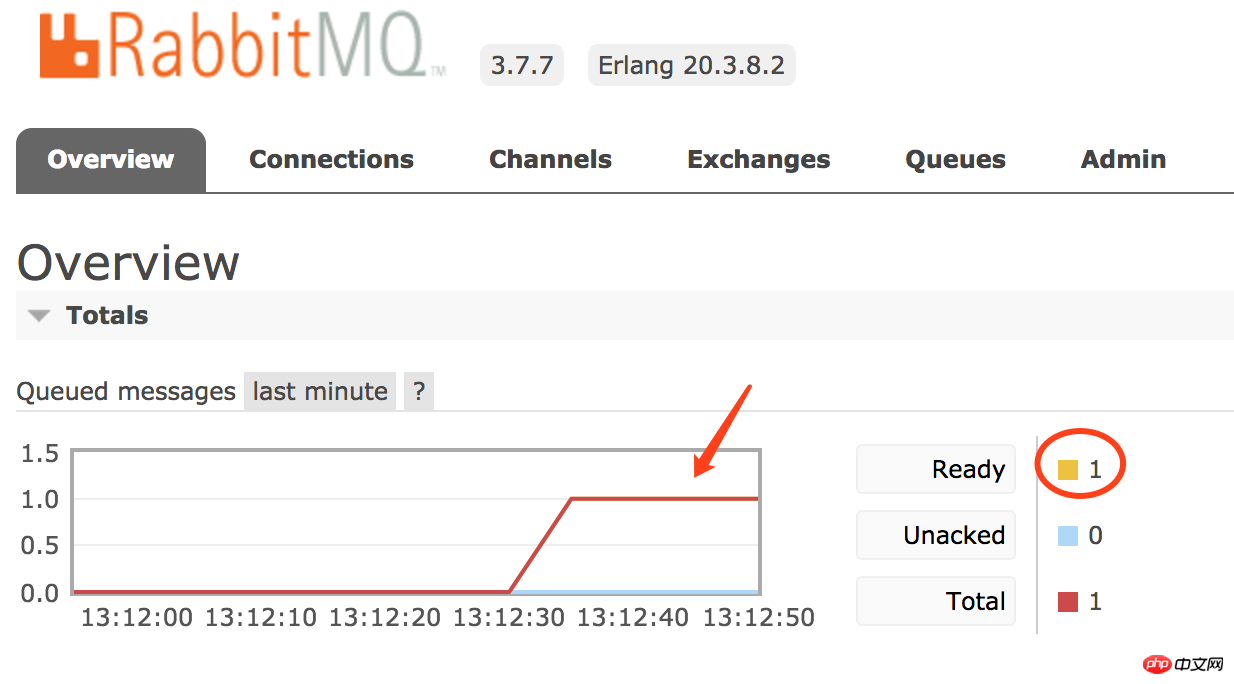
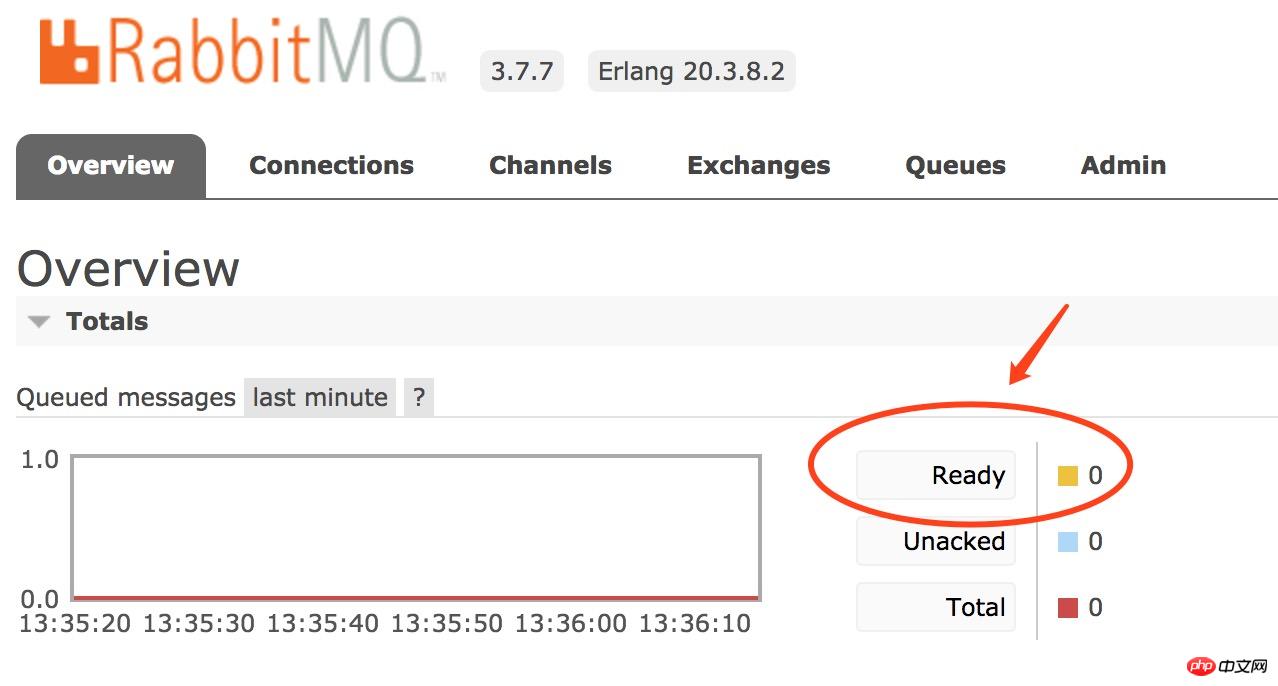
})執行之後,我們開啟管理平台,發現RabbbitMQ已經接受到了一個訊息:

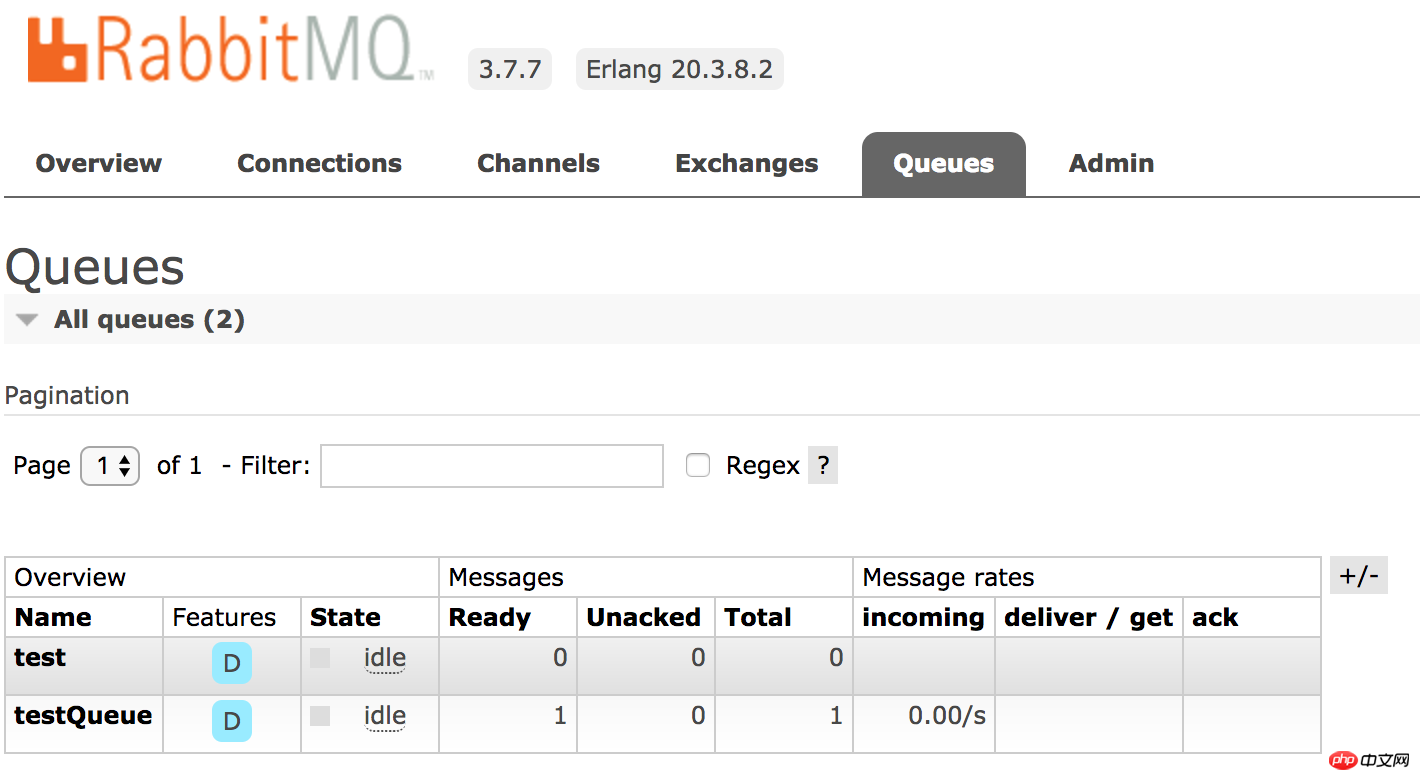
並且RabbbitMQ新增了一個佇列testQueue

4. 取得指定佇列的訊息
let mq = new RabbitMQ();
mq.receiveQueueMsg('testQueue',(msg) => {
console.log(msg)
})// 输出结果:my first message复制代码此時開啟RabbitMQ管理平台,訊息數量已經變成0

綜上:我們簡單講述了訊息佇列及RabbitMQ相關的一些知識,以及我們如何透過nodejs來生產與消費訊息。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#透過node.js來調取baidu-aip -SDK實作身分證辨識的功能
以上是對於NodeJS如何操作訊息佇列RabbitMQ的分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








