2018 js 回顧:框架存在的根本原因原來是這些
現代 js 框架解決的主要問題是保持 UI 與狀態同步。使用原生 JavaScript 編寫複雜、高效且易於維護的 UI 介面幾乎是不可能的。 我曾經看過很多很多人盲目地使用(前端)框架,如 React,Angular 或 Vue 等等。這些框架提供了許多有趣的東西,然而通常人們(自以為)使用框架是因為:
-
它們支援組件化;
它們有強大的社群支援;
#它們有許多(基於框架的)第三方函式庫來解決問題;
它們有許多(很好的)第三方元件;
它們有瀏覽器擴充工具來幫助偵錯;
它們適合做單頁應用。
但這些都不是使用框架的根本原因。
最最本質的原因是:

(UI 與狀態同步非常困難)
是的,就是這原因,讓我們來看看為什麼
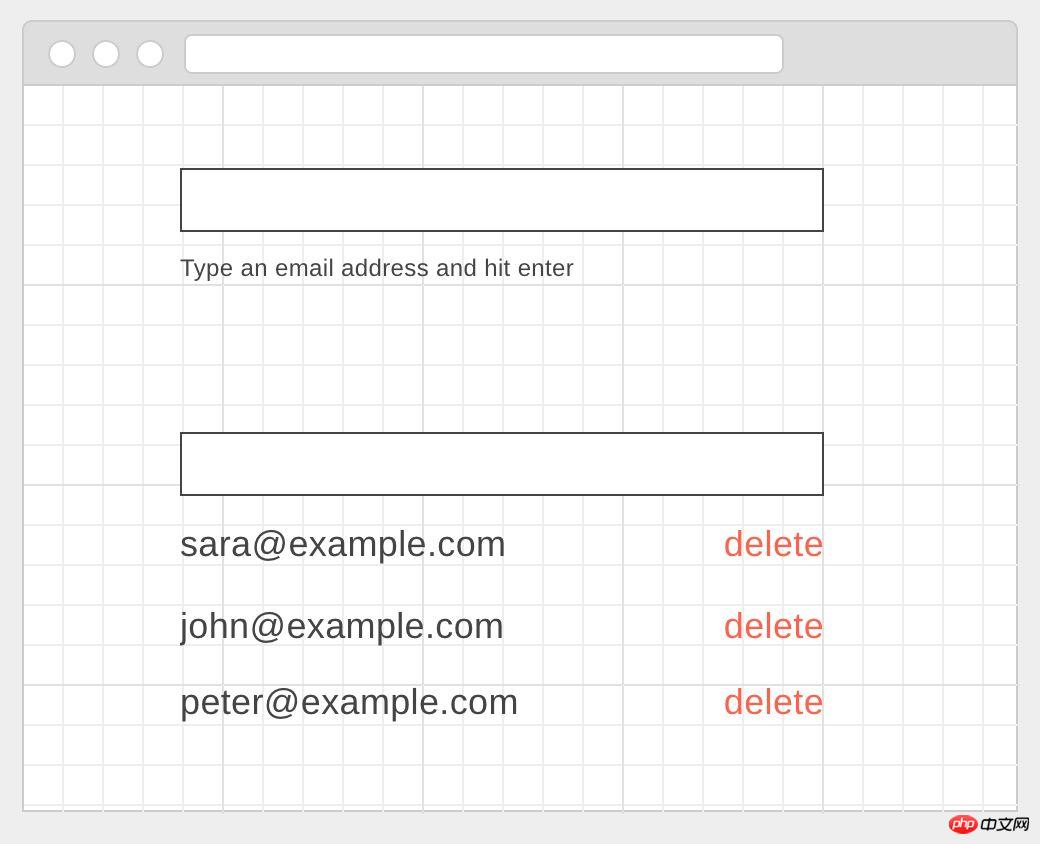
假設你正在設計這樣一個Web 應用:使用者可以透過群發電子郵件來邀請其他人(參加某活動)。 UX/UI 設計師設計如下:(在使用者填寫任何郵箱地址之前,)有一個空白狀態,並為此添加一些幫助資訊;(當使用者填寫郵箱之後,)顯示郵箱的地址,每個地址的右側均有一個按鈕用於刪除對應的位址。

