對響應式web設計的方法實現
這篇文章分享給大家的內容是關於響應式web設計的方法實現,內容很有參考價值,希望可以幫到有需要的小夥伴。
媒體查詢的用法
media 媒體查詢包含一個可選的媒體類型和,滿足CSS3規範的條件下,包含零個或多個表達式,這些表達式描述了媒體特徵,最終會被解析為true或false。如果媒體查詢中指定的媒體類型符合顯示文件所使用的裝置類型,且所有的表達式的值都是true,那麼該媒體查詢的結果為true.
#500px -800px之間的裝置@media screen and (min-width: 500px) and (max-width: 800px) { ... }
最小寬度500 @media screen and ( min-width: 500px){... }
在非列印裝置下@media not print and (max-width: 1200px)
#使用方式:

#實例
html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
css1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
css2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
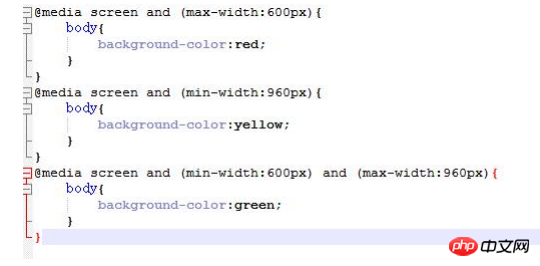
css3:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
|
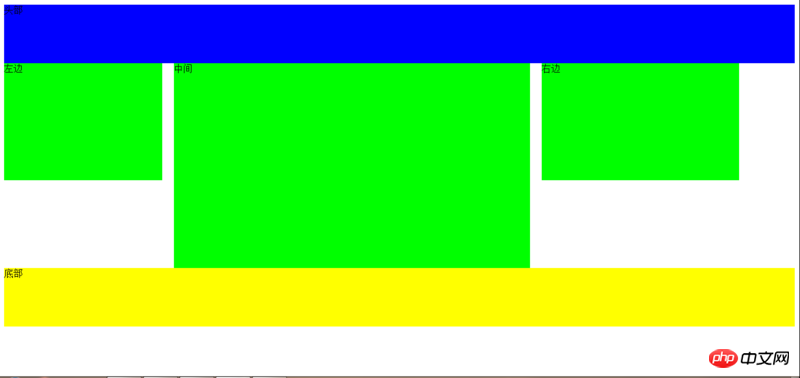
