你是怎麼搭建小程式的?這個劃時代的產品快速搭建之法,第一步,搭開發環境;第二步:下載「小相簿」原始碼;第三步:雲端部署server 程式碼;第四步:準備網域名稱和設定憑證...
在知名同性交友網站Github 上,「小程式」的Demo 不少,但是大多只是簡單的API 演示,有的甚至直接把頁面資料寫在了json 檔案裡(分明有網路請求API )。我想體驗的是能夠將服務端和小程式端無縫連接起來(體驗夠爽)的專案。最終,我選擇了騰訊雲官方推出的「小相簿」計畫。
「小相簿」主要實現了以下功能:
列出物件儲存 COS 中的圖片清單。
點擊左上角上傳圖片圖標,可以呼叫相機拍照或從手機相簿選擇圖片,並將選取的圖片上傳到 物件儲存 COS 中。
輕按任何圖片,可進入全螢幕圖片預覽模式,並可左右滑動切換預覽圖片。
長按任意圖片,可儲存至本機,或從 物件儲存 COS 中刪除。

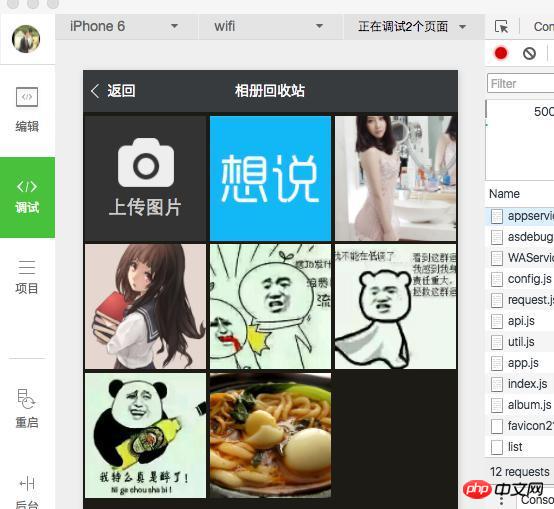
效果示範圖(受開發工具的限制,部分功能尚未實現)
物件儲存服務(Cloud Object Service)是騰訊雲端推出的企業和個人開發者提供的高可用,高穩定,強大安全的雲端儲存服務。可以將任意數量和形式的非結構化資料放入COS,並在其中實現資料的管理和處理。
之所以選擇騰訊雲的Demo,一是因為它是騰訊自家推出的,專案的品質有保障;二是因為它是少有的既講小程式開發,又介紹雲端部署的項目。
稍微有點經驗的程式設計師都知道,架構要動靜分離,靜態檔案最好不要放在自己的伺服器上,要放在專門用來儲存的物件儲存伺服器COS上,並且用CDN 加速。 「小相簿」後端採用的是 Node.js,Nginx作為反向代理。
首先,我們需要在本地搭建好微信「小程式」的開發環境。即下載開發者工具。微信官方已經推出了正式版 IDE,大家沒有必要再去下載破解版了。開啟官網下載頁面,依照自己的作業系統選擇。我使用的是 Mac 版。
安裝好之後開啟執行,會要求微信掃碼登陸。之後,就可以看到建立專案的頁面了。

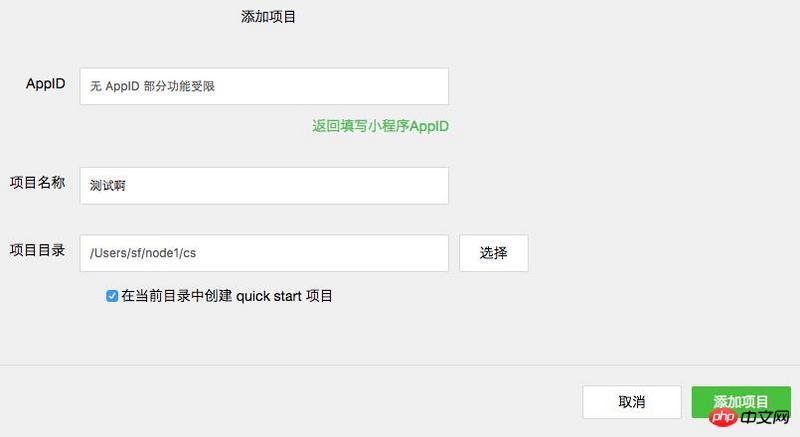
選擇新增項目,沒有 AppID 就選無(如果亂寫會報錯,到時可能無法進入項目)。如果你選擇的專案目錄為空,請如圖所示勾選在「目前目錄中建立quick start專案」。

