跟我學PS第四天01:如何為照片加邊框效果
跟我學PS
第四天01:如何為照片加上邊框效果
很多朋友使用PS的時候,有時遇到圖片沒有邊框,或是加邊框後顯得很突兀,很生硬,讓圖片品質下降,所以有時候手工加工一下還是有必要的。那麼如何利用PS快速為圖片添加邊框效果呢?
首先我們來看原圖:

#增加明暗對比的效果後,效果圖如下:

這種明暗對比,就有一種給照片加了遠近質感,下面我們可以用兩種方式去實現它。
第一種方法
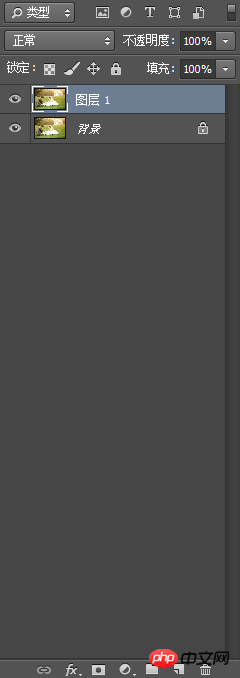
首先,在Photoshop中開啟這張圖片(右鍵圖片,選擇開啟方式為Photoshop或直接拖曳圖片到PS軟體也可),先Ctrl J複製這個圖層(因為圖片開啟預設為背景圖層,不能直接進行動作)

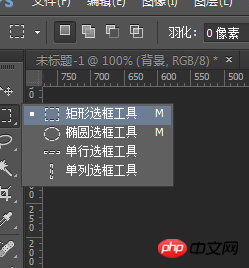
接下來選取矩形選框工具

按住滑鼠左鍵不放,進行拖曳,將邊框勾勒出來

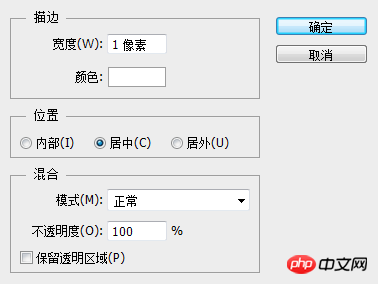
然後右鍵,選擇「描邊”

