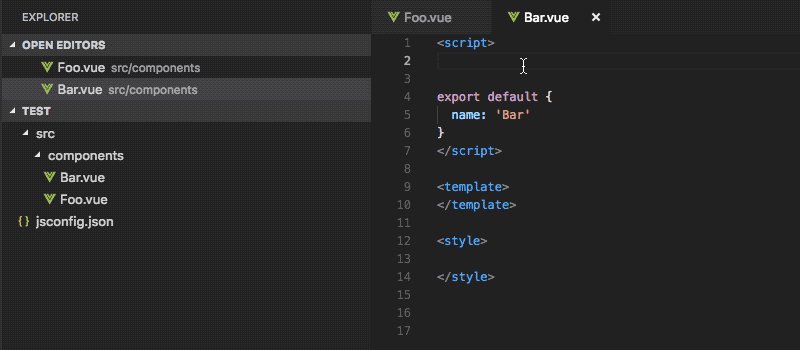
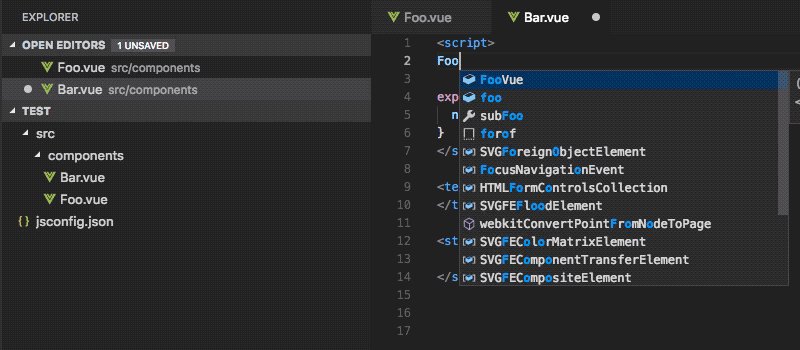
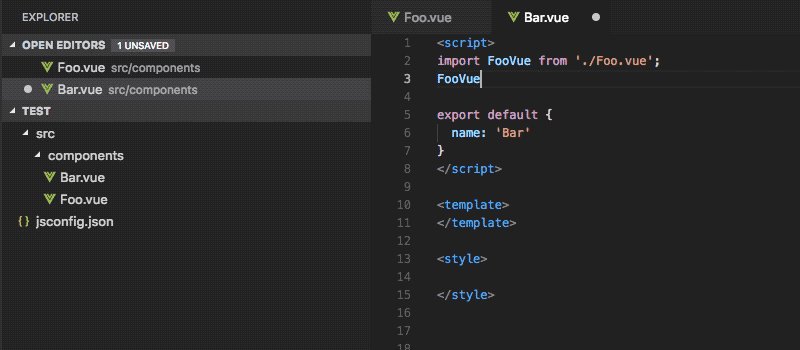
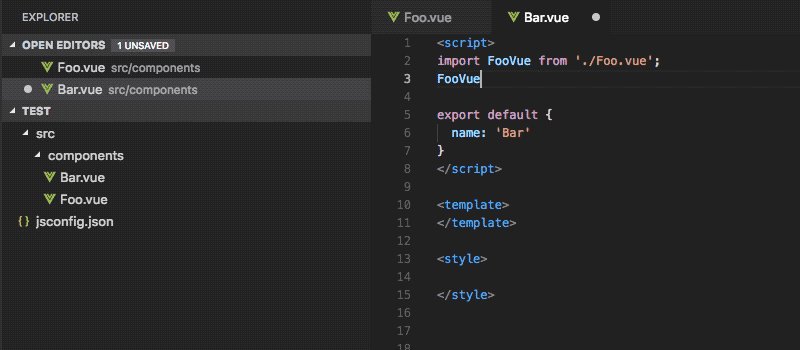
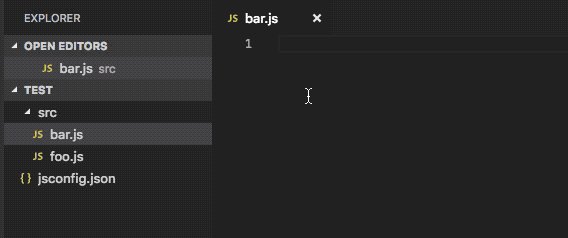
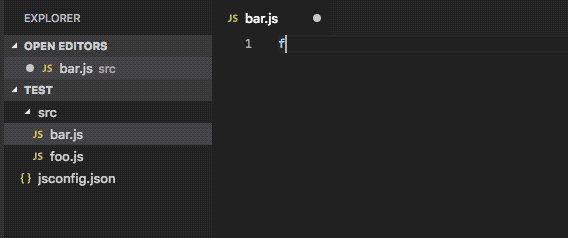
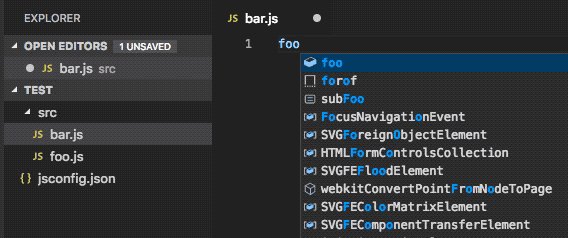
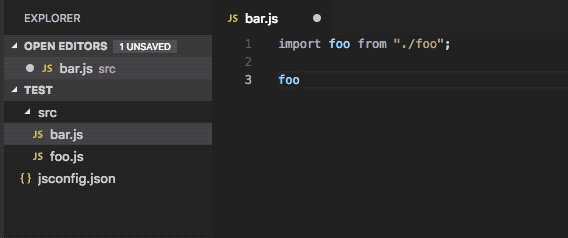
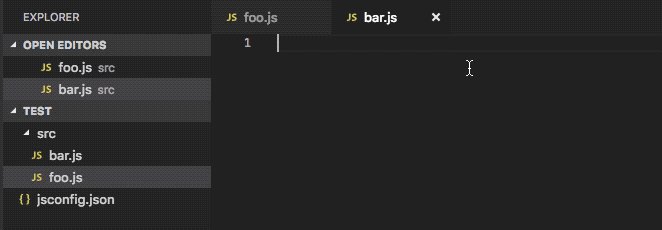
