這篇文章要跟大家分享的是關於Css Sprite如何實現圖像拼合技術,內容很不錯,有需要的朋友可以參考一下,希望可以幫助到大家。

減少圖片的位元組。
減少網頁的http請求,從而大大的提升頁面的效能。
解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的製作效率。
更換風格方便,只需在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。
控制一個層可顯示的區域範圍大小,
透過一個視窗進行背景圖的滑動
實例:
#程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}**background-position:npx npx;
(第一個值是調左右的,當你需要將背景圖向右調的時候用正值, 向左則為負值 同理將背景圖上下調動的時候上是用負值,下是正值)**
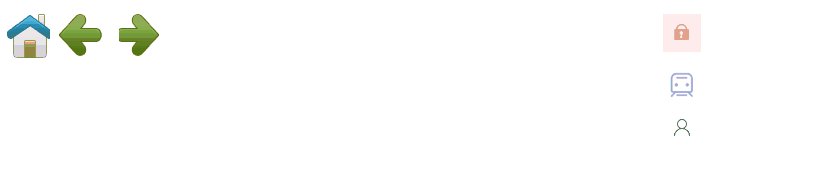
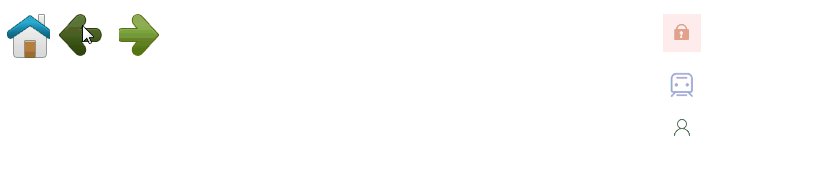
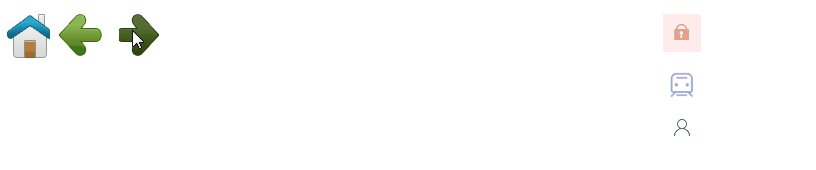
效果圖如下:
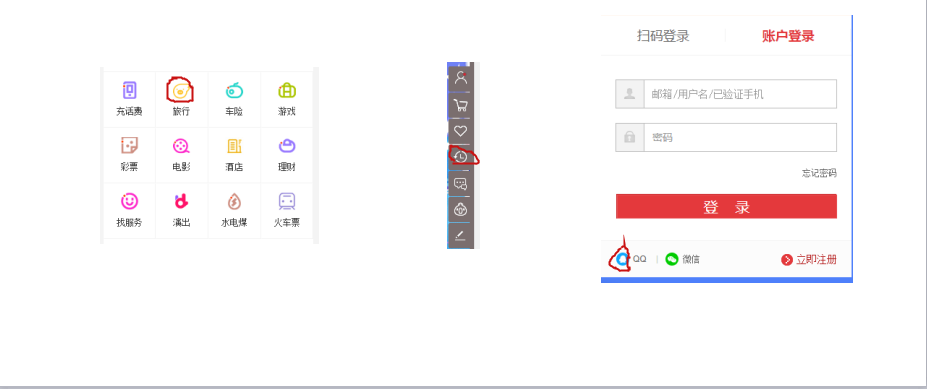
(這是原圖)

(這是選完以後的圖)
第一幅圖是原圖與暗圖的轉換;選了第二幅圖的鎖;第四幅圖的火車;第五幅圖的小人。
相關推薦:
以上是Css Sprite如何實現影像拼合技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!