點擊「新增專案」之後,我們會進入開發工具的偵錯頁面。
接下來,我們下載「小相簿」的原始碼。可以選擇直接從騰訊雲端官網提供的連結下載,也可以從騰訊雲端團隊的 Github 倉庫拉取。我推薦從 Github 倉庫拉取,這樣可以及時取得最新的程式碼。
git clone https://github.com/CFETeam/weapp-demo-album.git
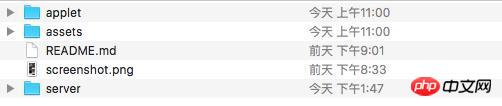
最終,我們會得到類似這樣的檔案目錄。

簡單解釋下目錄結構:
applet(或app): 「小相簿」應用程式包程式碼,可直接在微信開發者工具中作為專案開啟。
server: 搭建的Node服務端程式碼,作為伺服器和app通信,提供 CGI 介面範例,用於拉取圖片資源、上傳圖片、刪除圖片。
assets:「小相簿」的示範截圖。
原始碼下載完成之後,我們開啟微信 web 開發者工具,新建專案「小相簿」,選擇目錄applet(或app)。

在進行部署之前,我們來簡單分析一下「小相簿」的具體程式碼。畢竟只看效果不是我們的目的,我們的目的是以「小相簿」為例,了解如何開發小程式並與服務端互動。

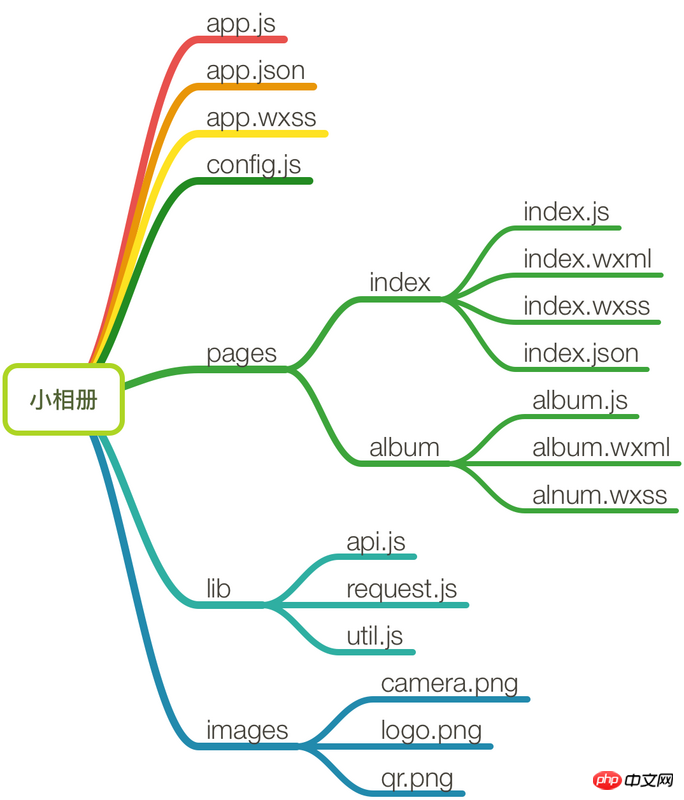
「小相簿」包含一個描述整體程式的 app 和多個描述各自頁面的 page。主程式app 主要由三個檔案組成,分別是 app.js(小程式邏輯)、app.json(小程式公開設定)和 app.wxss(小程式公共樣式表),其中前兩個為必備文件。 config.js 檔案中包含了一些部署網域的設置,現在不用管。
在 pages 目錄下,有兩個 page 頁面,分別是 index 和 album。頁面結構算是比較簡單的,其中 index 是小程式啟動時預設進入的頁面。每個頁面下,至少要有 .js(頁面邏輯)和 .wxml(頁面結構)兩個文件,.wxss(頁面樣式表)和 .json(頁面配置)文件為選填。你可能注意到了,這些檔案的檔案名稱與父目錄的名稱相同。這是微信官方的規定,目的是減少配置項,方便開發者。
接下來我們以 index 頁面為例做簡單的解釋。 index.wxml 是這個頁面的表現層文件,其中的程式碼非常簡單,可以分成上下兩大部分。
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
頁面的示範效果如下:

我們看到,頁面上有一個「進入相簿」的按鈕。正常理解,點擊後該按鈕後我們就可以進入相簿了(這不廢話嘛)。那小程式背後是怎麼實現該操作的呢?
在 index.wxml 中,我們發現對應的button 標籤上定義了一個 bindtap 屬性,綁定了一個叫做 gotoAlbum 的方法。而這個方法可以在 index.js 檔案中找到。事實上,文件中也只定義了這個方法,執行的具體動作就是跳到 album 頁面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js 頁面中編寫了程式的主要邏輯,包括選擇或拍攝圖片、圖片預覽、圖片下載和圖片刪除;album.wxml 中三種視圖容器view、 scroll-view、swiper都有使用,也提供了訊息提示框toast。具體方法和視圖的實作請查看專案原始碼。所有的這些功能都寫在 Page 類別中。
lib 目錄下提供了小程式會使用的一些輔助函數,包括非同步存取和物件儲存 COS 的 API。
總的來說,和微信官方宣傳的一樣,在開發者工具下進行小程式的開發,效率確實提高了很多,而且有很多微信提高的元件和 API。所以,在開發速度這點上的體驗還是非常爽的。
另外,由於「小相簿」需要使用諸多雲端能力,如圖片的上傳和下載,我們還需要進行伺服器端的部署和設定。具體請看接下來的步驟。
雖然服務端的開發不是本文的重點,但為了全面地體驗「小相簿」的整個開發部署流程,我們還是有必要了解服務端的部署,這裡我們使用的是騰訊雲。
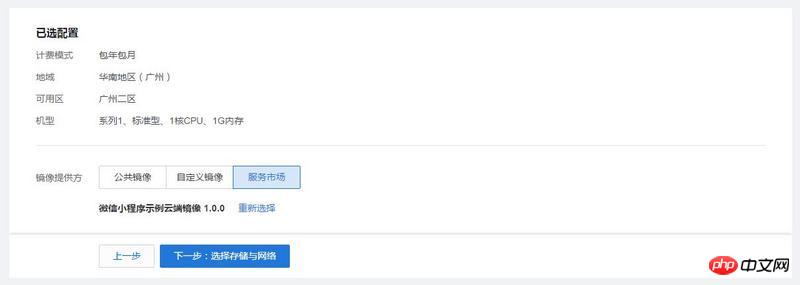
如果你想更爽一點,那麼可以選擇騰訊雲端官方提供的小程式雲端鏡像。 「小相簿」的伺服器運作程式碼和設定已經打包成騰訊雲 CVM 鏡像,可以直接使用。可謂一鍵部署好雲端。