這個表單的狀態,可以被設計成一個陣列,裡麵包含若干對象,物件由信箱位址和唯一識別組成。開始的時候,數組為空。當(使用者)輸入信箱位址並按下回車鍵之後,往陣列中新增一項並更新 UI。當使用者點擊刪除按鈕時,刪除(陣列中對應的)郵箱地址並更新 UI。你感覺到了嗎? 每當你改變狀態時,你都需要更新 UI。
(你可能會說:)那又怎樣?好吧,讓我們看看如何在不用框架的情況下實現它:
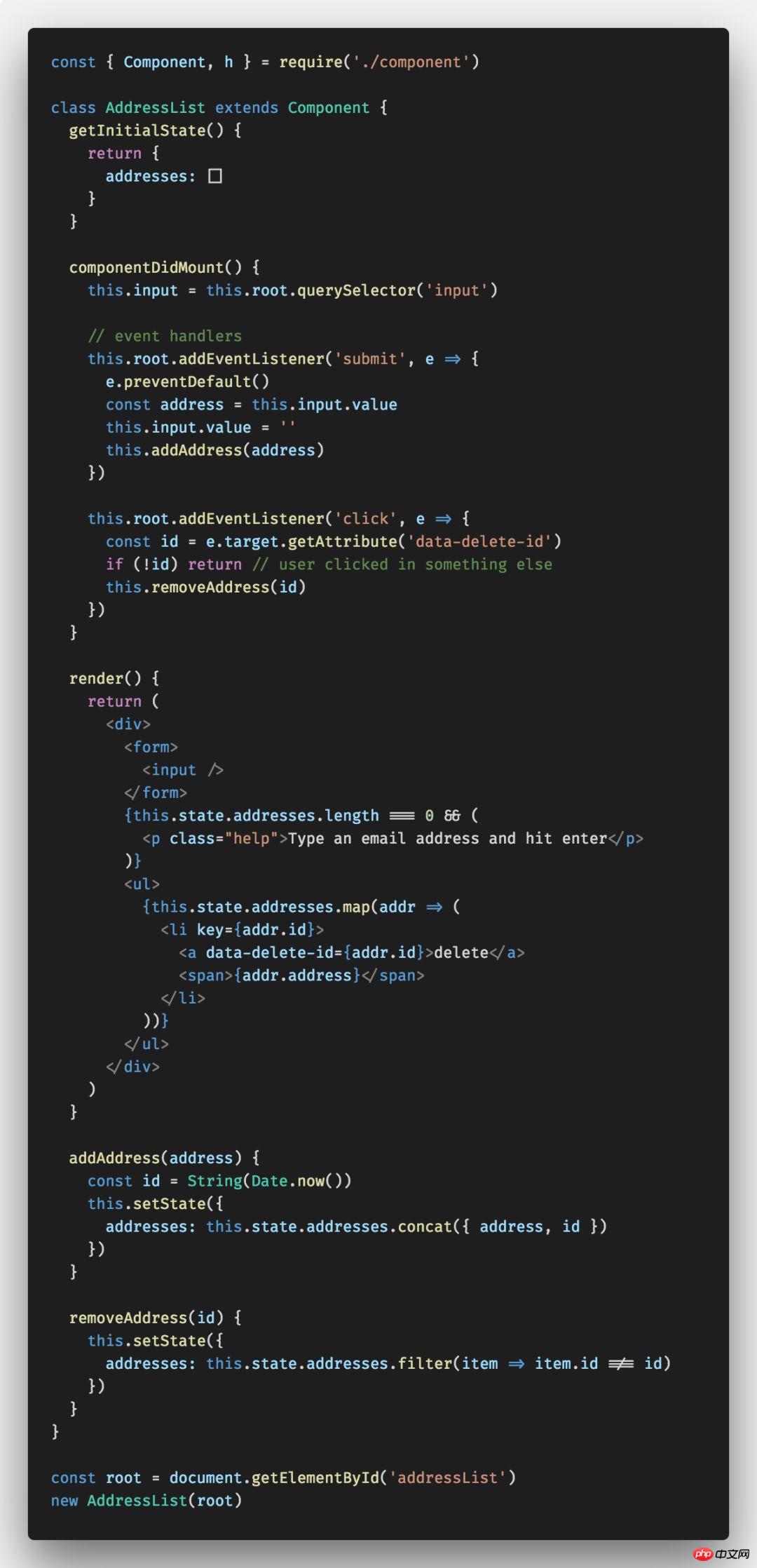
用原生(JS)實現相對複雜的UI
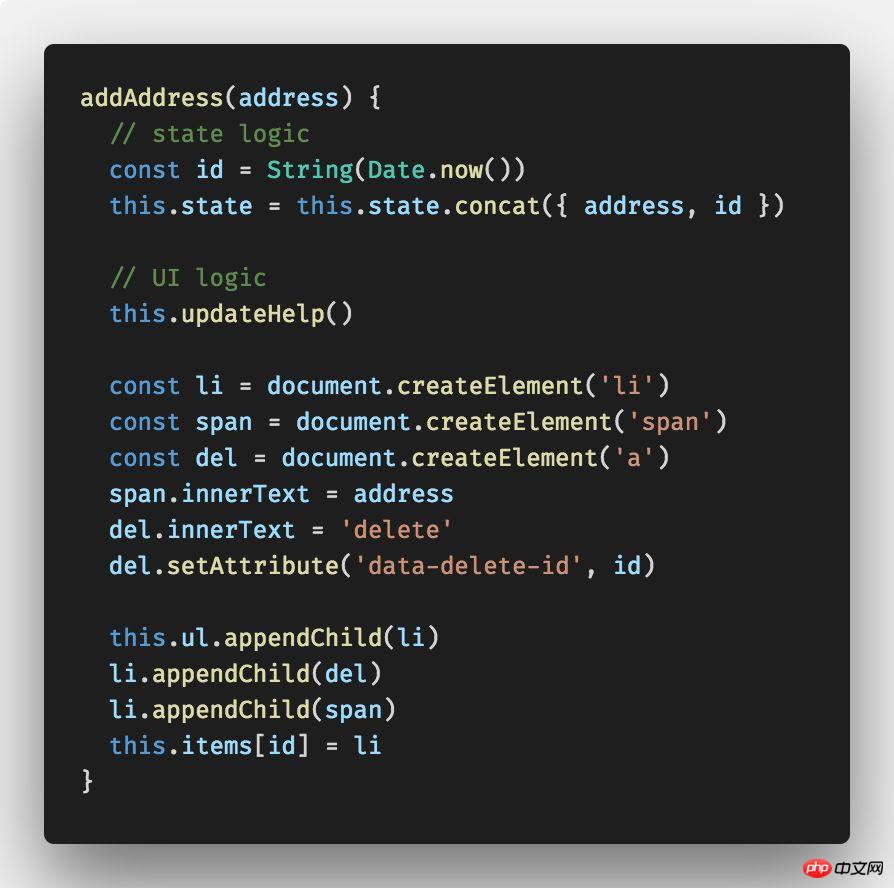
以下程式碼很好地說明了使用原生JavaScript 實現一個相對複雜的UI 所需的工作量,使用像jQuery 這樣經典的函式庫也需要差不多的工作量。
在這個範例中,HTML 負責建立靜態頁面,JavaScript 透過 <span class="pln" style="color:rgb(72,72,76);">document</span><span class="pun" style="color:rgb(147,161,161);">.</span><span class="pln" style="color:rgb(72,72,76);">createElement</span> 動態改變(DOM 結構)。這引來了第一個問題:建立 UI 相關的 JavaScript 程式碼並不直觀易讀,我們將 UI 建置分為了兩個部分(譯者註:應該是指 HTML 與 JavaScript 兩部分)。儘管我們使用了 <span class="pln" style="color:rgb(72,72,76);">innerHTML</span>,可讀性是增強了,但降低了(頁面的)效能,同時可能存在 CSRF 漏洞。我們也可以使用模板引擎,但如果是大面積地修改 DOM,會面臨兩個問題:效率不高與需要重新綁定事件處理器。
但這也不是(不使用框架的)最大問題。最大的問題是每當狀態改變時都要(手動)更新 UI。每次狀態更新時,都需要很多程式碼來改變 UI。當新增電子郵件地址時,只需要兩行程式碼來更新狀態,但要十三行程式碼更新 UI。 (此例中)我們已經讓 UI (介面與邏輯)盡可能簡單了! !

