javascript前端模板引擎框架artTemplate使用總結 - CSDN博客
artTemplate是騰訊開源的前端模板框架,和mustache,handlerbars類似,在web專案中可以很方便的使用,上手快,如果用過mustache,那麼幾乎可以快速切換到template框架上來。
學習過程:
1、語法介紹:
資料綁定:與angularjs類似,只不過視圖與模型是單向的綁定,模型改變,視圖改變,反過來則不行。
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);條件判斷:這裡支援單一的if,也可以加入else分支,沒有else if分支。
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}遍歷集合:
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}輔助函數:可以用來將後端請求的資料進行映射,例如1->正常,0->錯誤。使用的時候只需要在表達式後面通過"|func"的方式就可以,例如{{message | filterhandler}},其中filterhandler為自訂的輔助函數。
先定義一個輔助函數,這裡定義的是一個簡單的轉換日期格式函數。
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});使用輔助函數
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);預先編譯:與使用模板不同的是,預先編譯需要的是一個string類型的文檔片段,然後將資料交給預編譯後的模板進行渲染。
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3 id="this-nbsp-is-nbsp-a-nbsp-string-nbsp-the-nbsp-type-nbsp-is-nbsp-not-nbsp-type">this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});引用子範本:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>2、下載template.js庫,並引入到html檔案中。
3、這裡給一個綜合的例子,將前面介紹的一些文法練習一下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1 id="compile-nbsp-example">5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1 id="data-nbsp-mapping-nbsp-example">1、data mapping example</h1>
<h2 id="message">{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1 id="if-nbsp-condition-nbsp-example">2、if condition example</h1>
{{if isShow}}
<h3 id="满足条件展示消息-message">(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3 id="x-条件不满足-展示默认消息">(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1 id="list-nbsp-example">3、list example</h1>
{{each list as item index}}
<h3 id="the-nbsp-index-nbsp-of-nbsp-message-nbsp-is-nbsp-nbsp-index-nbsp-nbsp-item">the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1 id="template-helper-nbsp-func-nbsp-example">4、template.helper func example</h1>
<h3 id="today-nbsp-is-nbsp-datenow-nbsp-nbsp-date-str">today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1 id="include-nbsp-child-nbsp-template-nbsp-example">6、include child template example</h1>
<p class="parenttemplate">
<h3 id="parent-nbsp-template">parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3 id="child-nbsp-template">child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1 id="escape-nbsp-html-nbsp-tag-nbsp-example">7、escape html tag example</h1>
<h3 id="origin-nbsp-expression-nbsp-nbsp-message">origin expression : {{#message}}</h3>
<h3 id="after-nbsp-escape-nbsp-nbsp-nbsp-message">after escape ==> : {{message}}</h3>
</script>
</body>
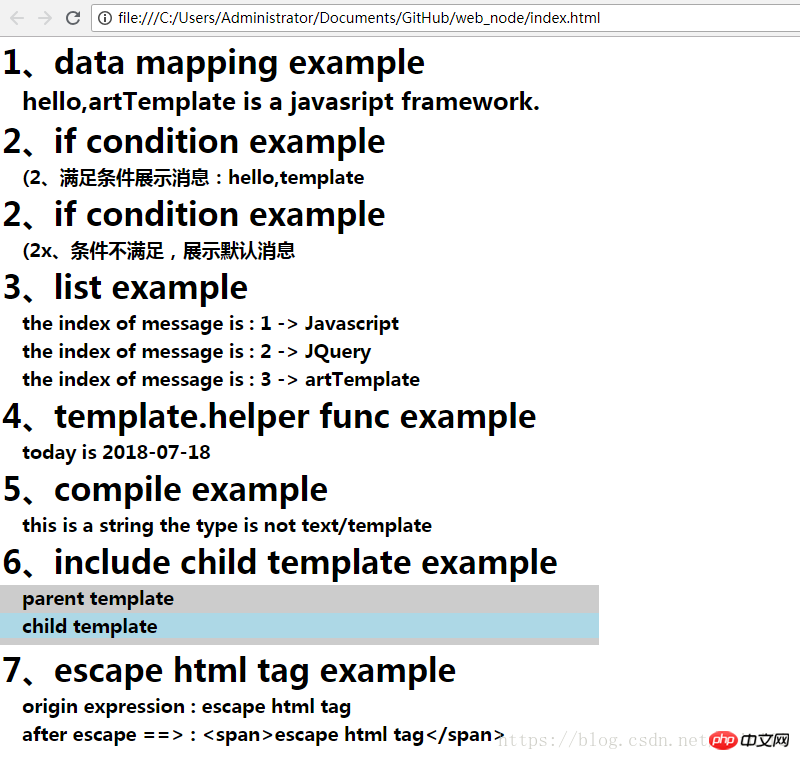
</html>執行這個範例,可以得到如下的效果:


以上是javascript前端模板引擎框架artTemplate使用總結 - CSDN博客的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