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
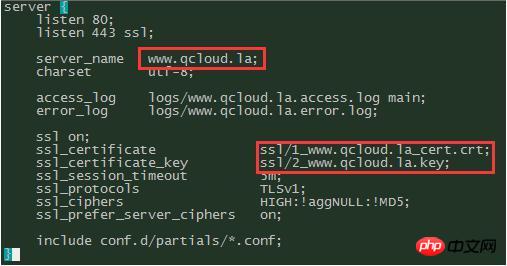
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
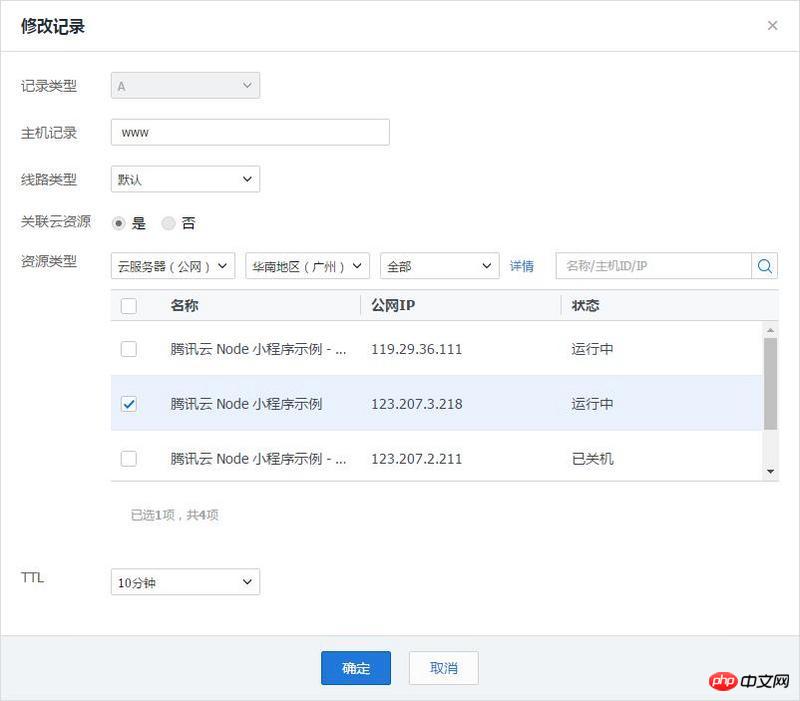
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
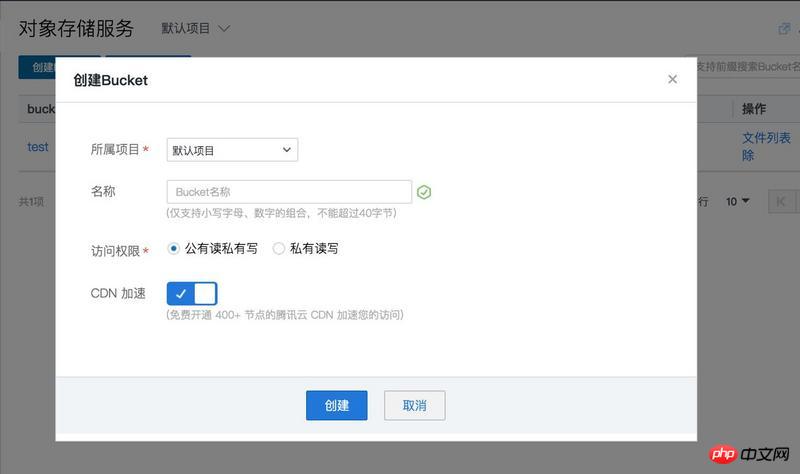
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
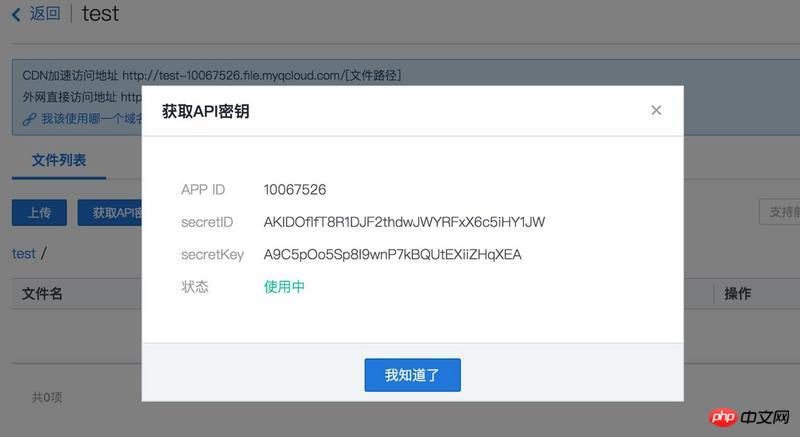
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
微信小程序应用号交流群 563752274。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
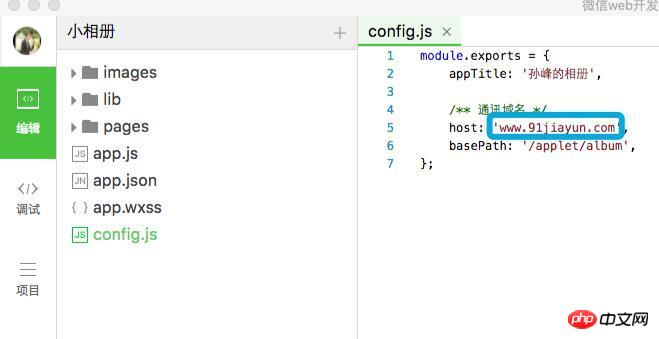
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最後提示一點,截止目前為止,微信小程式提供的上傳和下載 API 無法在偵錯工具中正常運作,需要用手機微信掃碼預覽體驗。但是由於沒有內測資格,我們暫時是沒辦法體驗了。
嗯,就這點不夠爽,沒有內測邀請。
相關推薦:
以上是看我怎麼搭建小程序,微信小程序快速搭建步驟(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




