這篇文章分享給大家的內容是關於如何使用Selectize.js插件來處理tag輸入控件,內容很詳細,接下來我們就來看看具體的內容,希望可以幫助到大家。
本來處理tags輸入控制項是很多的,例如select2,又例如chosen,都各有各的好處,但也各有各的不足。今天就選擇一個簡單的外掛:selectize.js Github: https://github.com/selectize/...。

Selectize.js特色就是很容易用,來看看怎麼用。
引入專案檔案
<link> <link> <script></script>
selectize.bootstrap3.min.css不是必須的,而且還沒有原生的ui那麼漂亮,但勝在和bootstrap風格統一。

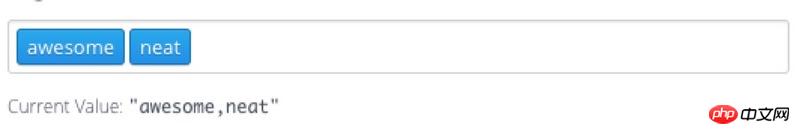
初始化更簡單
<input>
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
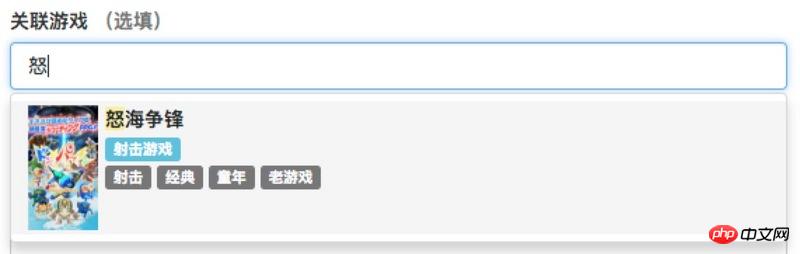
});這只能輸入簡單的tag,複雜一點的就完全無濟於事,要實現上圖那種複雜佈局的tag,並且能夠載入遠端伺服器上的數據,還得花點時間配置選項。
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img src="/static/imghw/default1.png" data-src="' + escape(item.avatar) + '" class="lazy" alt="如何使用Selectize.js插件來處理tag輸入控件" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});相關推薦:
以上是如何使用Selectize.js插件來處理tag輸入控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




