HTML中元資訊meta標記屬性的分析(附程式碼)
這篇文章要跟大家分享的是關於HTML中元資訊meta標記屬性的分析,內容很不錯,有需要的朋友可以參考一下,希望可以幫助到大家。
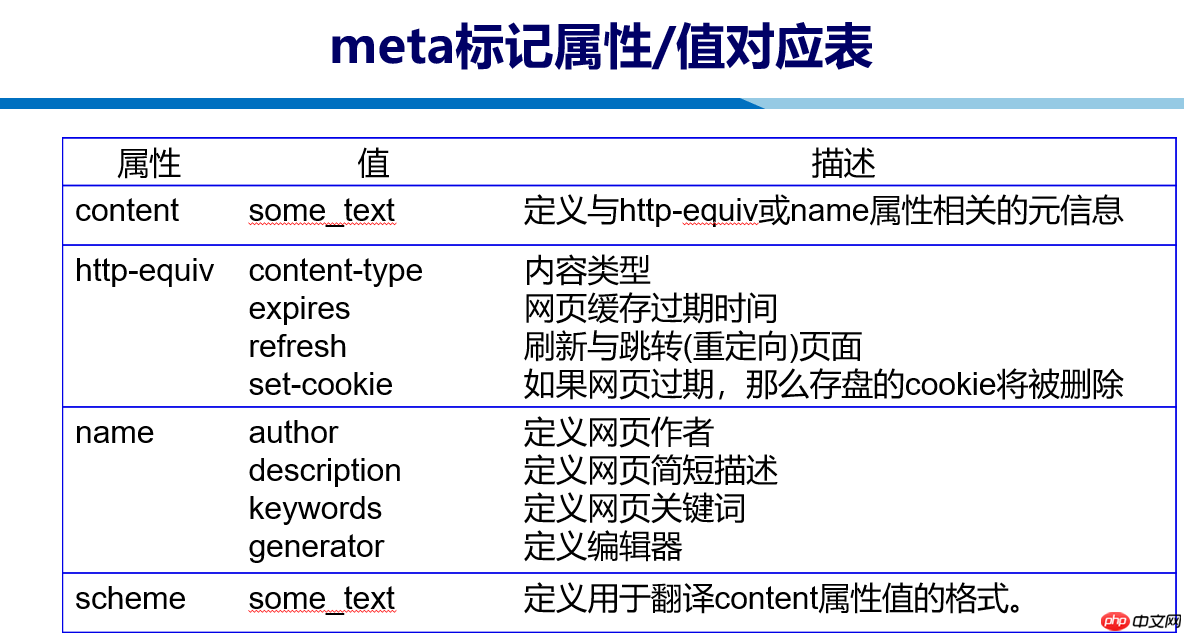
所謂meta標記就是用來描述一個HTML網頁文件的屬性,也稱為元訊息,這些資訊不會顯示在瀏覽器的頁面中,例如作者、日期和時間、網頁描述、頁面刷新等。
基本語法:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
#name屬性與content屬性
# #name屬性用來描述網頁,它是以「名稱/值」形式的名稱,name屬性的值所描述的內容(值)透過content屬性表示,便於搜尋引擎機器人尋找、分類。其中最重要的是description、keywords和robots。http-equiv屬性與content屬性
#http-equiv屬性用於提供HTTP協定的回應頭報文,它是以“名稱/值」形式的名稱,http-equiv屬性的值所描述的內容(值)透過content屬性表示,通常為網頁載入前提供給瀏覽器等裝置使用。其中最重要的是content-type charset提供編碼訊息,refresh刷新與跳轉頁面,no-cache頁面緩存,expires網頁快取過期時間。
meta標記的使用方法#
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
範例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>以上是HTML中元資訊meta標記屬性的分析(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。