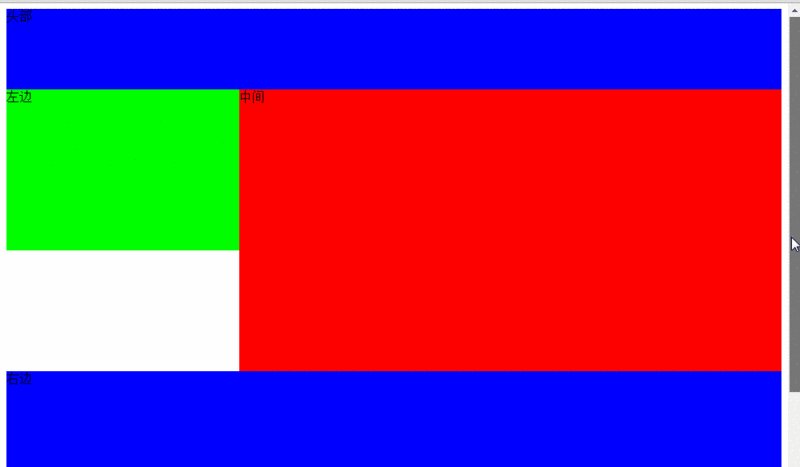
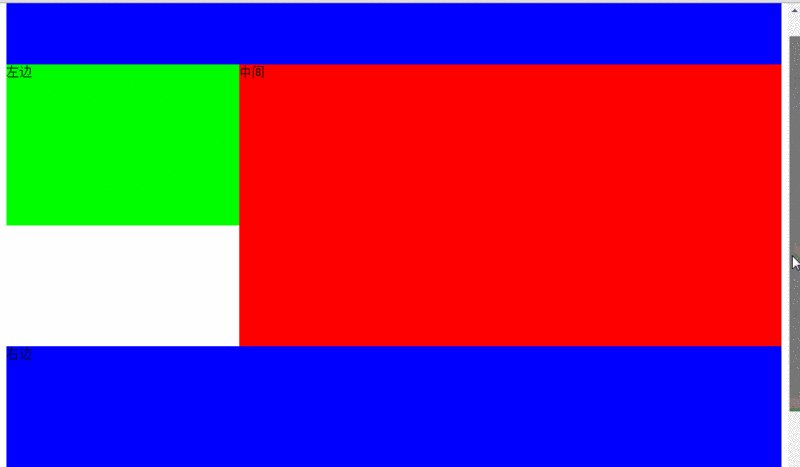
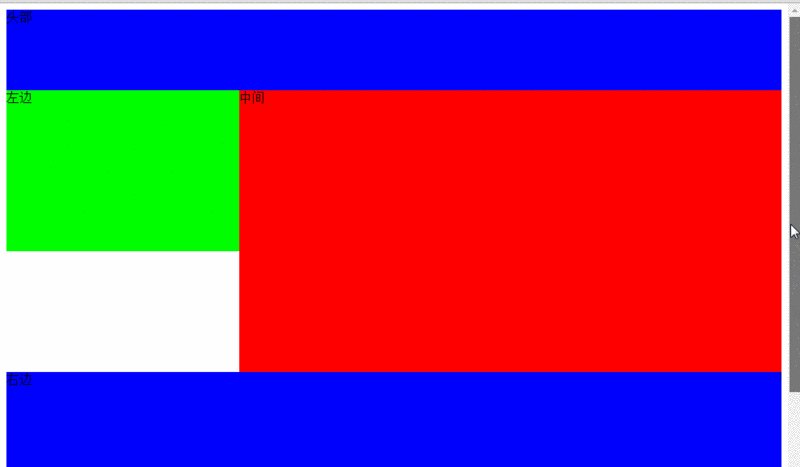
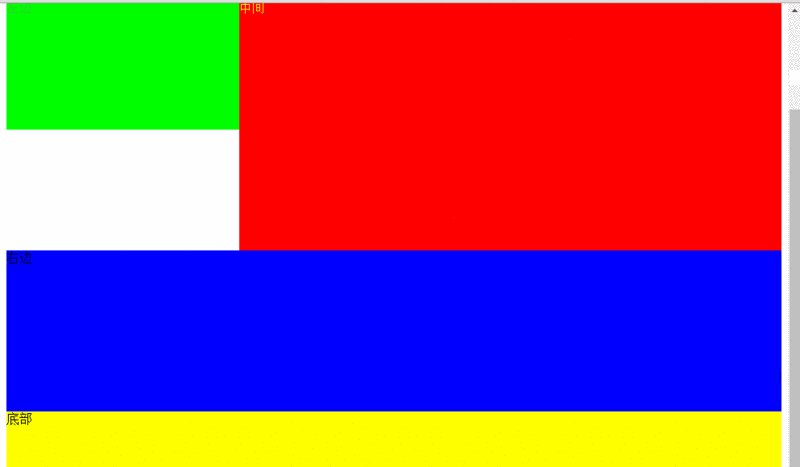
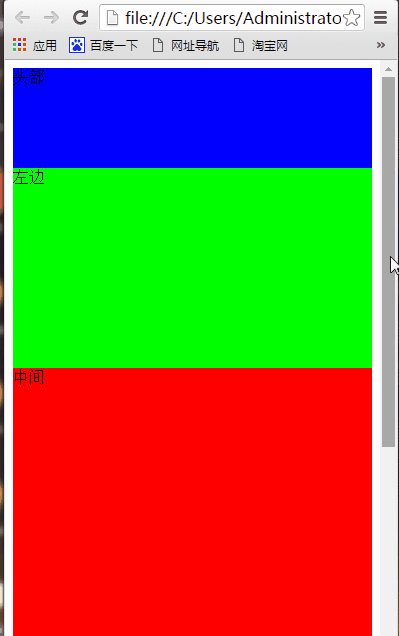
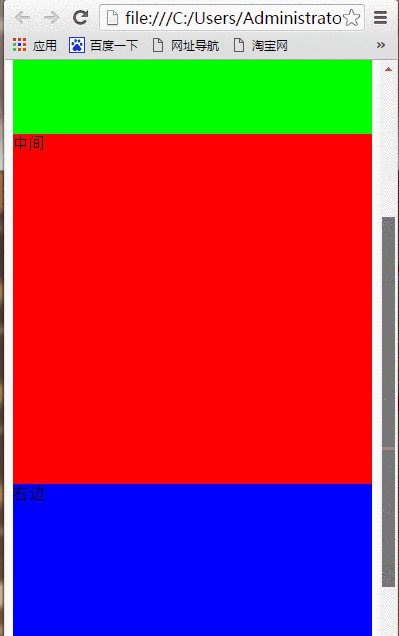
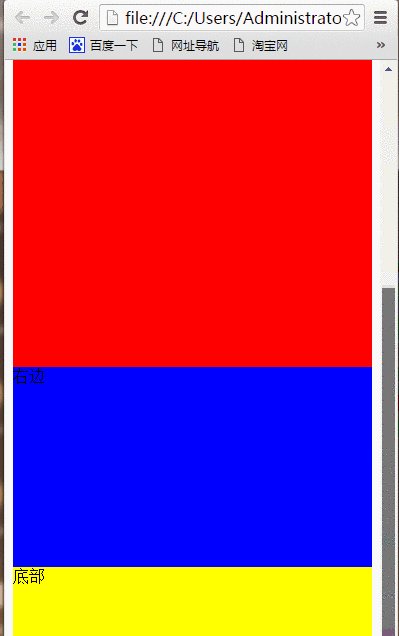
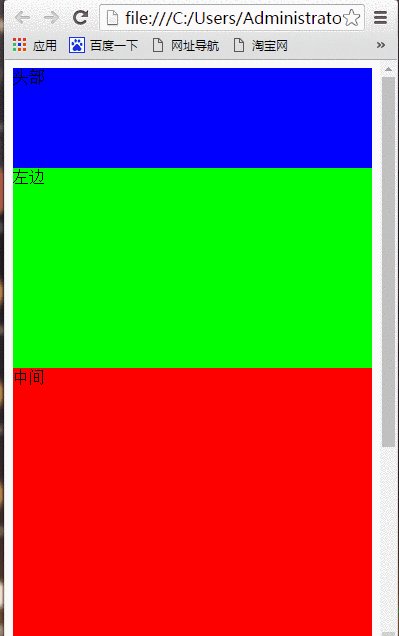
運行結果:
1、



##2、
### ###總結:.媒體查詢Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果;到目前為止,CSS3 Media Queries得到了眾多瀏覽器支持,除了IE6-8瀏覽器不支援之外,在所有現代瀏覽器中都可以完美支援。還有一個與眾不同的是,Media Queries在其他瀏覽器中不要像其他CSS3屬性一樣在不同的瀏覽器中加上前綴。 ######相關推薦:#########關於css響應式的實作程式碼及效果###############CSS實作響應式佈局的方法# ###########以上是對響應式web設計的方法實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。