程式碼既難寫又難理解,更麻煩的是它非常脆弱。假設我們需要(新增)同步伺服器資料到郵件地址清單的功能,我們需要比較伺服器傳回結果與陣列中資料的差異。這涉及比較所有資料的標識與內容,(當使用者修改後,)可能需要在記憶體中保留一份標識相同但內容不同的資料。
為了有效率地改變 DOM,我們需要寫大量點對點(譯者註:指狀態到 UI)的程式碼。但只要你犯了很小的錯誤,UI 與狀態將不再保持同步:(可能會出現)遺失或呈現錯誤的資訊、不再回應使用者的操作,更糟的是觸發了錯誤的動作(如點了刪除按鈕後刪除了非對應的一項)。
因此,保持 UI 與狀態同步,需要編寫大量乏味且非常脆弱的程式碼。
響應式UI 拯救一切

所以,(之所以使用框架,)不是因為社區,不是因為工具,不是因為生態,不是因為第三方庫......
目前為止,框架最大的改進是(為我們)提供了應用內部狀態與UI 同步的可靠保證。
只要你清楚特定框架的某些(特定)規則(如不可變狀態),就差不多(可以正常使用)了。
我們只需要定義一次UI 介面,不再需要為每個操作編寫特定的UI 程式碼,同時,每個相同的狀態都有相同的輸出(譯者註:指UI 一致):當狀態改變後,框架會自動更新(對應的)視圖。
框架是如何運作的呢?
基於兩個基本的策略:
#重新渲染整個元件,如 React。當元件中的狀態改變時,在記憶體中計算出(新的)DOM 結構後與現有的 DOM 結構進行比較。實際上,這是非常昂貴的。因而採取(將真實 DOM)對應為虛擬 DOM ,透過對比狀態變化前後虛擬 DOM 的不同,計算出變更後再改變真實 DOM 結構。這個過程稱為調和(reconciliation)。
透過(新增)觀察者監控變化,如 Angular 和 Vue.js。應用程式中狀態的屬性會被監測,當它們改變時,只有依賴了(改變)屬性的 DOM 元素會被重新渲染。
那 Web components 呢?
很多時候,人們會把 React、 Angular 和 Vue.js (等框架)與 Web components 進行比較。這顯然體現了人們並不理解這些框架所提供的最大好處:保持 UI 與狀態同步。 Web components 並沒有提供這種同步機制。它僅僅提供了一個 template 標籤,但它不提供任何(狀態與 UI 之間的)協調機制。 如果你在應用程式中使用Web components 時,想保持UI 與內部狀態同步,則需要(開發者)手動完成,或者使用如 Stencil.js (內部和React 一樣,使用虛擬DOM) 之類的庫。
讓我們明確一點:框架表現出的巨大潛力並不體現在元件化上,保持 UI 與狀態同步才是具體的體現。 Web components 並未提供相關的功能,你必須手動或使用第三方函式庫去解決(同步的)問題。使用原生 JavaScript 去編寫複雜、有效率且易於維護的 UI 介面基本上是不可能的。 這就是你需要使用現代 JavaScript 框架的根本原因。
自己動手,豐衣足食
如果熱衷於了解底層原理,想知道虛擬 DOM 的具體實現。那,為何不試著在不使用框架的情況下,僅使用虛擬 DOM 來重寫原生 UI 呢?
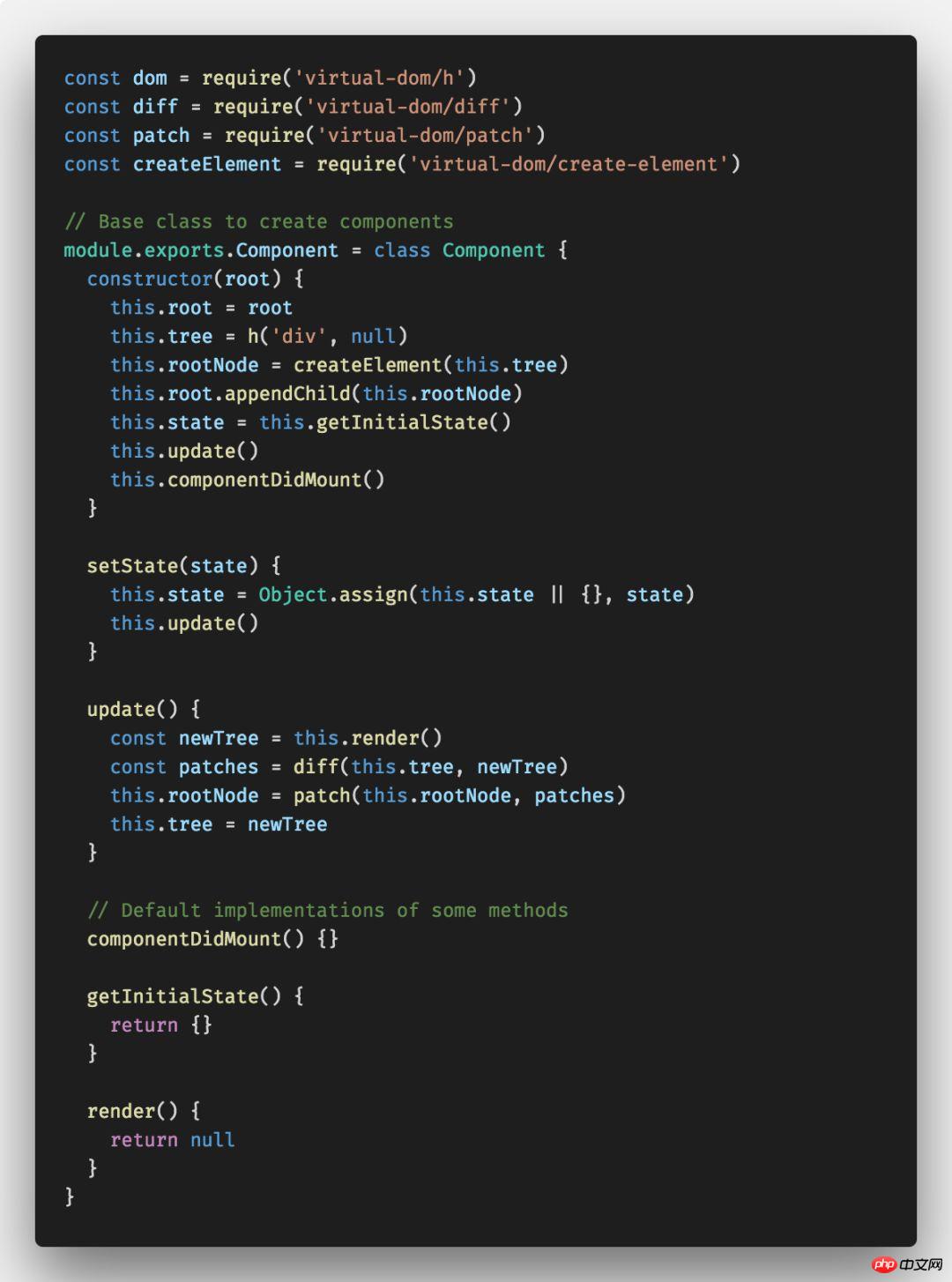
這裡是框架的核心,所有元件的基礎類別。

這裡是重寫後的 AddressList 元件(借助 babel 來支援 JSX 的轉換)。

Now the UI is declarative and we are not using any framework. We can add new logic to change the state at will without writing additional code to keep the UI in sync. The problem is solved!
