CSS實現響應式佈局的方法
這篇文章分享給大家的內容是關於CSS實現響應式佈局的方法,內容很有參考價值,希望可以幫到有需要的小夥伴。
用CSS實現響應式佈局
響應式佈局感覺很高大上,很難,但實際上只用CSS也能實現響應式佈局
要用的就是CSS中的沒接查詢,以下就介紹一下怎麼運用:
使用@media 的三種方法
1.直接在CSS檔案中使用:
@media 类型 and (条件1) and (条件二){
css样式
}
@media screen and (max-width:1024px) {
body{
background-color: red;
}
}2.使用@import導入
@import url("css/moxie.css") all and (max-width:980px);
3.也是最常用的方法--直接使用link連接,media屬性用於設定查詢方法
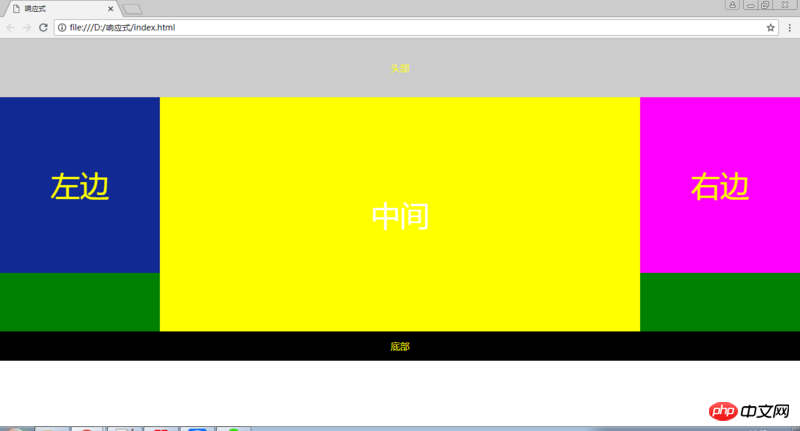
下面是一個簡單的響應式的佈局HTMl程式碼:
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
下面是CSS樣式:
*{
margin:0;
padding:0;
text-align:center;
color:yellow;
}
.header{
width:100%;
height:100px;
background:#ccc;
line-height:100px;
}
.main{
background:green;
width:100%;
}
.clearfix:after{
display:block;
height:0;
content:"";
visibility:hidden;
clear:both;
}
.left,.center,.right{
float:left;
}
.left{
width:20%;
background:#112993;
height:300px;
font-size:50px;
line-height:300px;
}
.center{
width:60%;
background:#ff0;
height:400px;
color:#fff;
font-size:50px;
line-height:400px;
}
.right{
width:20%;
background:#f0f;
height:300px;
font-size:50px;
line-height:300px;
}
.footer{
width:100%;
height:50px;
background:#000;
line-height:50px;
}樣式代碼
.right{
float:none;
width:100%;
background:#f0f;
clear:both;
}
.left{
width:30%;
}
.center{
width:70%;
}
.main{
height:800px;
}樣式代碼
.left,.center,.right{
float:none;
width:100%;
}當視窗大於1024px 時,指揮被壓縮,並不會發生其他變化:

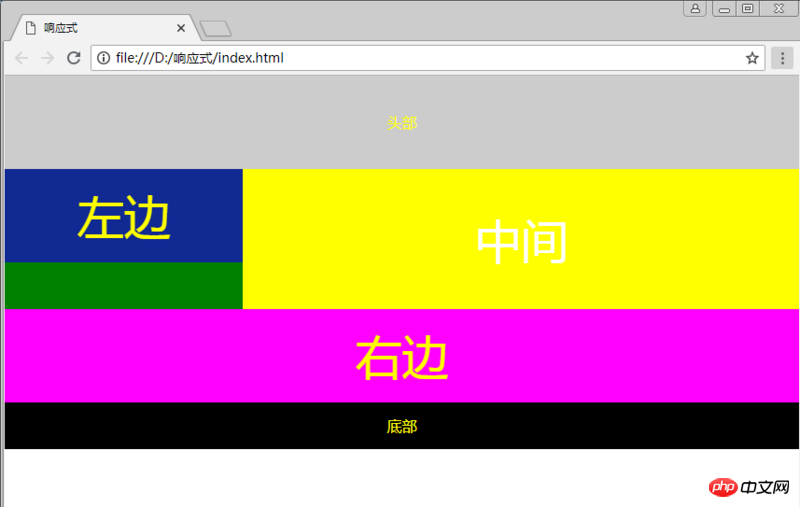
當視窗小於1024px,大於720px的時候,右邊欄位取消浮動,在下邊顯示:

當視窗小於720px的時候,左中右三欄,全都取消浮動,寬度100%:

#好了,佈局就這麼簡單,細節的把握還靠不斷地練習。
相關推薦:
以上是CSS實現響應式佈局的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