設定描邊寬度與顏色,點選「確定」
接下來按快速鍵Ctrl shift I或「選單列—選擇—反向”來反選選取範圍,得到如下介面

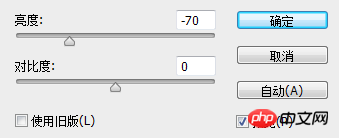
接下來,在選單列中選擇“圖像—調整—亮度/對比度”,如下所示

最後Ctrl D取消選取範圍即可。
第二種方法:
同第一種方法一樣,先在PS中開啟圖片,再Ctrl J複製一個圖層
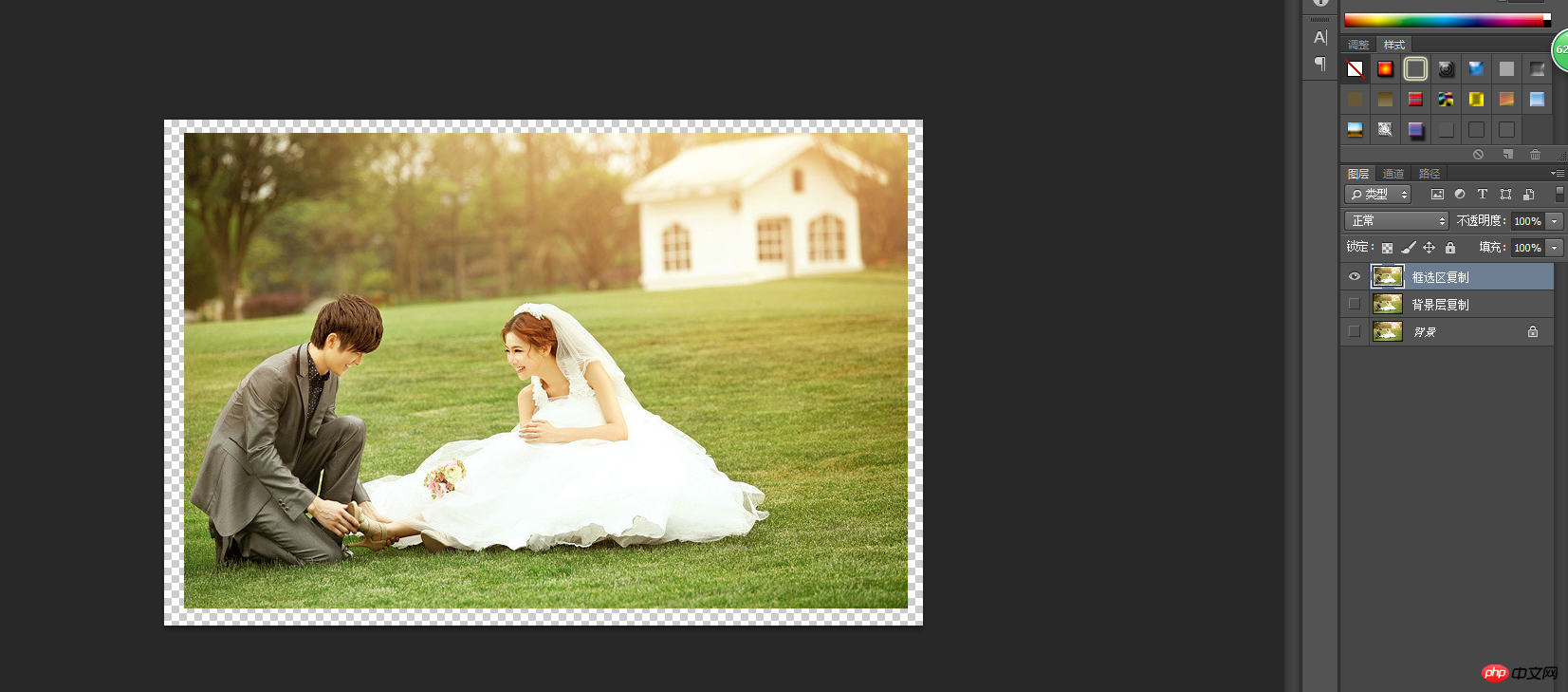
#然後矩形框選一個選取範圍,再次Ctrl J再次複製一個圖層,命名為「框選取範圍複製」
我們先隱藏前兩個圖層,看看效果

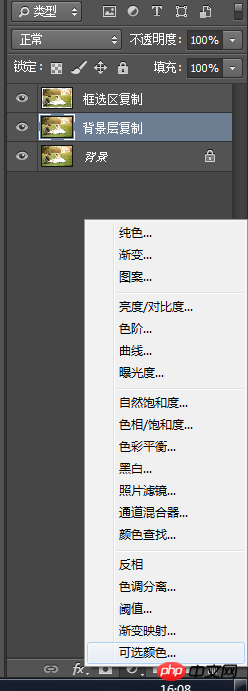
#選擇“背景層複製”圖層,點擊下方“填充或調整圖層圖示”

