vue如何實現頁面的跳躍(未登入跳轉)
這篇文章帶給大家內容是關於vue如何實現頁面的跳躍(未登入跳轉),內容很詳細,有需要的朋友可以參考一下
環境:vue 2.9.3 ; webpack;vue-router
目的:實作未登入跳轉
範例:直接在url網址列輸入...../home,但是這個頁面要求需要登陸之後才能進入,判斷的值就透過登陸之後存入本地快取的token判斷,如果沒有就跳到登入頁面,有的話就打開。
圖示:
1、直接在url網址列輸入http://127.0.0.1:9000/#/home,但是頁面會直接跳到登入頁,而且會帶上參數。


vue-router需要安裝
先設定路由
/src/router/index.js
import Vue from 'vue'import Router from 'vue-router'Vue.use(Router)
export default new Router({
routes: [
{
path: '/',// 登录
name: 'Login',
component: resolve => require(['@/PACS/pages/Login'],resolve)
},{
path: '/home',
name: 'Home',
meta: {
requireAuth: true, // 判断是否需要登录 },
component: resolve => require(['@/PACS/pages/Home'],resolve)
}
]
})## 增加了欄位 requireAuth 用來判斷路由是否需要登入。
然後設定main.js
// 路由判断登录 根据路由配置文件的参数router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
console.log('需要登录'); if (localStorage.token) { // 判断当前的token是否存在 ; 登录存入的token next();
} else {
next({
path: '/',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由 })
}
} else {
next();
}
});#這裡是登入時存入的token

##這樣的話登入時就會直接跳到登入頁面。
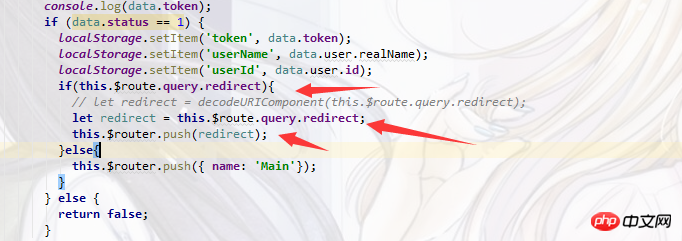
實現登入成功後再跳回開始輸入的頁面,就要用到後面傳遞的值了。


如果包含redirect就跳到剛剛輸入的頁面。
注意:如果將使用者資料儲存到localstorage是不合理的,這裡只是給出一種思路,如果登陸之後不清空瀏覽器數據,token一直存在的,判斷就會失效。
相關推薦:
以上是vue如何實現頁面的跳躍(未登入跳轉)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