Now, except for the event handling, this looks like a React app, right? We have <span class="pln" style="color:rgb(72,72,76);">haverender</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">componentDidMount</span><span class="pun" style="color:rgb(147,161,161);">()</span>, <span class="pln" style="color:rgb(72,72,76);">setState</span><span class="pun" style="color:rgb(147,161,161);">()</span> and so on. Once you solve the problem of keeping the in-app UI and state in sync, everything will naturally add up (form components).
The complete source code can be found in this Github repository.
Conclusion
The main problem that modern js frameworks solve is keeping the UI in sync with the state.
#Writing complex, efficient, and maintainable UI interfaces using native JavaScript is almost impossible.
#Web components do not provide a solution to synchronization issues.
#It is not difficult to use the existing virtual DOM library to build your own framework. But this is not recommended!
Related recommendations:
Reasons and solutions for failure to load css and js files in the php ci framework
Video: 27 classic practical video tutorials for front-end JS development
Video: JavaScript advanced framework design video tutorial-free online video tutorial
以上是2018 js 回顧:框架存在的根本原因原來是這些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
初學者的打字稿,第2部分:基本數據類型
Mar 19, 2025 am 09:10 AM
掌握了入門級TypeScript教程後,您應該能夠在支持TypeScript的IDE中編寫自己的代碼,並將其編譯成JavaScript。本教程將深入探討TypeScript中各種數據類型。 JavaScript擁有七種數據類型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。 TypeScript在此基礎上定義了更多類型,本教程將詳細介紹所有這些類型。 Null數據類型 與JavaScript一樣,TypeScript中的null








