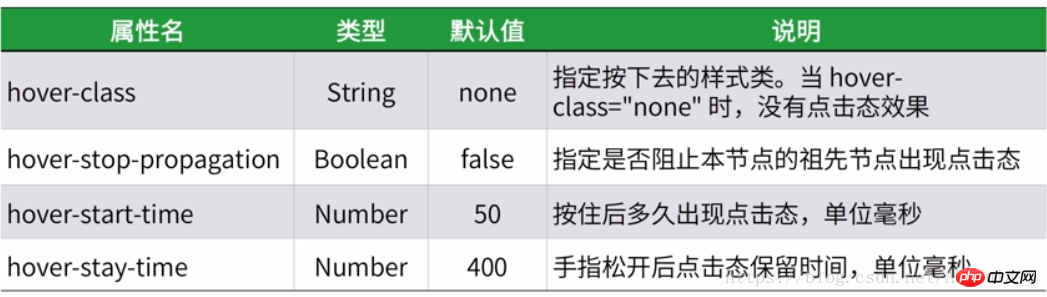
微信小程式-view視圖容器:是小程式中最基礎的容器,可以實現頁結構的劃分,頁面佈局的調整等。除了公共屬性,還有4個屬性。
以下我寫了一段程式碼,表達效果來講解會好一些,希望能夠copy到你的微信編譯器去運行去查看。

這裡hover-class是指當我們點擊的時候會變成什麼樣的樣式,hover-start-time是指當我們點擊多久以後才會顯示我們hover-class的樣式,hover-stay-time是指這個樣式會持續多久,hover-stop-propagation解釋比較麻煩,因此我寫了一段程式碼,透過效果來講解會好一些,希望能夠copy到你的微信編譯器去運作去查看。
index.wxml
<view class="container">
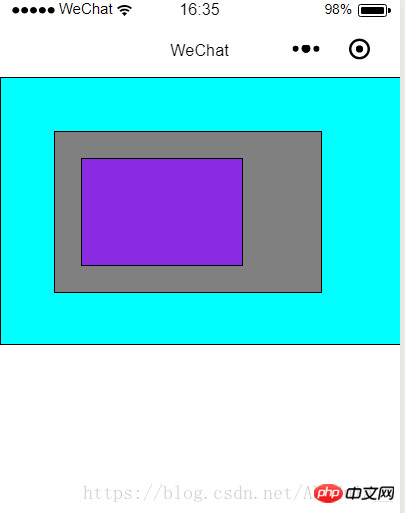
<view class='outBlock' hover-class='outBlockHover' hover-start-time='{{outStart}}' hover-stop-propagation='true' hover-stay-time='10000'>
<view class='midBlock' hover-class='midBlockHover' hover-start-time='{{midStart}}' hover-stop-propagation='true'>
<view class='inBlock' hover-class='inBlockHover' hover-start-time='{{inStart}}' hover-stop-propagation='true'>
</view>
</view>
</view>
</view>index.wxss
.outBlock
{
border:1rpx solid black;
width: 1000rpx;
height: 500rpx;
background-color:aqua;
}
.midBlock
{
border: 1rpx solid black;
width:500rpx;
height: 300rpx;
margin: 100rpx;
background-color: gray;
}
.inBlock
{
border: 1rpx solid black;
width: 300rpx;
height: 200rpx;
margin: 50rpx;
background-color: blueviolet;
}
.outBlockHover
{
background-color: black;
}
.midBlockHover
{
background-color: darkblue;
}
.inBlockHover
{
background-color: darkgreen;
}index.js的data部分
data: {
outStart:1000,
midStart:2000,
inStart:3000
},
正常情況下,當我們點擊任何最內部的box的時候其餘都會改變,中間的box的時候最外外面的也會改變,因為範圍的原因,因為最裡面的box是包含在中間的,外面的box裡面,中間的包含在外面的box內。如果我們想要阻止這個效果,那就要用hover-stop-propagation了。 propagation字面的意思就是傳播,hover-stop-propagation意思就是,通俗的講,防止把效果傳播出去的意思。
相關推薦:
#影片教學:視圖容器元件-極客學院微信小程式從基礎到實戰
以上是了解小程式中最基礎的容器--view檢視容器【附程式碼】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