這篇文章要跟大家分享的內容是關於VSCode如何自動的引入Vue元件和Js模組,有需要的朋友可以參考一下。
在根目錄中加入 jsconfig.json 。
每次修改jsconfig.json後需重啟該VSCode視窗
{ "include": [ "./src/**/*"
],
}



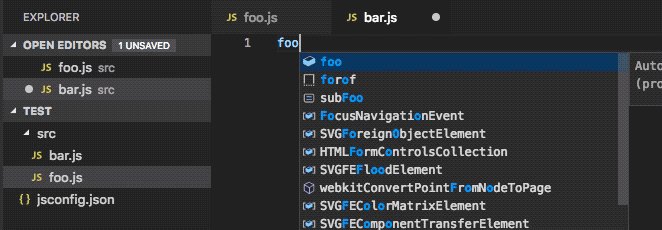
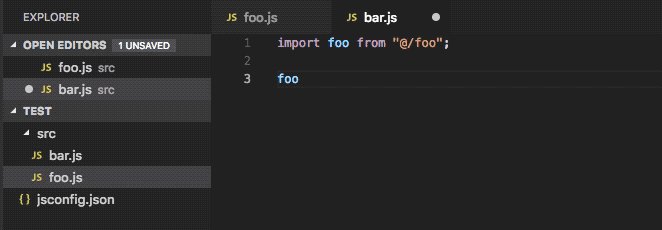
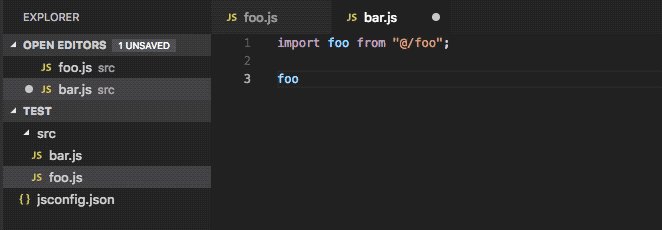
支援Webpack別名路徑同上,需更新
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}



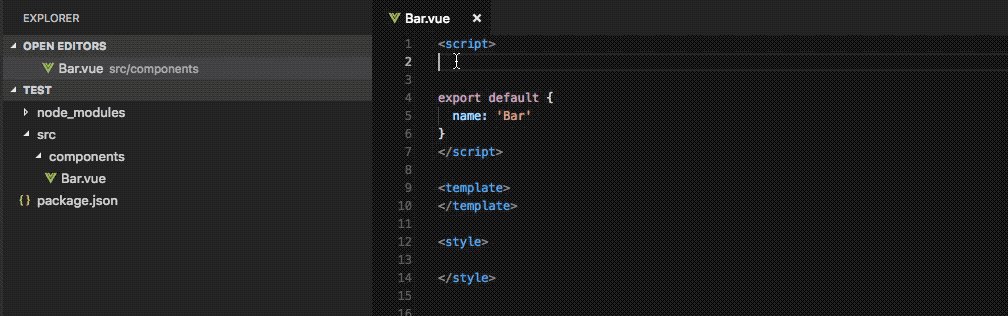
