實作css虛線樣式的兩種方式:dotted和dashed(實例)
css虛線邊框怎麼做? html虛線邊框設定一般會想到border的solid,html網頁佈局中solid用的機率最高了,要有css虛線的效果還可以用圖片做背景,但是不推薦,盡量使用css虛線樣式做這個虛線的效果, 那麼css虛線樣式就是border中的dotted和dashed,這兩種都是css虛線,但是他們是有差別的,請看下面css虛線邊框程式碼實例用法示範。
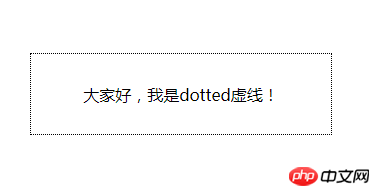
css虛線樣式實作方式一:dotted虛線
#<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dotted虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dotted #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dotted虚线!</div>
</body>
</html>登入後複製
dotted虛線顯示效果:

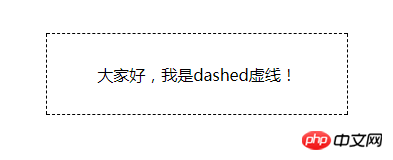
css虛線樣式二:dashed虛線
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>dashed虚线</title>
<style type="text/css">
*{
margin:100px;
padding:0;
}
body{
width:1000px;
margin:0 auto;
}
.box{
width:300px;height:50px;
text-align:center;
padding-top:30px;
border:1px dashed #000;
}
</style>
</head>
<body>
<div class="box">大家好,我是dashed虚线!</div>
</body>
</html>登入後複製
dashed虛線顯示效果:

css虛線樣式border中的dotted和dashed區別:
dashed:來自dash(破折號),由dash 組成的虛線
dotted:來自dot (點),由dot 組成的虛線,也稱點線
上面的演示也能直觀的看出來他們的區別
相關推薦:
以上是實作css虛線樣式的兩種方式:dotted和dashed(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
1 個月前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