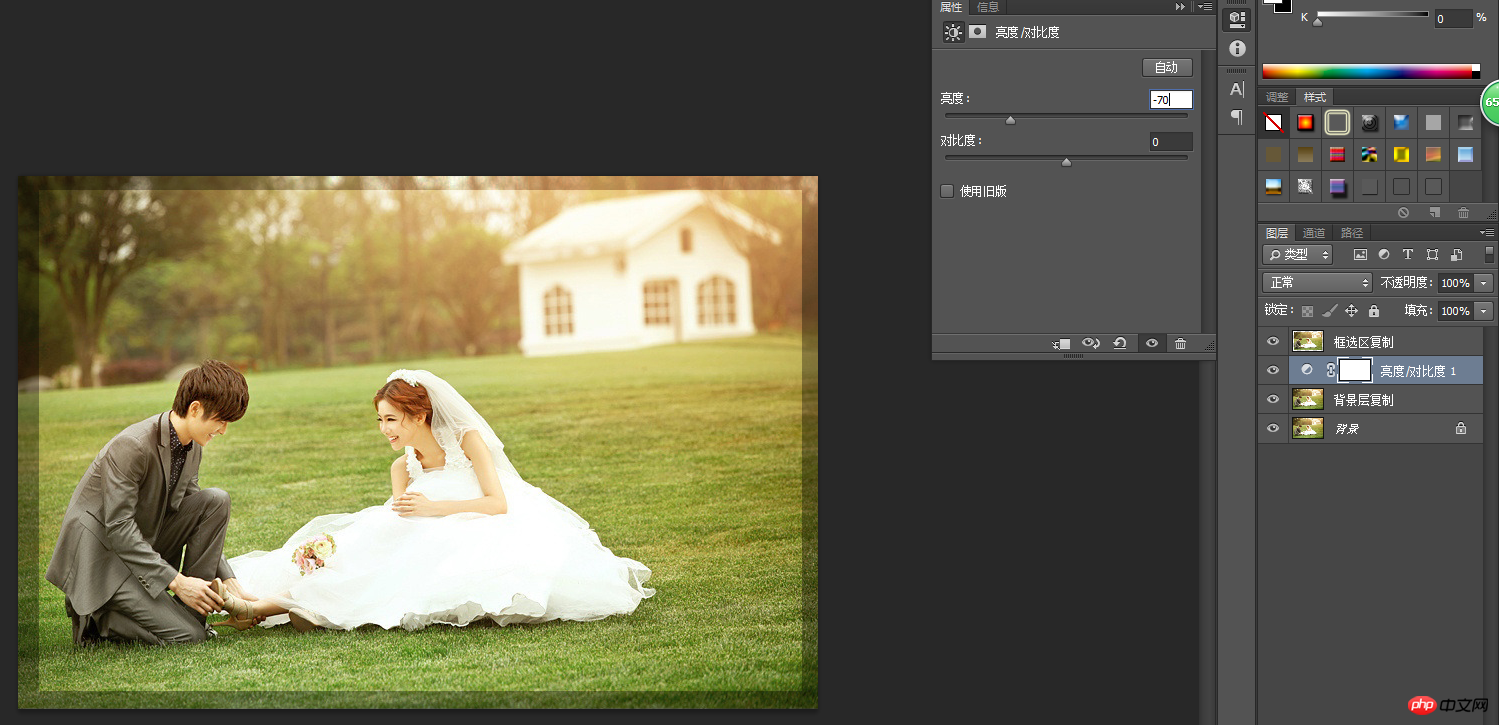
#選擇“亮度/對比度”,設定數值
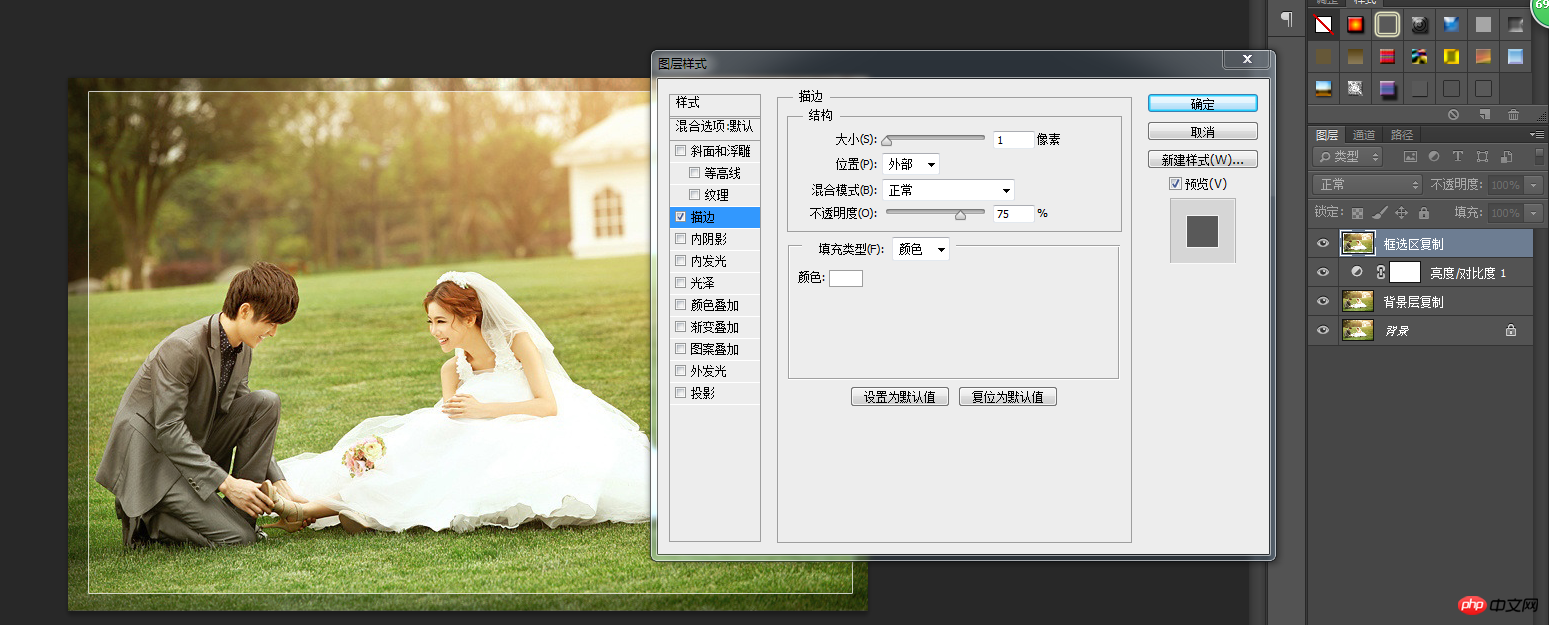
 最後雙擊“框選取範圍複製”圖層,選擇“描邊”,設定數值,確定即可。
最後雙擊“框選取範圍複製”圖層,選擇“描邊”,設定數值,確定即可。