##在JS中自動引入node_modules中的JS
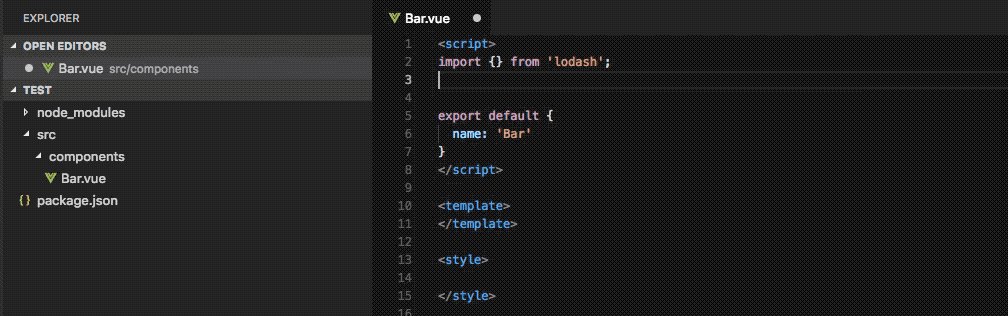
lodahs為例,安裝lodash:
npm install lodash### ############在根目錄新增###jsconfig.json#############{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
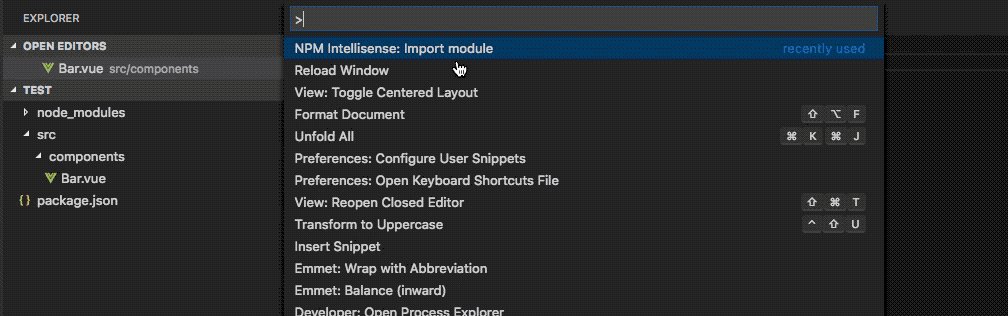
}{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
}以上是VSCode如何引入Vue組件和Js模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