以上是跟我學PS第四天01:如何為照片加邊框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 iPhone 上對照片進行顏色反轉
Feb 02, 2024 pm 04:15 PM
如何在 iPhone 上對照片進行顏色反轉
Feb 02, 2024 pm 04:15 PM
雖然您可能不會經常這樣做,但在照片上反轉顏色可能會帶來一些有趣的效果。透過反轉影像的顏色,您最終可能會得到一張幽靈般或有趣的照片。無論結果如何,反轉顏色的操作都能讓您更深入了解顏色的工作原理。此外,反轉顏色還可以幫助有視覺障礙和色盲的人更好地理解和區分圖片中的物體。因此,儘管這可能不是您經常使用的技巧,但嘗試反轉顏色仍然是一種有趣且有益的方式來探索照片編輯的可能性。在這篇文章中,我們將向您解釋在iPhone上臨時和永久反轉圖片顏色的所有方法。如何在iPhone上對照片進行顏色反轉我們為兩種情況提
 如何在Windows 11中按收藏夾對照片進行排序
Mar 18, 2024 am 09:37 AM
如何在Windows 11中按收藏夾對照片進行排序
Mar 18, 2024 am 09:37 AM
在本文中,我們將介紹如何在Windows11中使用收藏夾功能對照片進行排序。 Windows中的照片應用程式提供了一個方便的功能,可讓您將特定照片或影片標記為「收藏夾」或「首選項」。一旦將這些項目標記為收藏夾,它們將自動整理到一個獨立的資料夾中,讓您可以輕鬆瀏覽喜愛的內容,而無需搜尋整個照片庫。這個功能使您能夠快速訪問和管理您最喜歡的照片和視頻,為您節省了大量時間和精力。通常情況下,Favorites資料夾中的照片會按日期降序排列,這樣最新的照片會先顯示,然後是時間較早的照片。但是,如果你希望將重點放
 如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
如何在Windows 11/10中按拍攝日期對照片進行排序
Feb 19, 2024 pm 08:45 PM
本文將介紹如何在Windows11/10中根據拍攝日期對圖片進行排序,同時探討如果Windows未按日期排序圖片應該如何處理。在Windows系統中,合理整理照片對於方便尋找影像檔案至關重要。使用者可以根據不同的排序方式(如日期、大小和名稱)來管理包含照片的資料夾。此外,還可以根據需要設定升序或降序排列,以便更靈活地組織文件。如何在Windows11/10中按拍攝日期對照片進行排序要按在Windows中拍攝的日期對照片進行排序,請執行以下步驟:打開圖片、桌面或放置照片的任何資料夾在功能區選單中,單
 如何在iPhone上停用隱藏和最近刪除的照片的Face ID或Touch ID
Mar 04, 2024 pm 04:40 PM
如何在iPhone上停用隱藏和最近刪除的照片的Face ID或Touch ID
Mar 04, 2024 pm 04:40 PM
Apple的照片應用程式提供了一項功能,可以將照片鎖定在「隱藏」和「最近刪除」相簿中,以確保它們不被他人窺探。這為您可能存放在這些相簿中的敏感照片和影片提供了額外的保護層,因為它們被鎖定在iPhone的面容ID、觸控ID或裝置密碼後面。如果您在使用此鎖定功能存取「隱藏」和「最近刪除」相簿時感到困難,您可以考慮停用它,以使內容更容易存取。本文將為您詳細解釋如何在iPhone上停用照片應用程式的FaceID或TouchID身份驗證。如何停用「照片」應用程式的面容ID或觸控ID必要:運行iOS16或更高版
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 iPhone 「照片」應用程式出現「無法上傳」提示該怎麼辦?
Feb 28, 2024 pm 09:00 PM
iPhone 「照片」應用程式出現「無法上傳」提示該怎麼辦?
Feb 28, 2024 pm 09:00 PM
如果你開啟了iCloud照片功能,透過iPhone拍攝的照片和影片都會同步到蘋果伺服器儲存。但在同步到iCloud的過程中,可能會出現「無法上傳」的提示或相簿。通常,這種狀態會在iPhone照片應用程式的底部顯示,提示內容為「無法同步[數量]個項目到iCloud」。在「照片」App中會新增一個名為「無法上傳」的相簿。要將這些照片或影片新增至“iCloud照片”,可以嘗試將它們從“照片”App中匯出,然後重新匯入。但需要注意的是,先前應用到這些照片或影片的所有編輯內容或關鍵字都會遺失。在iPhone上
 在 Mac 上鎖定照片的 2 種方法
Feb 02, 2024 pm 04:05 PM
在 Mac 上鎖定照片的 2 種方法
Feb 02, 2024 pm 04:05 PM
在Mac上儲存照片時,可能會有一些您希望保持私密的照片。為了確保它們不被他人看到,您可以將這些照片鎖定在Mac上,這樣就能防止窺探。本文將指導您如何將照片鎖定在Mac上,以便在需要時查看它們。如何在Mac上鎖定照片[2種方法]您可以透過兩種方式將照片鎖定在Mac上–使用「照片」應用程式或「磁碟工具」應用程式。方法1:使用「照片」應用程式如果您將照片儲存在此應用程式中,可以使用「照片」應用程式來鎖定它們。如果照片儲存在其他位置,則需要將它們移至「照片」應用程式中才能進行鎖定。步驟1:將圖片加入「照片」應用程式如果
 一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機中可以把照片變的模糊,那怎麼把照片弄模糊呢?使用者可以點選編輯選擇一張照片,然後點選特效,選擇虛化就能夠模糊照片。這篇把照片弄模糊方法介紹就能夠告訴大家具體的內容,以下就是詳細的介紹,趕緊來看看吧!一甜相機使用教程一甜相機怎麼把照片弄模糊答:在編輯-特效-虛化具體過程:1、先打開app,點擊左下的修圖。 2.之後點選一張圖片後,點選編輯按鍵。 3.然後點選下面的特效按鍵。 4、就能夠在下面找到虛化功能。 5.之後選擇虛化的倍率就可以了。






